海外のプログラミング学習サイト、Codecademy(コードアカデミー)を紹介します。
目次 [表示]
Codecademy(コードアカデミー)とは?
Codecademy(コードアカデミー)とは、世界的に有名なプログラミング学習サイトです。
ブラウザ上でコードを書きながら学習することができ、開発環境構築不要で学習をスタートできます。
日本語には対応していませんが、英語が苦手な方はブラウザの翻訳機能を使うとよいでしょう。

Codecademy
Codecademy(コードアカデミー)の登録方法
Codecademyを利用するためには登録が必要です。
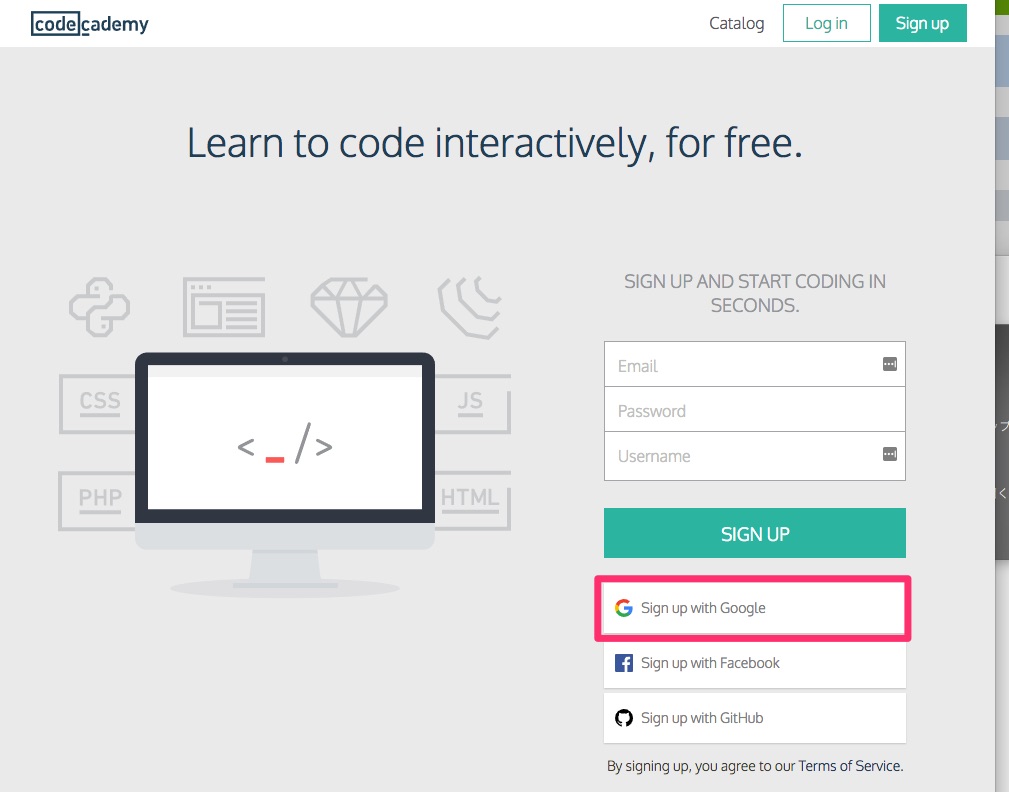
登録方法は4通りです。
- メールアドレスで登録
- Sign up with Google:グーグルアカウントで登録
- Sign up with Facebook:フェイスブックアカウントで登録
- Sign up with GitHub:GitHubアカウントで登録
今回はグーグルのアカウントを使います。codecademにアクセスし、「Sign up with Google」をクリックします。

Codecademy(コードアカデミー)の使い方
Codecademyの管理画面
登録が完了すると、管理画面が利用できるようになります。
「View All Courses」をクリックすると、コースの一覧ページに移動できます。

Codecademyのコース
上部メニューを確認すると、Codecademyで学ぶことができるコースをチェックできます。
- Build Websites Webサイト作成
- Learn Programming プログラミング学習
- Build Web Apps Webアプリケーションを構築
- Analyze Data データ分析
- Use Developer Tools 開発者ツールを使用する

Codecademyのコースの学習をスタート
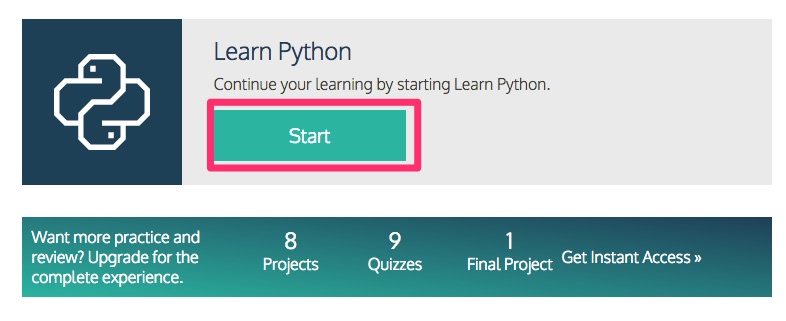
今回は例として、Learn ProgrammingのLearn Pythonを選択します。

「Start」をクリックします。

すると、以下↓ 画面が表示されます。大きく分ける次のスペースに分かれています。
- Learn 説明
- コードを書く場所
- 実行結果の表示スペース

Codecademyの日本語翻訳
Codecademyは英語のサイトです。
英語は苦手という方は、Googleクロームの翻訳機能を使いましょう。
ページ上で右クリックし、「日本語に翻訳」をクリックすれば、翻訳ができます。
翻訳の精度はイマイチな場合もありますが、おおまかな意味をつかむには、ブラウザの自動翻訳機能でも十分です。

最後に
海外のプログラミング学習サイト、Codecademy(コードアカデミー)を紹介しました。
この他にもいろいろな学習サイトがあるので、「プログラミング初心者の学習サイト」をチェックしましょう。










