簡単なHTMLファイルを作りブラウザで表示させる方法を初心者向けに解説します。
今回はATOMエディタを使います。

HTMLファイル作成しブラウザで表示
ATOMを起動
ATOMエディタを起動します。

atom-html
HTMLファイル作成
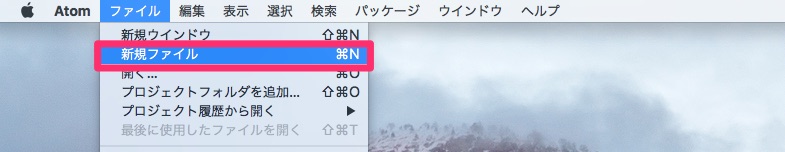
上部メニューから「ファイル」➝「新規ファイル」を選択します。
ショートカットキー:command(⌘) + N)

「ファイル」➝「新規ファイル」を選択
新規ファイルが作れらます。
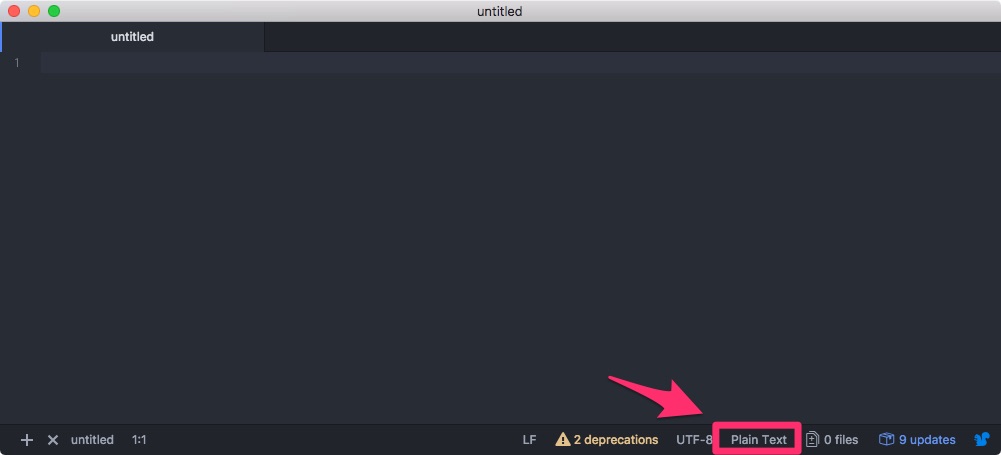
画面右下の「Plain Text」をクリックします。

「Plain Text」をクリック
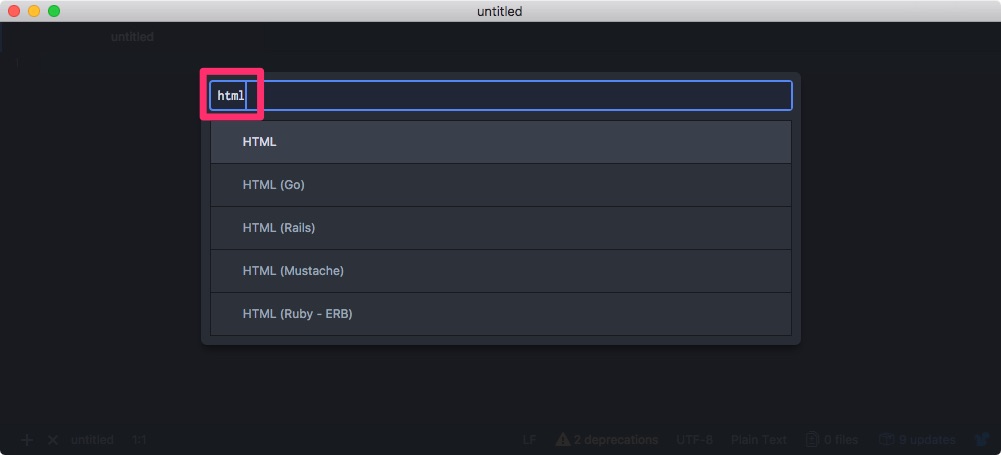
「HTML」と入力し「enter」キーを押します。

「HTML」と入力し「enter」キー
HTMLファイルは手書きでも書いていってもいいのですが、Atomの便利な入力補完機能を使います。
「ht」と入力し「enter」を押します。

「HTML」と入力し「enter」キー
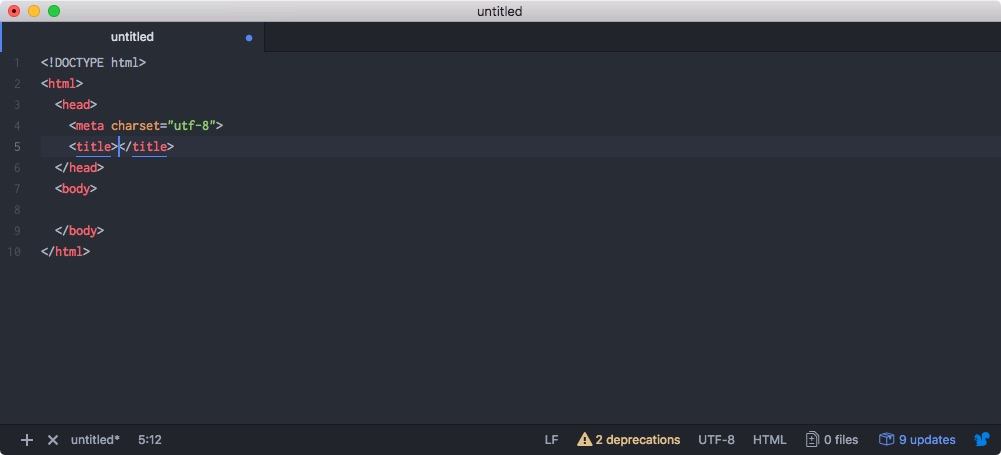
すると、自動で以下のHTMLコードが反映されます。

HTMLコードが反映
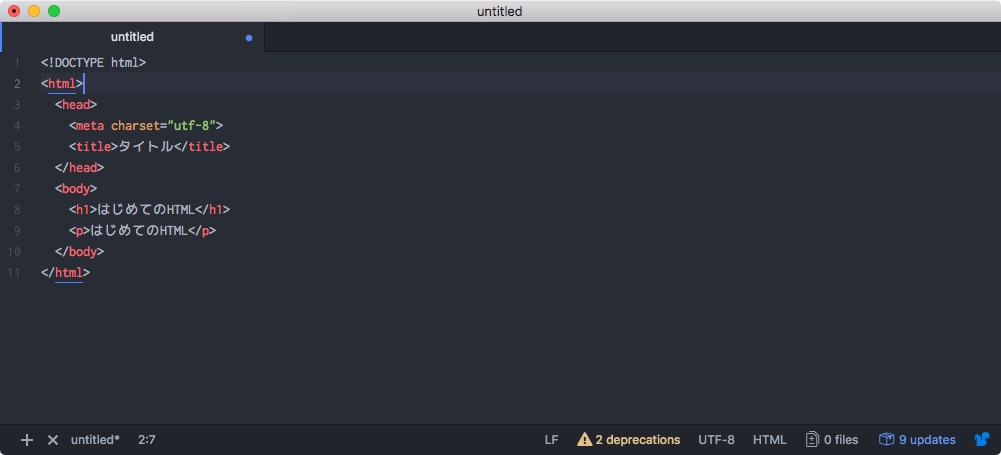
HTMLコード以下のように修正します。

HTMLファイル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>タイトル</title>
</head>
<body>
<p>はじめてのHTML</p>
</body>
</html>HTMLファイルの保存
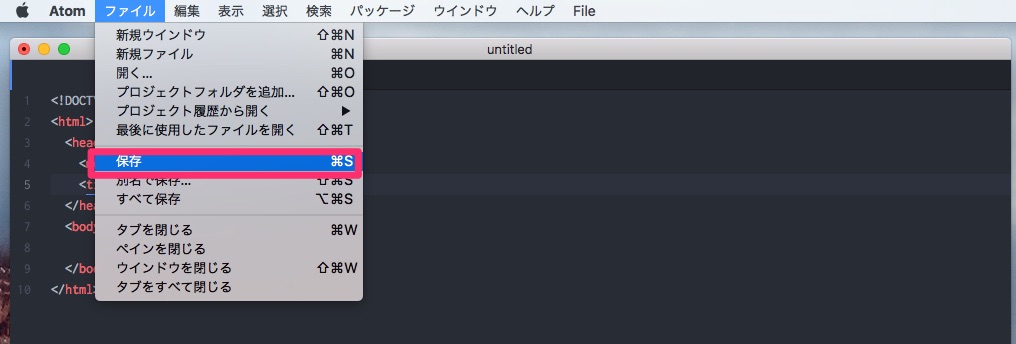
上部メニューから「ファイル」➝「保存」を選択します。
ショートカットキー:「command(⌘) + S」

「ファイル」➝「保存」
ファイル名は「test.html」とし、末尾の拡張子には「.html」をつけます。
これにより「HTML」ファイルとして保存されます。
保存先を選び、「Save」をクリックします。

ファイル保存
ブラウザで表示
作成したHTMLファイルをブラウザで表示させる方法は2通りです。
- ファイルをダブルクリック
- ファイルをブラウザへドラッグ&ドロップする

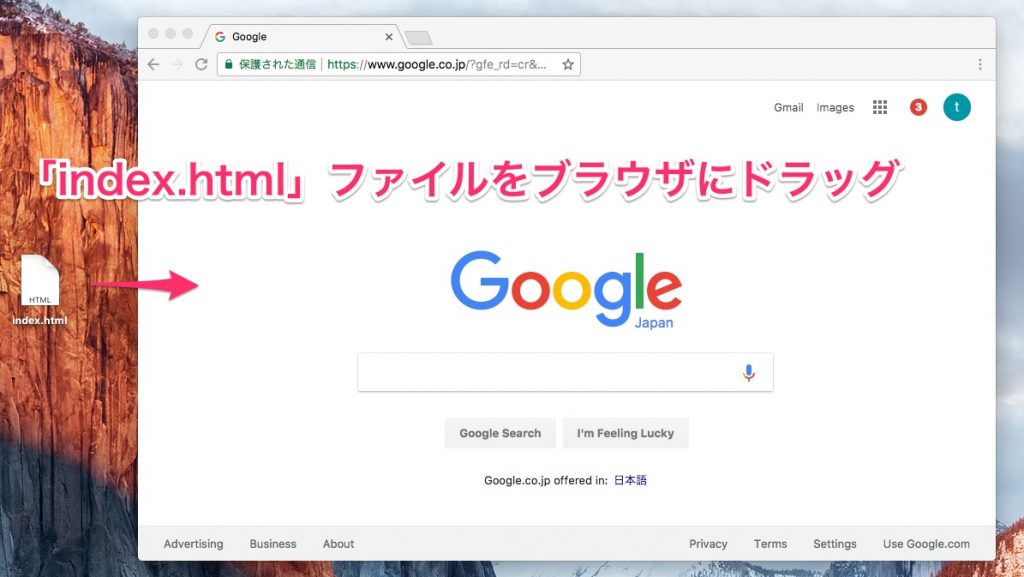
ファイルをブラウザへドラッグ&ドロップする
すると、ブラウザ上にHTMLファイルが表示されました。

ブラウザ表示
最後に
簡単なHTMLファイルを作りブラウザで表示させる方法を解説しました。







