Webデザインには、様々な種類のレイアウトがあります。今回は、Webデザインの定番レイアウトを紹介。
目次
Webデザインの定番レイアウトの種類
グリッド レイアウト
グリッド レイアウトの採用例 「Pinterest(ピンタレスト)」
フレキシブル・レイアウト(FlexibleLayout)
フレキシブルレイアウトでは最小幅と最大幅も指定します。
PCでの大きな画面サイズの場合は、周りに余白ありデザインレイアウトになります。
リキッド・レイアウト(LiquidLayout)
リキッド・レイアウトでは、PC・タブレット・スマホどれでも横幅を100%で表示します。
楽天市場
レスポンシブ・ウェブデザイン
一般ユーザーがWebサイトを閲覧するとき、スマホから割合が増えています。
レスポンシブ・ウェブデザインは、PC、タブレット、スマートフォンなど、端末ごとにレイアウトを変更するするレイアウトです。
CSS3の「Media Queries」で表示を制御します。いまや、レスポンシブ対応は必須となています。
カラム・レイアウト
1カラム・レイアウト
1カラム・レイアウトを採用する見てほしいコンテンツをしっかりと伝えることができます。

GoPro
2カラム・レイアウト
ブログ、WEBメディアサイトで現在最も主流になっているのが、2カラム・レイアウトです。
メインコンテンツが左側、メニューが右側に配置しているサイトが多いですね。
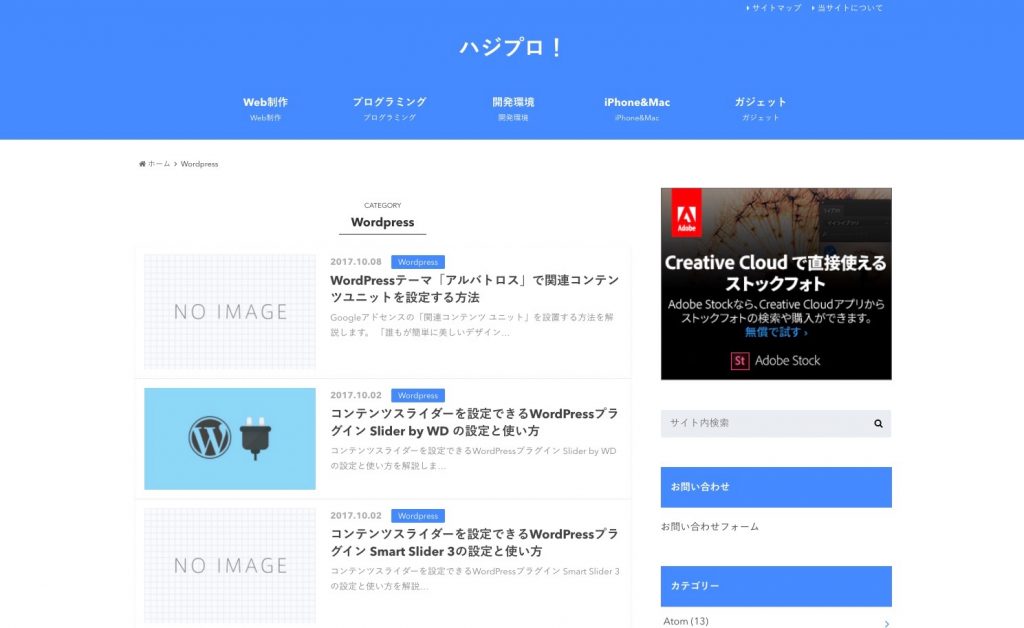
当方サイト「ハジプロ」でも採用しているのは、「2カラム・レイアウト」です。
2カラムレイアウトの採用例 「ハジプロ」
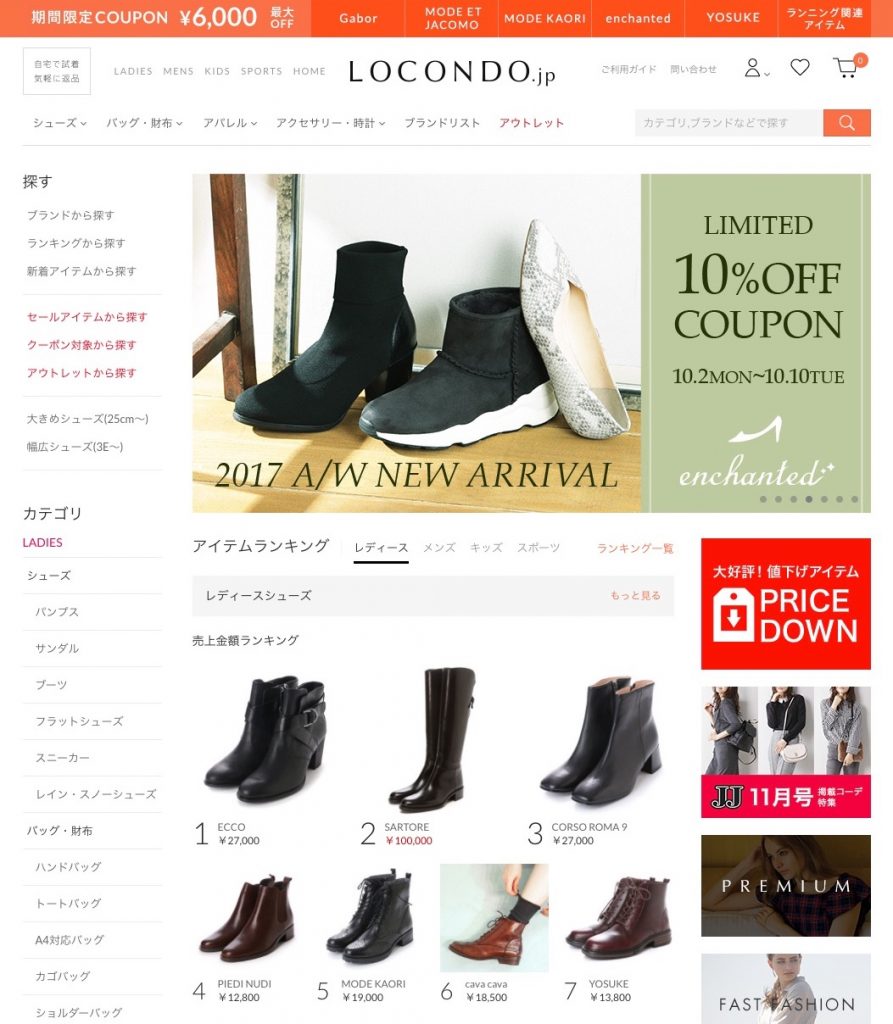
3カラム・レイアウト
情報量を多く見せることが必要となるECサイトでよく採用されるレイアウトです。
以前は、ブログでもこのレイアウトが最も多かったのですが、現在は採用される機会は少なくなりました。

3カラム・レイアウト
ランディングページのレイアウト
健康食品や化粧品の販売サイトでよく採用されているレイアウトです。
買ってほしい商品以外の余計なリンクやメニューを排除しているので、転換率は高い傾向があります。
ただし、ページ単体での集客力は弱いので、PPC広告と組み合わせて運営されることが多いです。

万田酵素
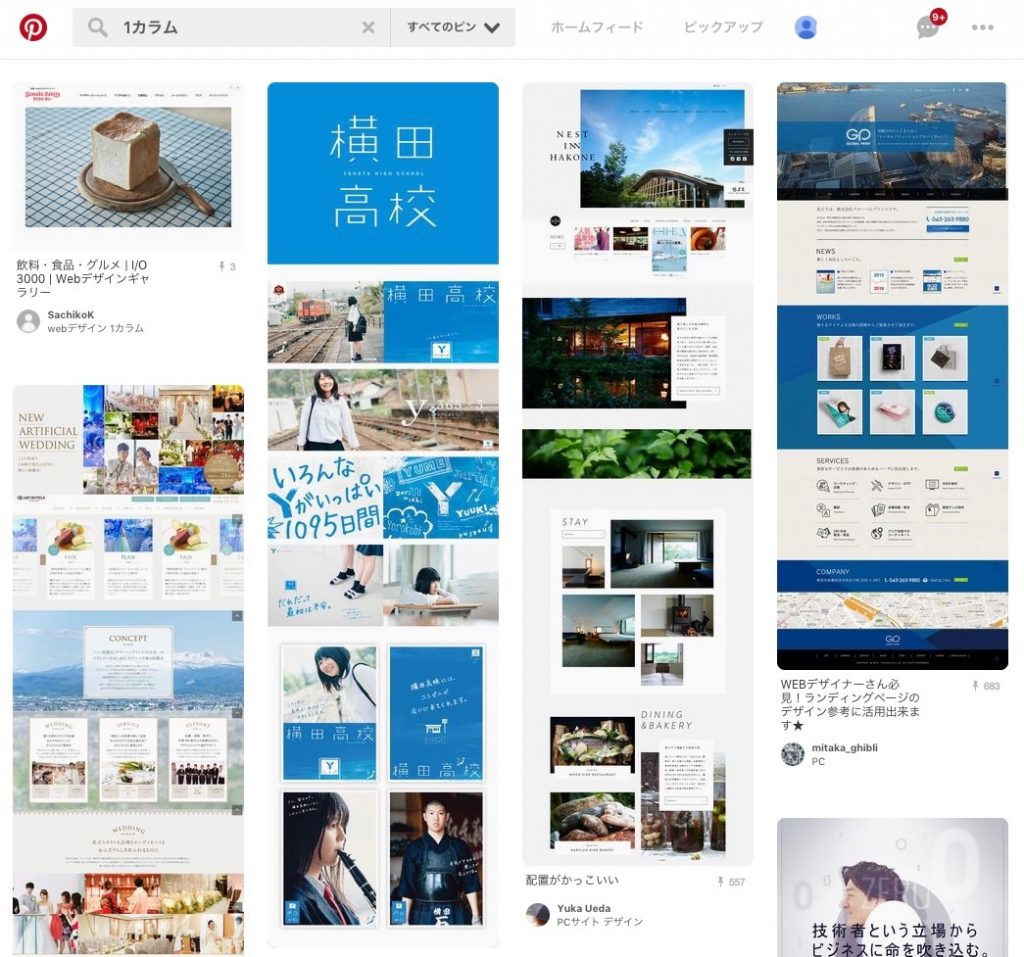
Pinterest(ピンタレスト)で参考にするレイアウトを探す
参考にするレイアウトを探すには、Pinterest(ピンタレスト)がオススメです。
Pinterest(ピンタレスト)とは、画像がメインのSNSサイトです。
Pinterestにアクセスし、例えば、「1カラム」で検索します。
すると、他のユーザーが「1カラム」に関連して「ピン」した画像を一覧で表示することができます。
まとめ
WebデザインのWebデザインの定番レイアウトを紹介しました。
サイトの目的に合わせて、使い分けるとよいでしょう。