「Adobe Brackets」(ブラケッツ)は、Adobe(アドビ)が提供しているテキスト・エディターです。
HTML,CSS、javascriptの編集に向いていて、Webデザイナーに人気のエディタです。(参考:Adobe Brackets)
Bracketsでは背景のテーマを好みのテーマに変更できます。
Bracketsのデフォルトのテーマは2種類だけですが、追加でインストールすることも可能です。
今回は、
- Bracketsのデフォルトテーマの変更方法
- Bracketsのテーマの追加インストール、変更方法
- Bracketsのテーマ一覧
を紹介します。
Bracketsのデフォルトテーマ
Bracketsのデフォルトには、デフォルトで2種類のテーマがインストールされています。
- 「Brackets Light」
- 「Brackets Dark」
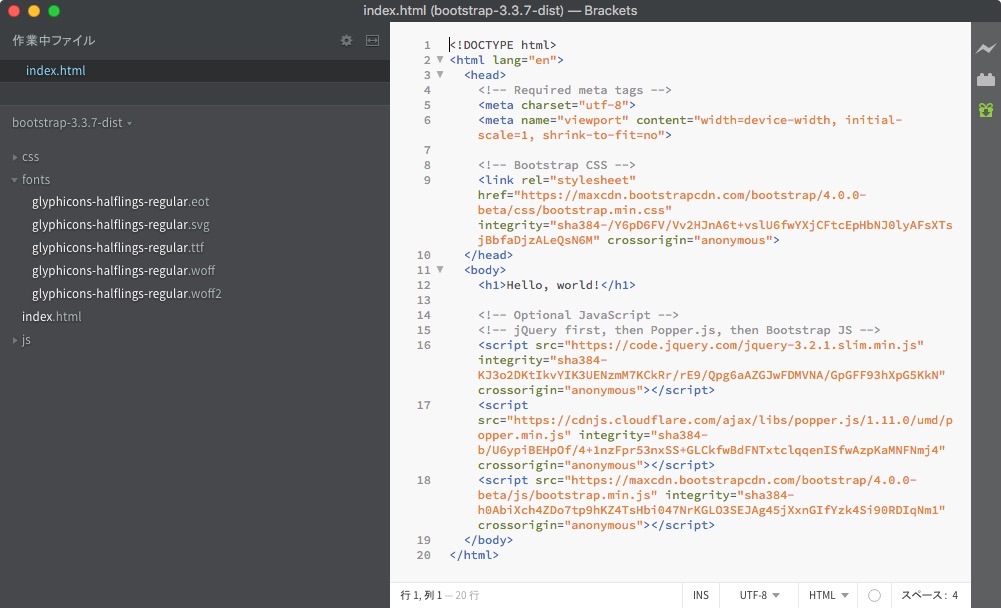
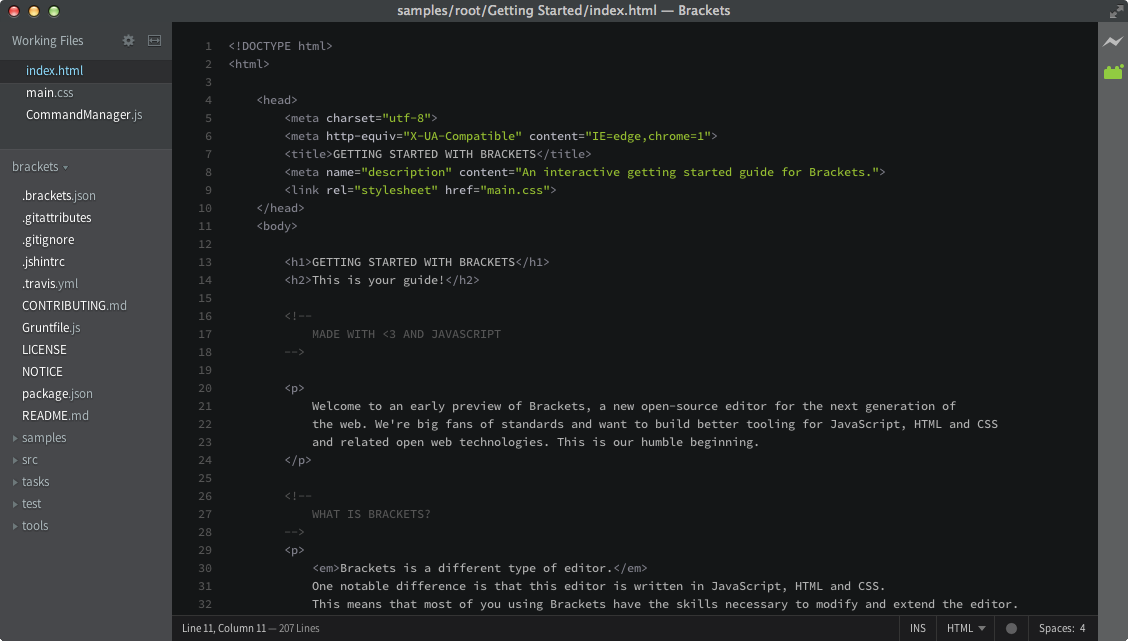
デフォルトで適用されているテーマは「Brackets Light」です。

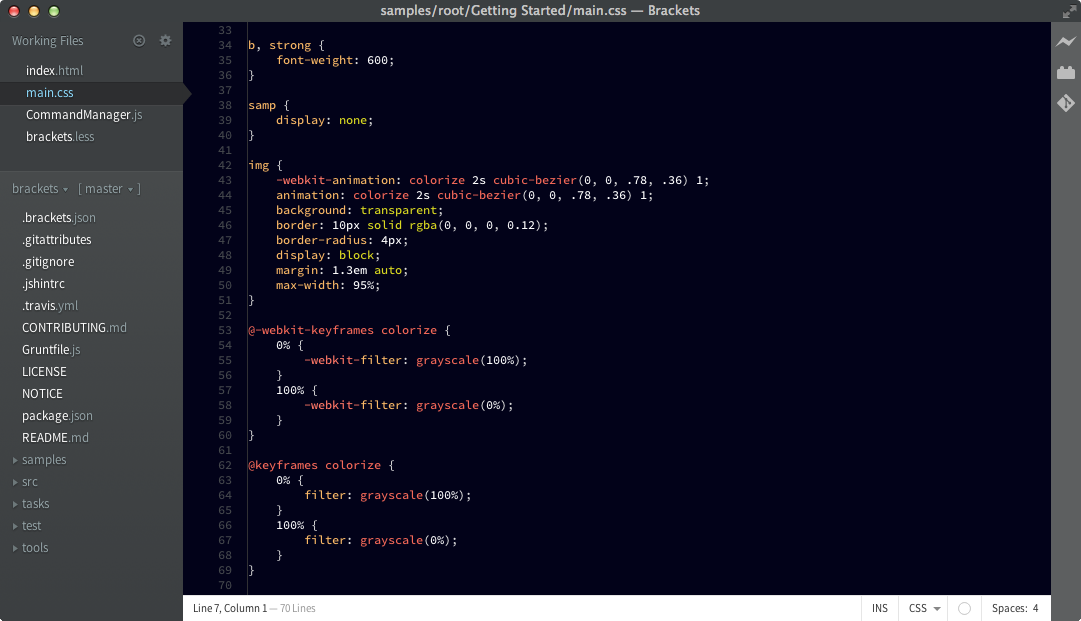
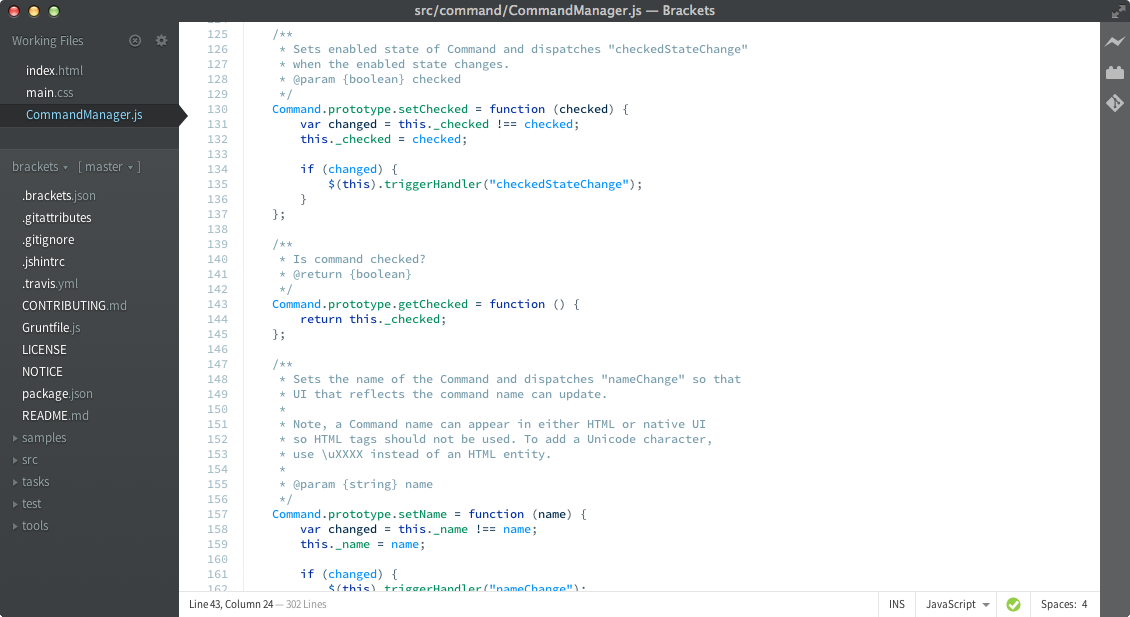
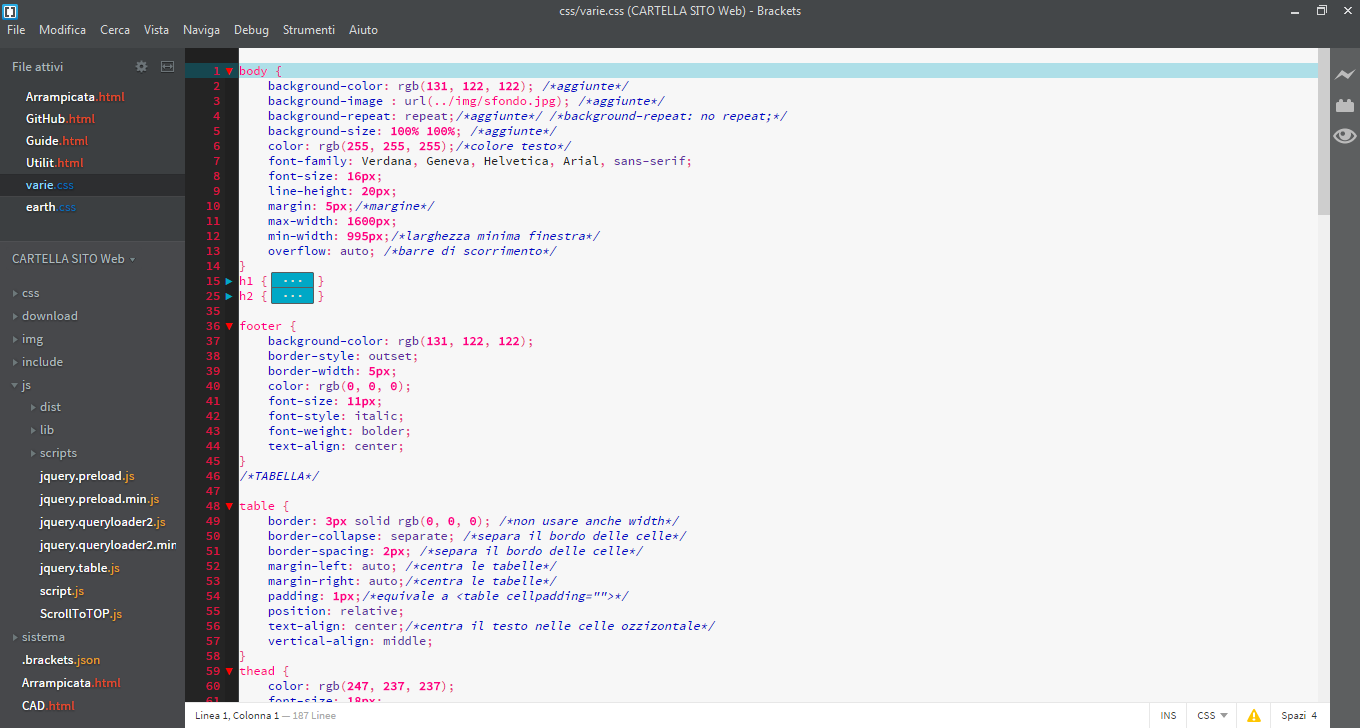
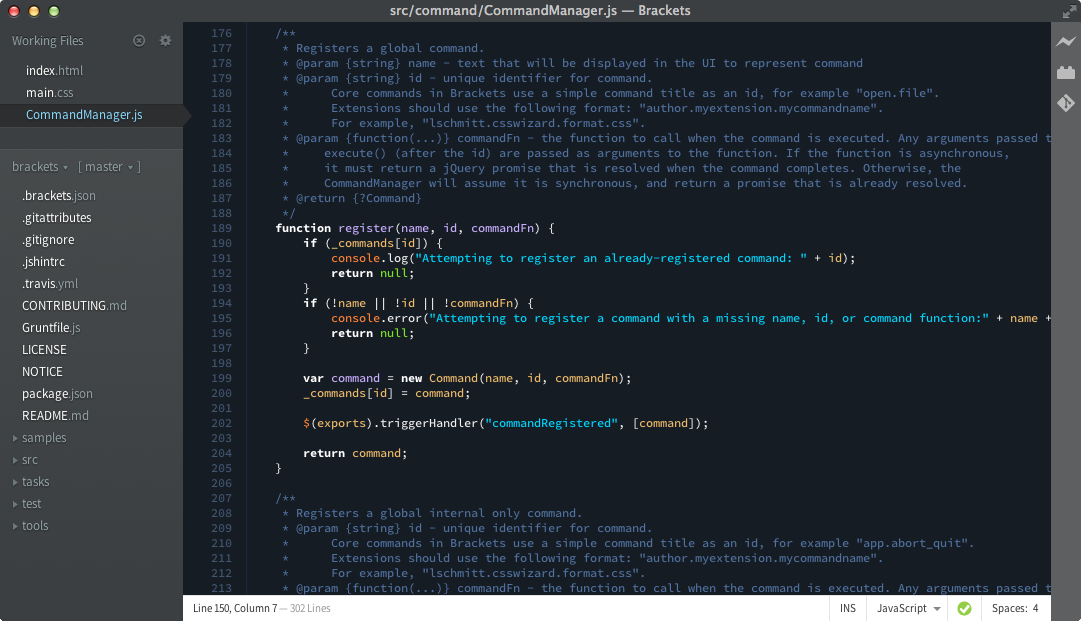
デフォルトテーマ「Brackets Light」
Bracketsテーマを変更する方法
Bracketsのテーマは以下の手順で変更します。
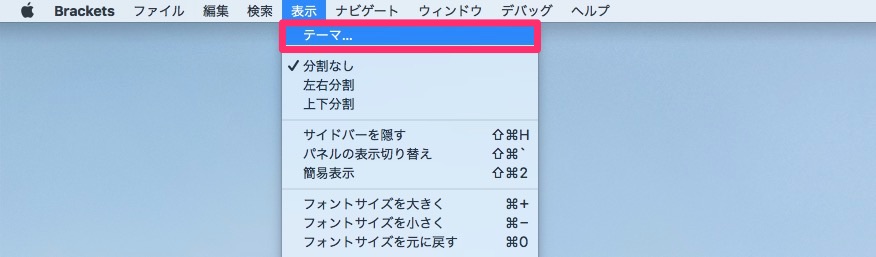
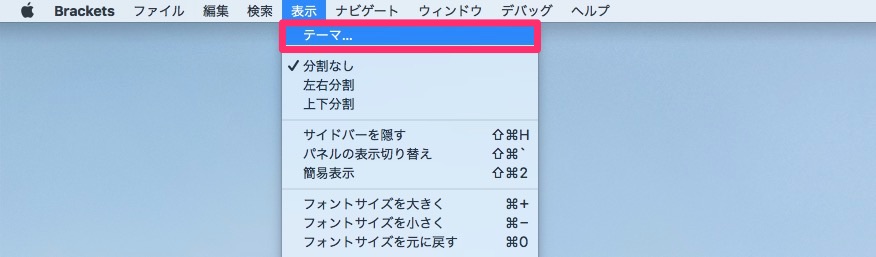
上部メニューの「表示」>「テーマ」を選択します。

「表示」>「テーマ」
「テーマ設定」が開いたら、「現在のテーマ」のプルダウンからテーマを選択します。
以下は、「Brackets Dark」選択しました。最後に「完了」をクリックします。

「Brackets Dark」を選択
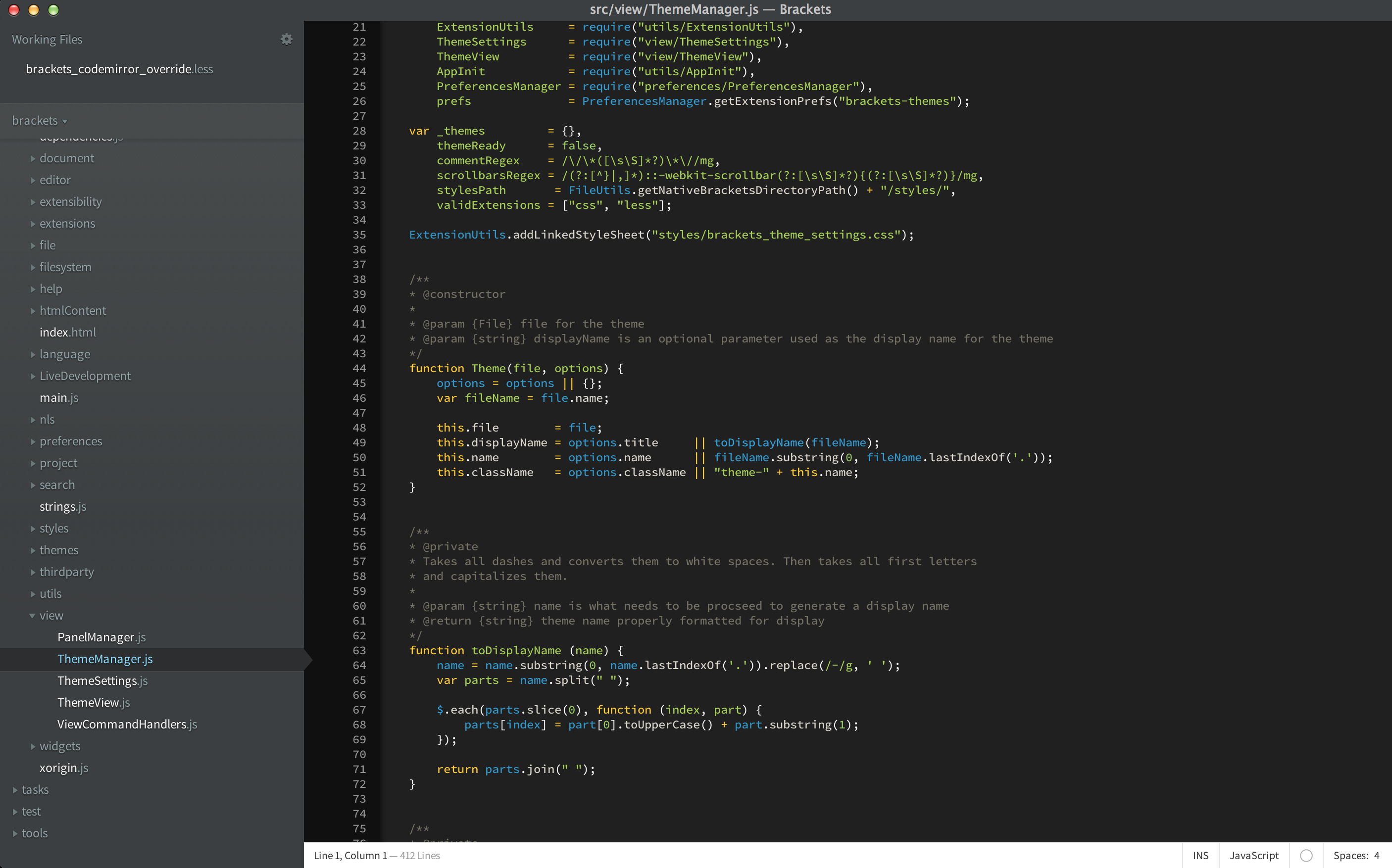
「Brackets Dark」に変更できました。黒い背景のテーマです。

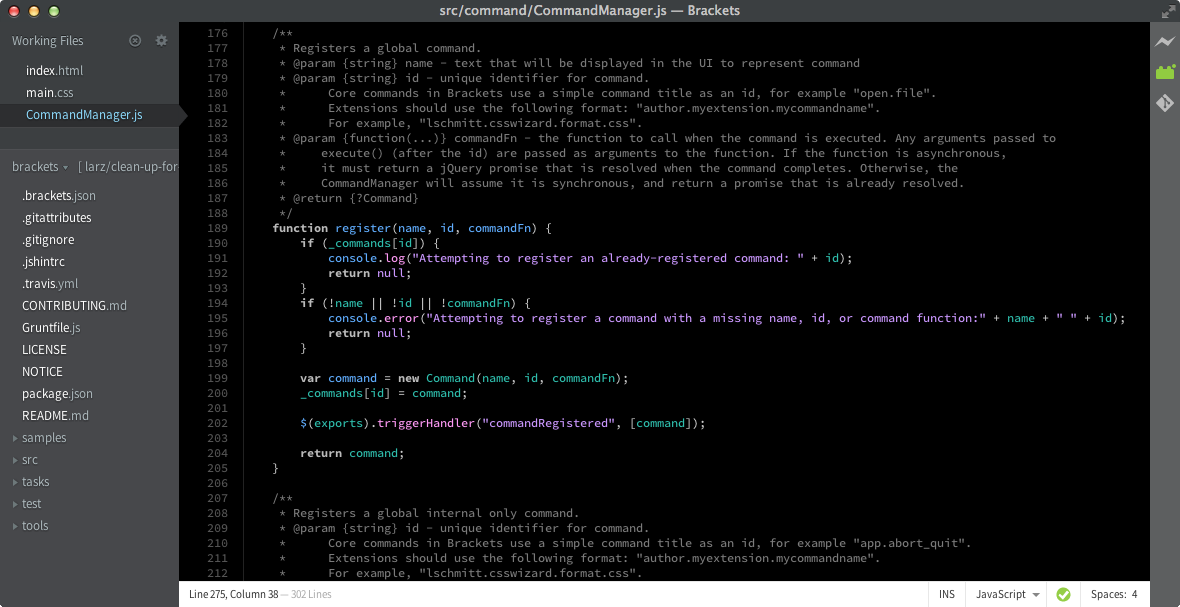
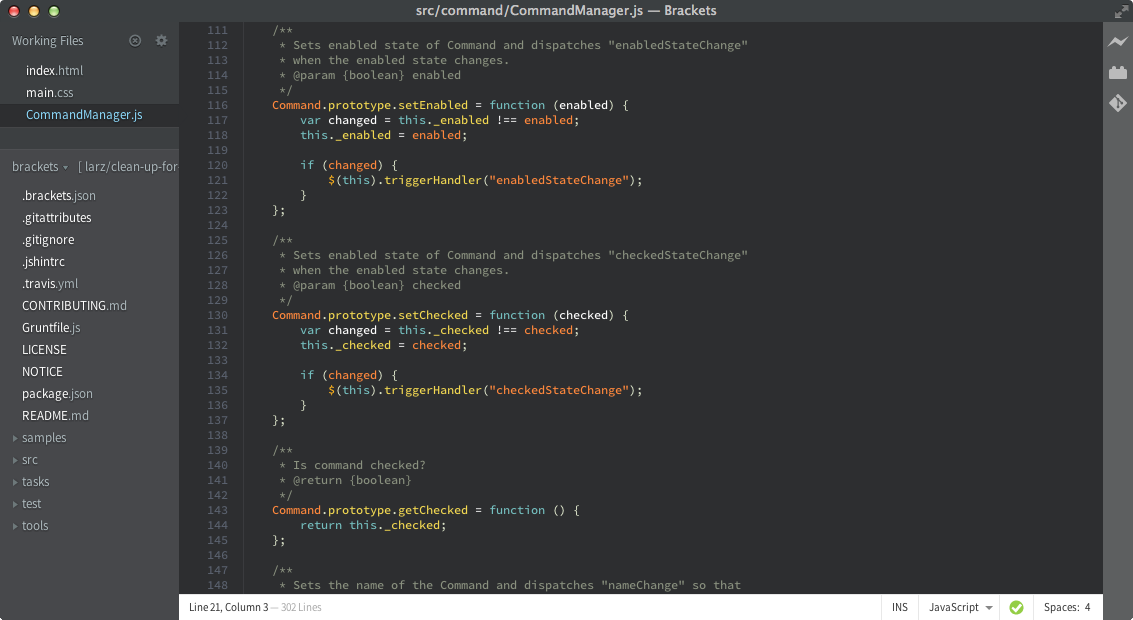
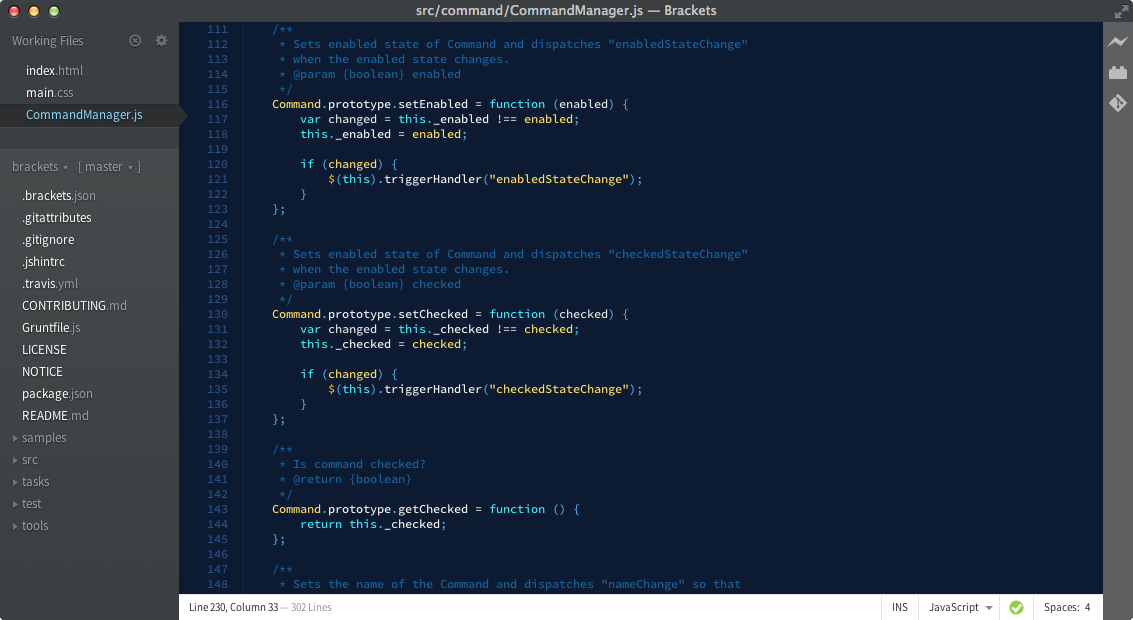
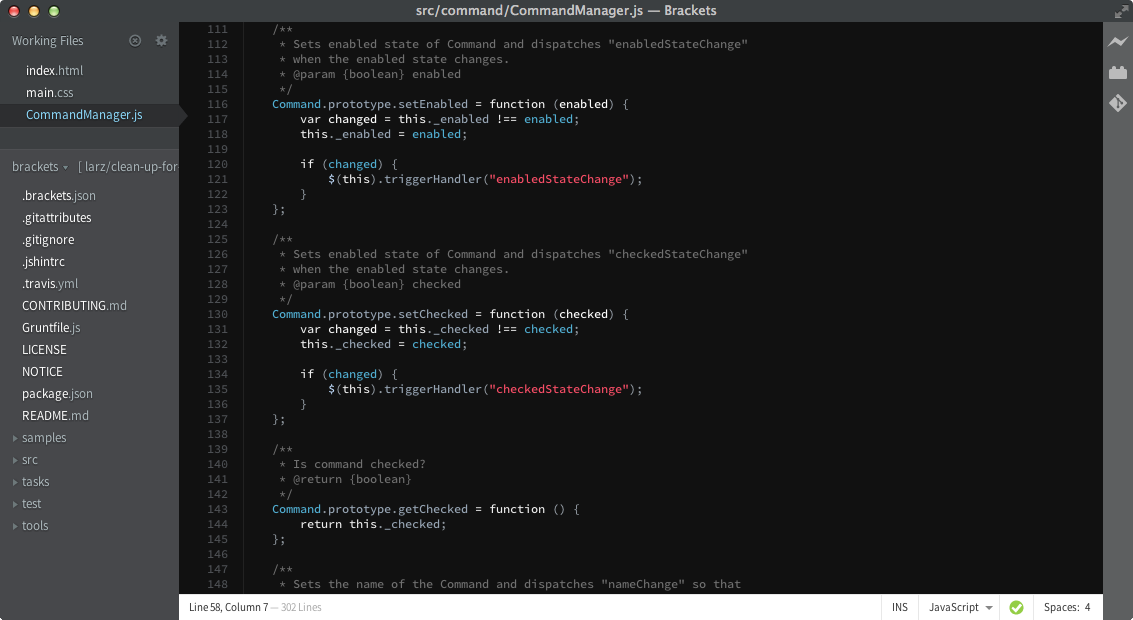
「Brackets Dark」に変更
Bracketsテーマを追加インストールする方法
Bracketsにデフォルトでインストールされているのは、「Brackets Light」、「Brackets Dark」の2つだけです。
これ以外にもテーマを追加していインストールすることができます。
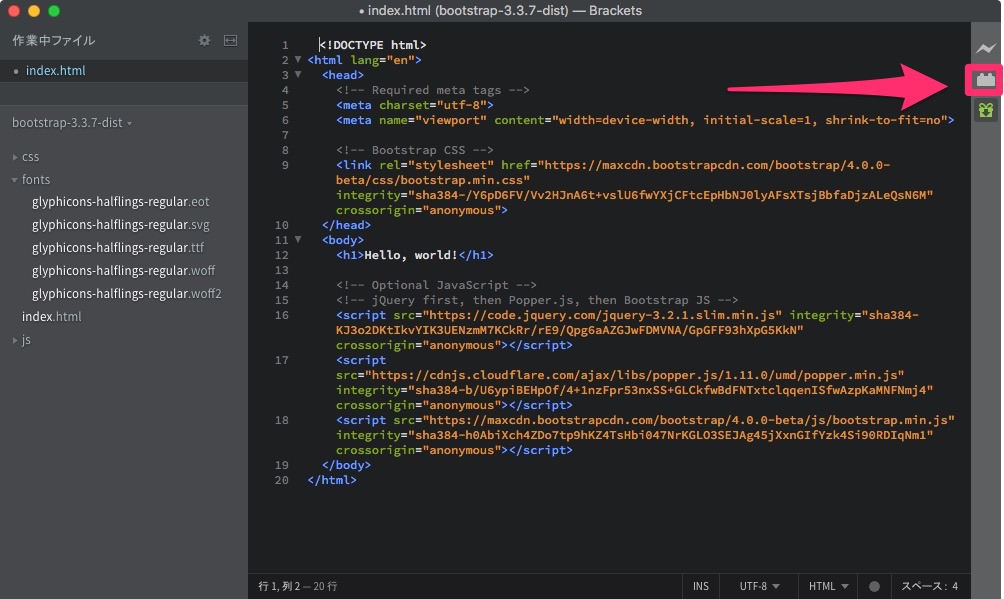
Bracketsの画面右側のツールバーにある拡張機能マネージャーアイコンをクリックします。

拡張機能アイコンをクリック
ウィンドウが開いたら、上部の[テーマ]をクリックして下さい。すると、テーマが一覧で表示されます。
![[テーマ]をクリック](https://hajipro.com/wordpress/wp-content/uploads/2017/10/Brackets-themes-6.jpg)
[テーマ]をクリック
右上の検索フォームにテーマを入力し、「enter」キーで検索します。
今回は例として、「80’s Baby」というテーマをインストールします。
検索結果にテーマが表示されたら、「インストール」をクリックします。

テーマ名で検索
「インストールは成功しました。」と表示されればOKです。「閉じる」ボタンをクリックします。

「インストールは成功しました。」
インストールしただけではテーマは適用されません。以下の手順で設定します。
上部メニューの「表示」>「テーマ」を選択します。

「表示」>「テーマ」
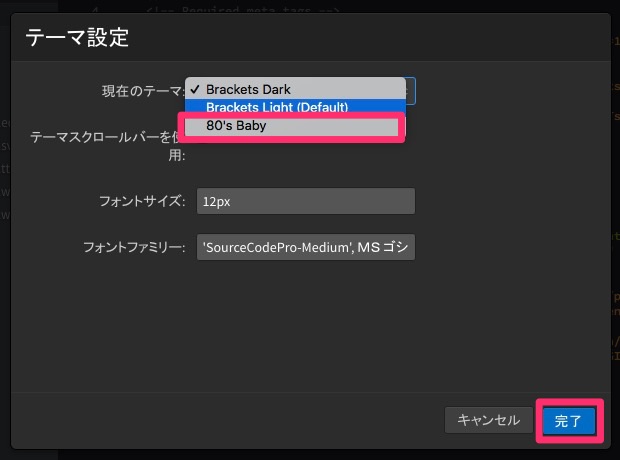
「テーマ設定」が開いたら、「現在のテーマ」のプルダウンからテーマを選択します。
今回追加して、「80’s Baby」選択し、「完了」をクリックします。

80’s Baby」選択し、「完了」をクリック
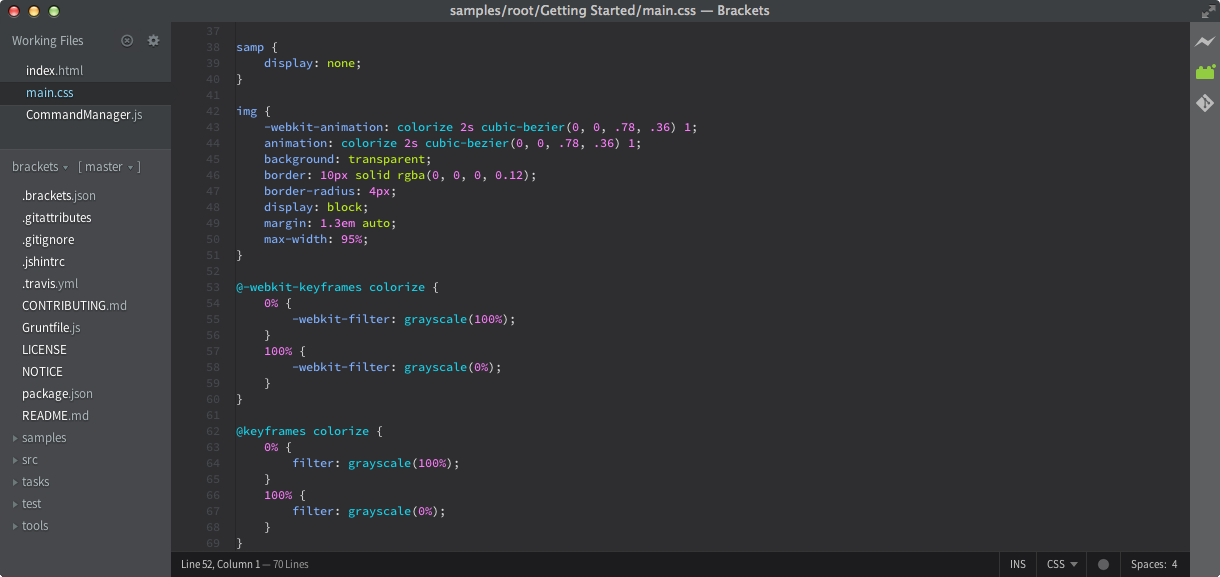
背景のテーマを変更できました。

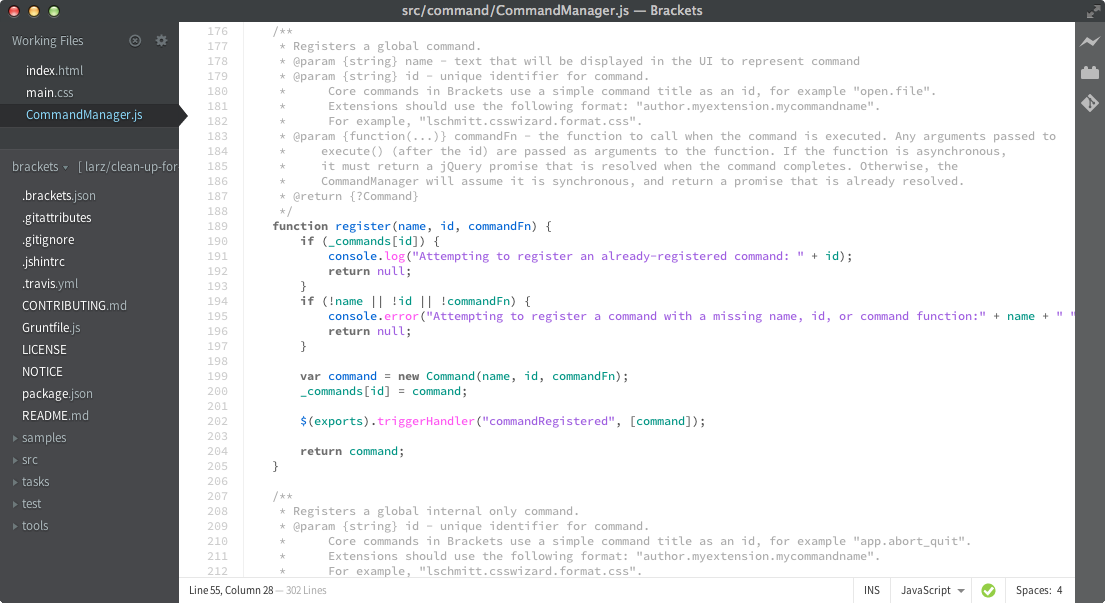
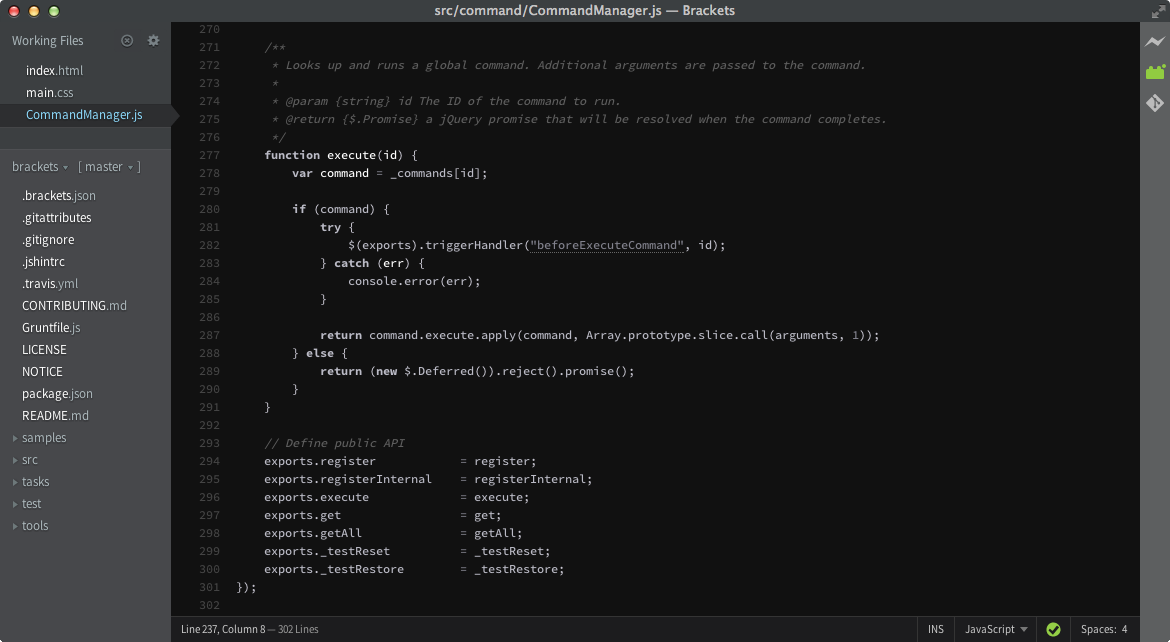
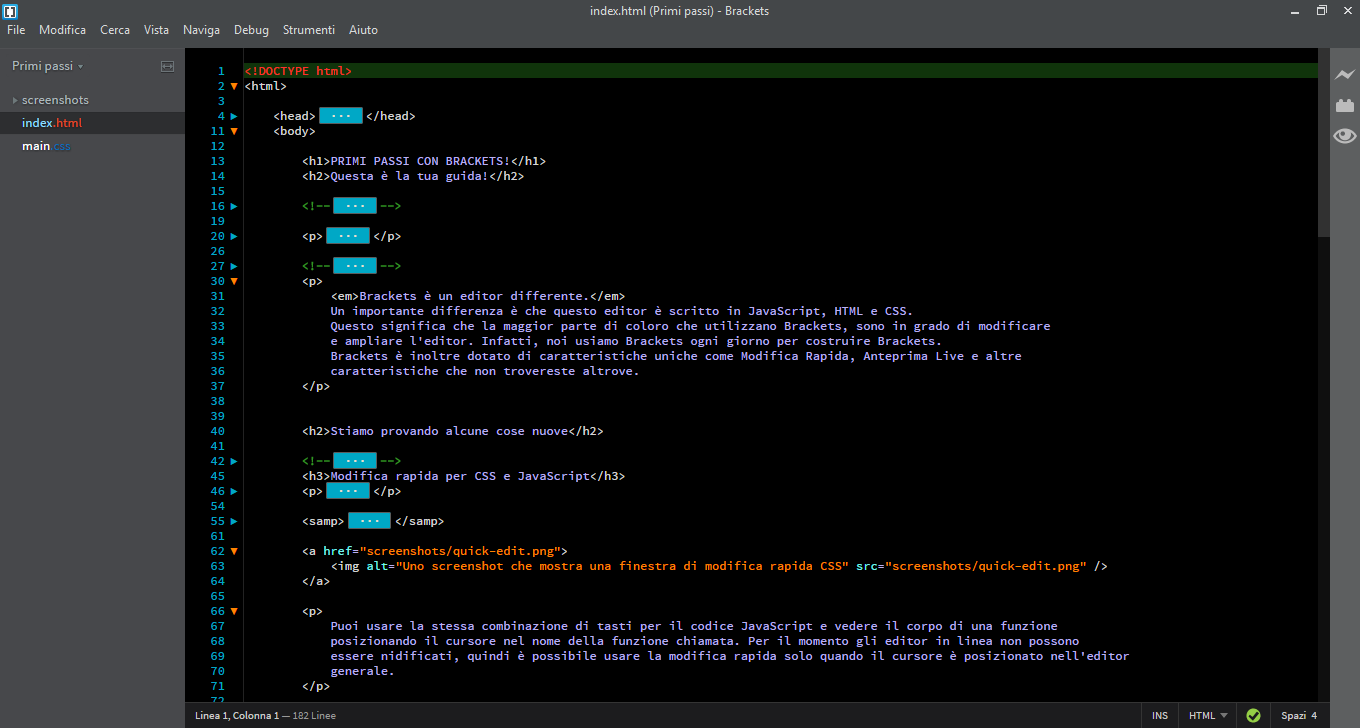
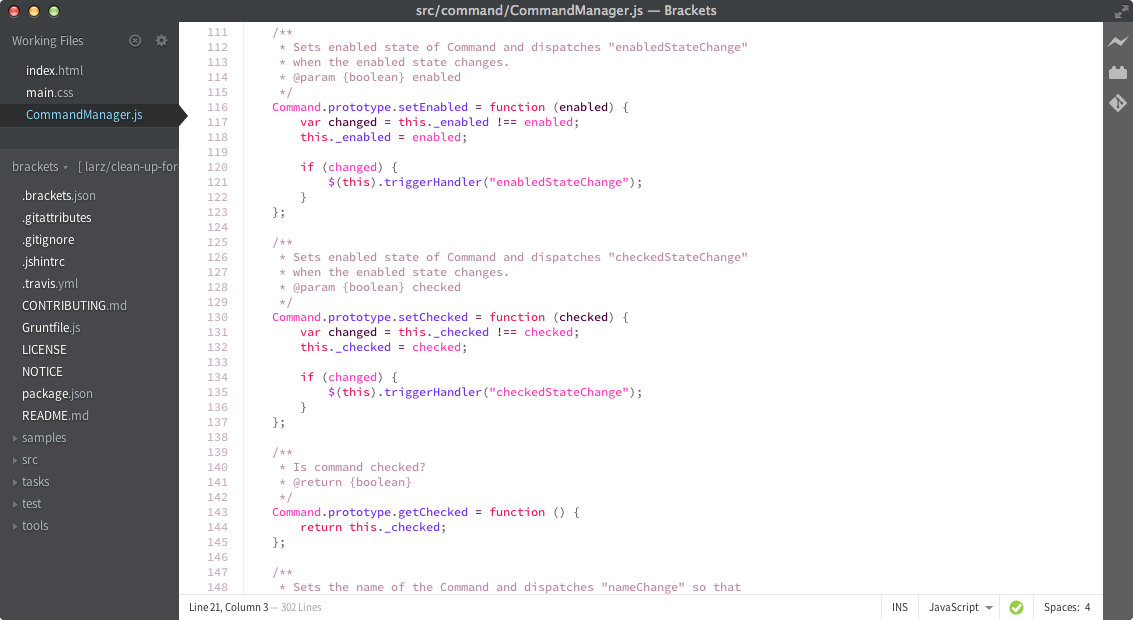
「80’s Baby」
Bracketsテーマ一覧
80’s Baby

808

Care Bear Stare

Care Bear Stare Dark

Coolwater

DarkSoda

Dieter Bamz

Dune

Earth

Easy Dark

Energy

Envy

Guardians

iPlastic

LightSoda

Lion

Midnight Pumpkin

Monokai

Mushin Dark

Mushin Light

Nature

Newton Dark

Newton Light

Northstar

Photon Racer

Railcasts
Ruby Blue
Skullomania

Snagglepanther

Solarized

Star Platinum Dark

Star Platinum Light

The Hamptons

The Weaver

Tomorrow Night

Twilight

Varz Dark

Visual Studio

Zamiere

まとめ
Bracketsのデフォルトの変更方法を紹介しました。
好みのテーマに変更して快適なコーディング環境を整えましょう。