「Adobe Brackets」(ブラケッツ)は、Adobe(アドビ)が提供しているテキスト・エディターです。
HTML,CSS、javascriptの編集に向いていて、Webデザイナーに人気のエディタです。(参考:Adobe Brackets)
Bracketsには、編集中のHTML、CSSをリアルタイムでブラウザでプレビュー表示できる便利な機能があります。
「ライブプレビュー」の使い方を説明します。
ライブプレビュー機能とは?
通常、HTML・CSSファイルの表示を確認するには、一旦ファイルを保存した上で表示のチェックが必要です。
ライブプレビュー機能とは、編集中のHTML、CSSを保存しなくても、即座にリアルタイムでブラウザでプレビュー表示できる便利な機能です。
変更内容がすぐさま確認できるので、とても便利です。
Bracketsのライブプレビュー機能の使い方
Bracketsのライブプレビュー機能の使い方は簡単です。
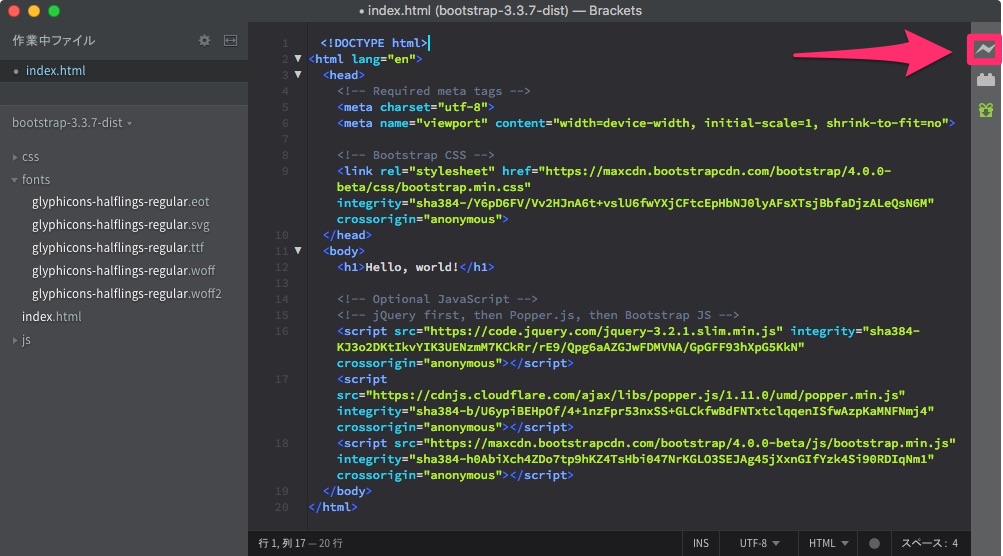
画面右のアイコンをクリックします。
(Macショートカットキー:「command + option + P」)

ライブプレビューボタンをクリック
すると、ブラウザが起動します。
この状態で、コードに修正を加えるとリアルタイムでブラウザの表示も確認できます。

ブラウザ起動









