Sketch(スケッチ)は、アプリのUIデザインやWebデザインで使われるMac用のツールです。(参考:sketchとは?sketchのインストール方法)
sketchの基本的な使い方を説明します。
目次
sketchのインストール方法
sketchのインストール方法は以下参考にしてください。
Sketchのインストールの使い方
新規ファイルの作成
Sketchを起動したら、「New Document」をクリックします。

「New_Document」をクリック
すると以下↓画面が開きます。

Sketchの画面の見方
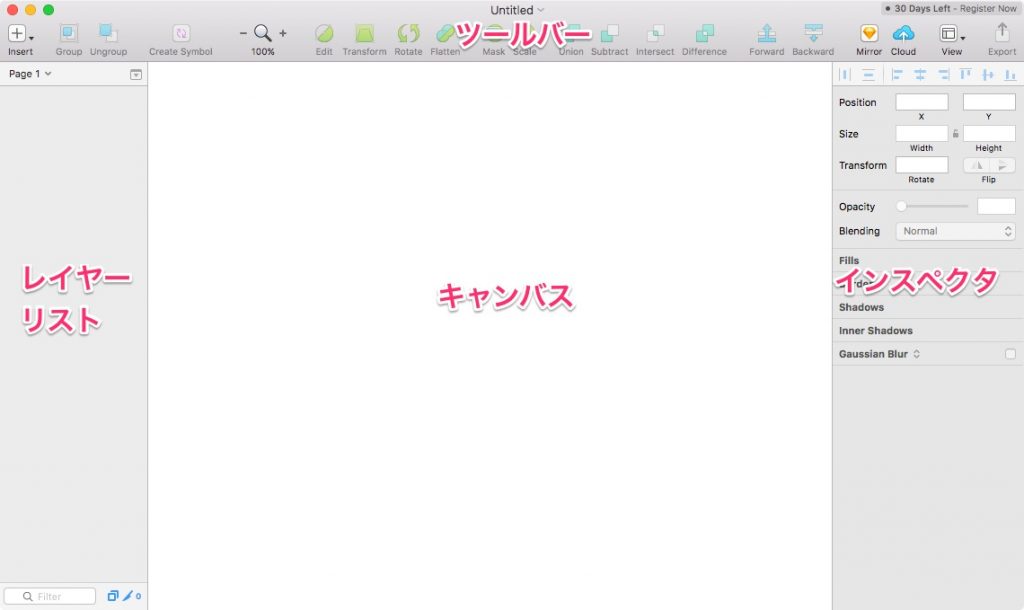
- Menu Bar(メニューバー):メニューバーにはSketchで機能が格納されています。Tool Bar(ツールバー)
- Layer List(レイヤーリスト):画面の左側のウィンドウはレイヤーリストです。
- Inspector(インスペクター):画面の右側のウィンドウがインスペクターです。
- Canvas(キャンバス):まんなかのスペースがキャンバスです。

Sketchの画面の見方
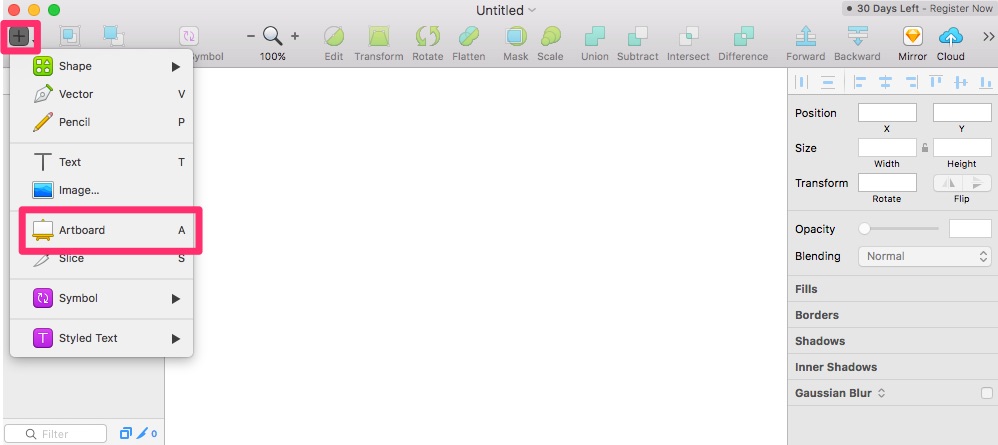
ArtBoard(アートボード)追加
「+」 →「ArtBoard」をクリックします。
または、キーボードの「a」を押します。

ArtBoard(アートボード)追加
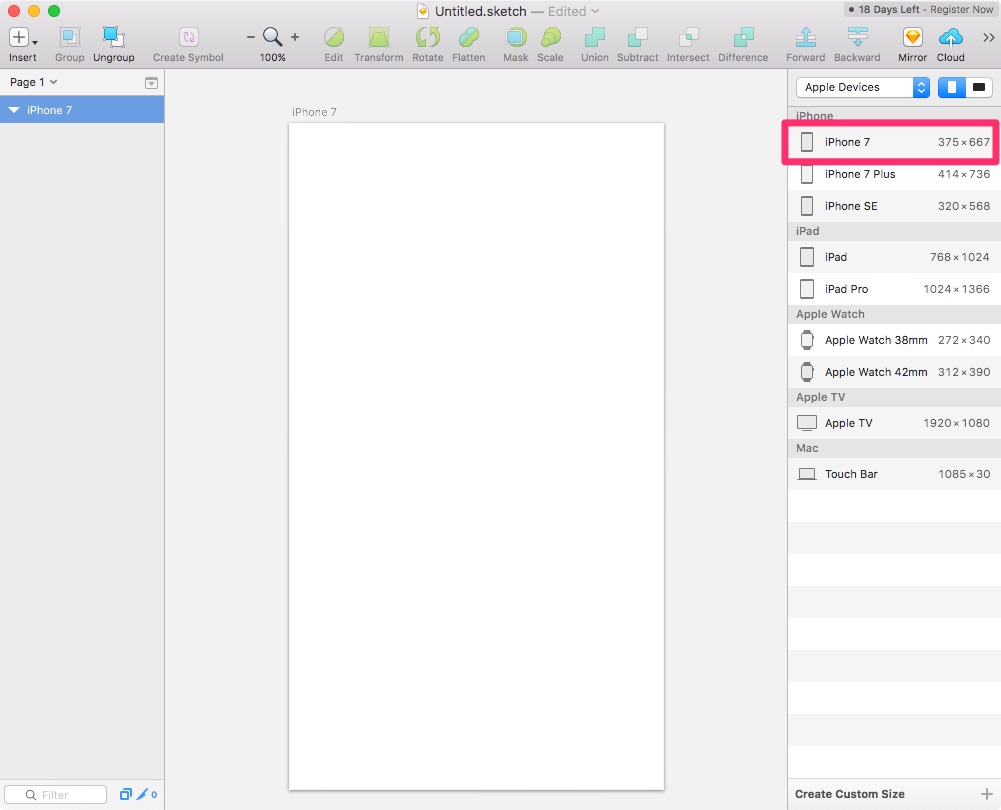
画面右の「インスペクタ」にアートボード一覧が並びます。
この中からデバイス名を選択します。今回は例として、「iPhone 7」を選択します。
すろと、画面中央に「アートボード」が表示されます。

アートボードに色を付ける
アートボードは見た目上は「白」ですが、実際には「透明」です。
背景に色を付けてみます。
英数入力の状態でキーボードの「a」を押して、画面右側の「インスペクタ」の表示を切り替えます。
- 「Background Color]にチェックを入れると、背景色を選択できます。
- 「Include in Export」にチェックを入れると、書き出したときに選択した背景色をつけられます。
今回は、灰色(グレー)を設定してみました。

アートボードに背景色を設定する
図形の追加
画面左上の「+」ボタン →「Shape」から図形を追加できます。

図形の追加
以下は例として、「Rectangle」と「Ovarl」を追加しました。

「Rectangle」と「Ovarl」を追加