グリッドレイアウトを実装できる jQueryのプラグイン Masonry.jsの紹介。
Masonry.js とは?
Masonry.jsとは、レスポンシブ対応のグリッドレイアウトを実装できるjQueryのプラグイン(拡張機能)です。
Masonry.js は、GitHub – desandro/masonry: Cascading grid layout libraryからダウンロードできます。
グリッドレイアウトのサイト例
グリッドレイアウトを取り入れたサイトの実例
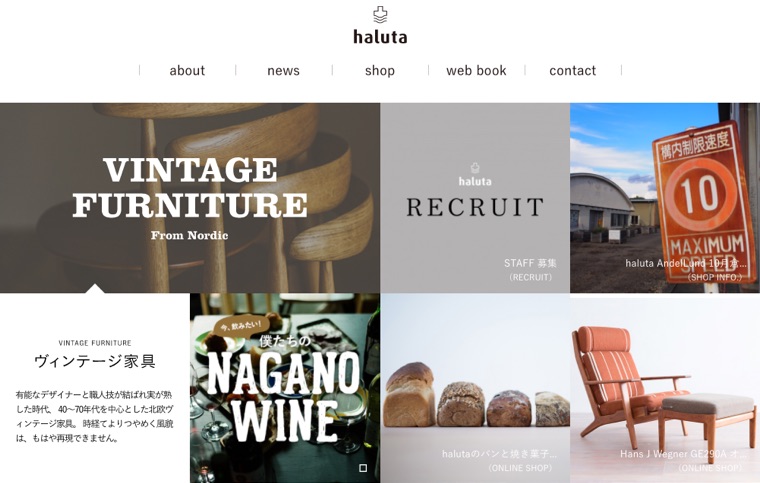
haluta | ハルタ

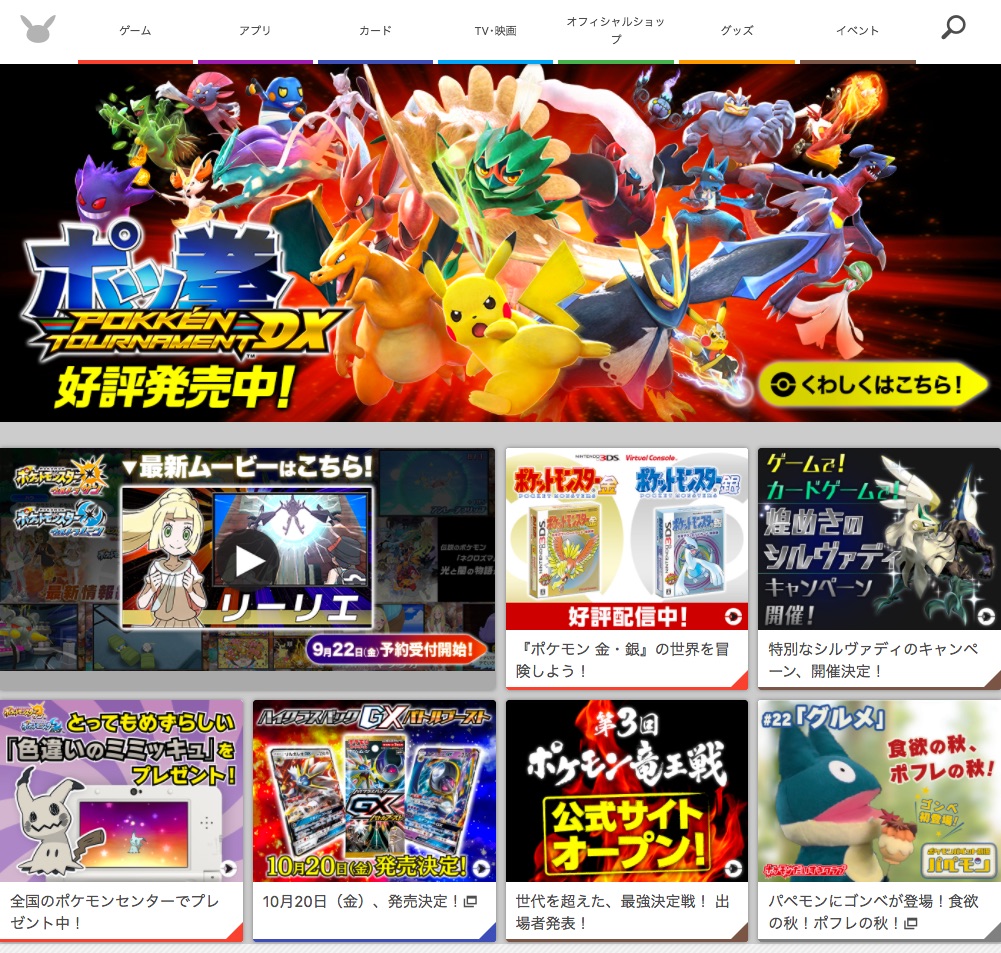
ポケットモンスターオフィシャルサイト

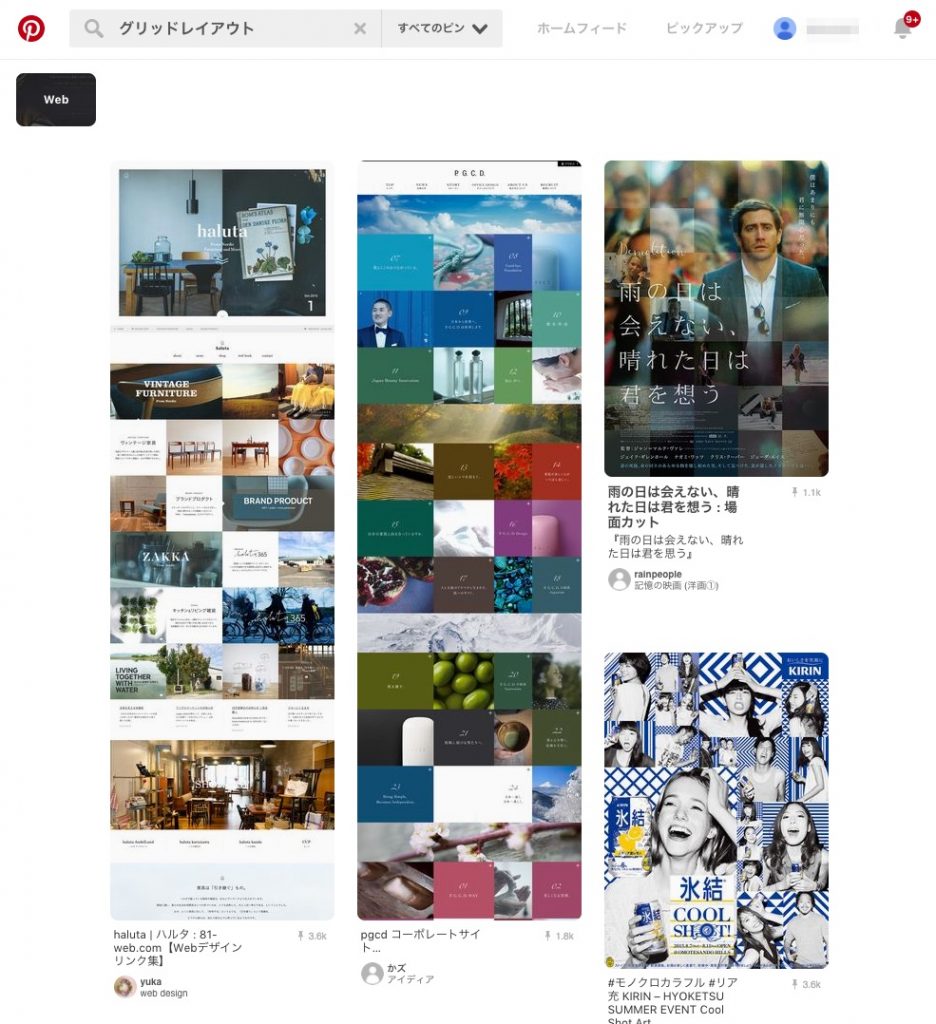
「ピンタレスト」でグリッドレイアウトを探す
参考にしたい、グリッドレイアウトを探すためには、Pinterest(ピンタレスト)を活用するのものおすすめです。
ピンタレストとは、画像のブックマークサイトです。

ピンタレストでグリッドレイアウト




