Bootstrap(ブートストラップ)とは、CSSのフレームワークです。
Bootstrapを使えば、効率的にWebサイトを制作できます。
Bootstrap用のテーマを配布しているサイトは数多くあります。
目次
Bootstrapの無料テンプレートサイト
Start Bootstrap(スタート ストラップ)
Full Website Themes for Bootstrap – Start Bootstrap
Start Bootstrap(スタート ストラップ)では、36種類のテーマをダウンロードできます。
Keen IO
Keen IO – Analytics for Developers
Honoka
Honoka – 日本語も美しく表示できるBootstrapテーマ
Bootstrapの有料テンプレートサイト
「themeforest」(テーマフォレスト)

themeforest(テーマフォレスト)
Bizon – Business and Agency PSD Template by psdmasters | ThemeForest
「themeforest」(テーマフォレスト)は世界最大規模のテーママーケットプレイスです。
特に「WordPress」(ワードプレス)用テーマの有料販売サイトとして有名です。
クリエイターがthemeforestにテーマを掲載するには、審査をクリアしなければいけません。
そのため、質の高いテーマが豊富に揃っています。
Bootstrap用のテーマの価格帯は12ドル注意です。
Bootstrapのテンプレートの使い方
Bootstrapのテーマの配布サイト「Start Bootstrap」(スタート ストラップ)を例に使い方を解説します。
- Start Bootstrap – Start Bootstrapにアクセスします。
- テーマを選択し「PREVIEW & DOWNLOAD」(プレビュー&ダウンロード)をクリックします。
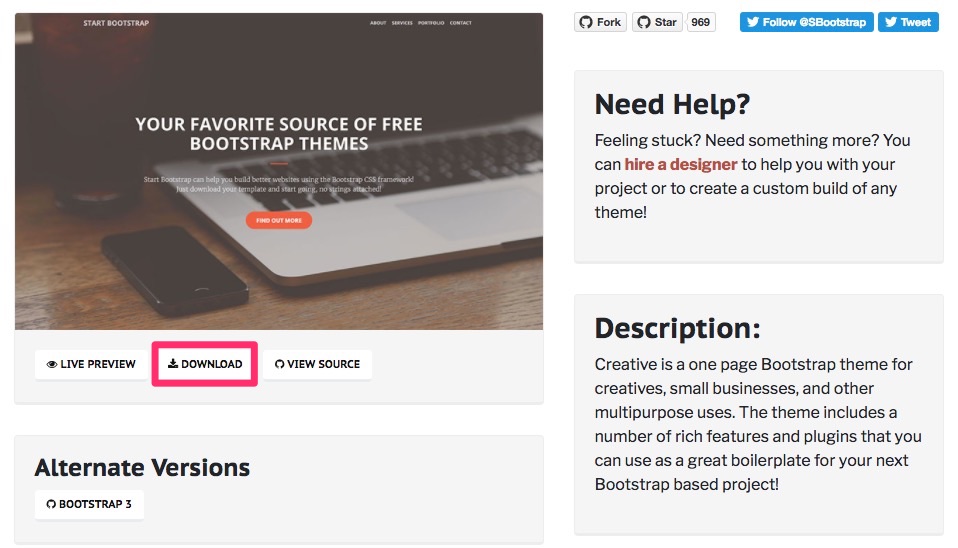
今回は、「Creative」を使ってみます。「PREVIEW & DOWNLOAD」をクリック
- 「DOWNLOAD」をクリックします。
「DOWNLOAD」をクリック
- ダウンロードフォルダに圧縮ファイル「startbootstrap-creative-gh-pages.zip」がダウンロードされたら、ダブルクリックで解凍し開きます。
startbootstrap-creative-gh-pages_zip
- ファイル構成
startbootstrap-creative-gh-pages
- ファイルをエディターで開き編集します。以下はアドビのエディタ「Brackets」で開いています。(参考:Adobe Bracketsのインストール方法)
Start-Bootstrap-Brackets
まとめ
CSSフレームワーク「Bootstrap」を配布しているテンプレートサイトを紹介しました。