マテリアルデザイン カラーツールの基本的な使い方を紹介します。
目次
マテリアルデザインとは?
マテリアルデザインとは、Googleの提唱しているデザインで、ユーザーが見やすく、直感的な使いやすさを目指したデザインです。
- 現実の物理法則を取り込む
- 印刷物向けデザインの基本要素
- 連続性のある動き
Introduction – Material Design
Material Design Color Tool(マテリアルデザイン カラーツール)とは?
Color Toolでは、設定したカラー配色を確認しながら選択することができます。
- カラースキームの作成
- アクセシビリティのテスト
- 作成したカラースキームでのUIをプレビュー
Material Design Color Toolsの使い方
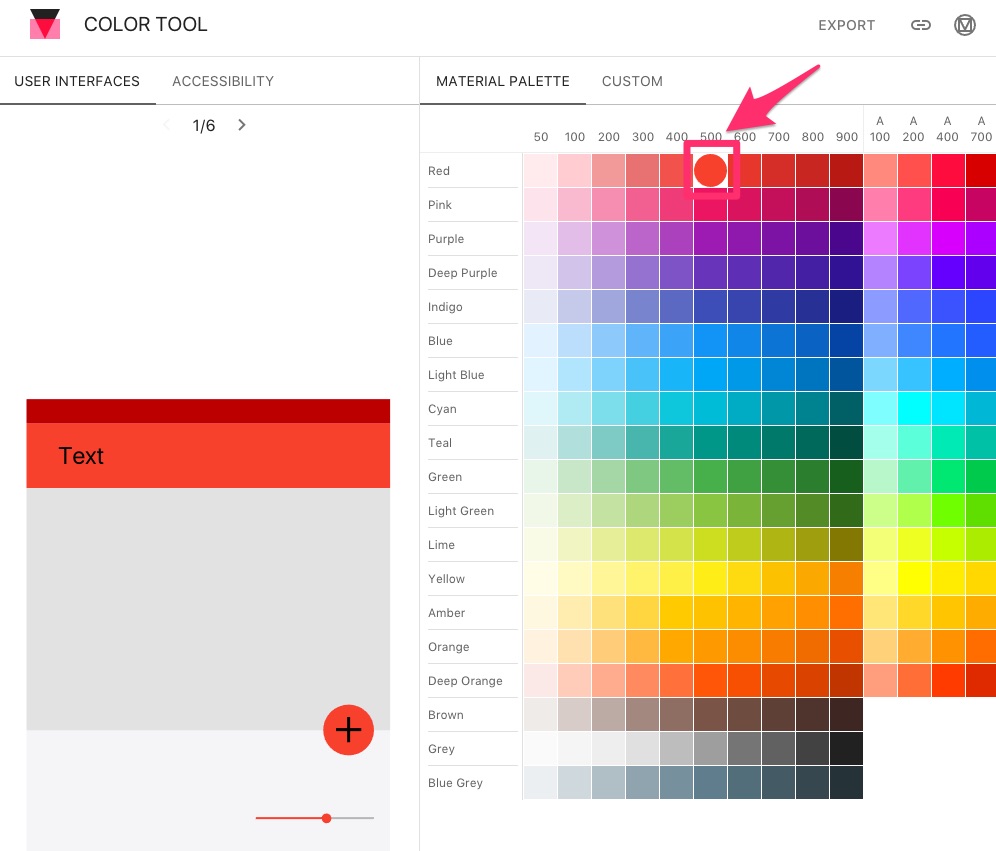
Color Tool にアクセスし、画面下の薄く黒くなっている部分のどこかをクリックします。

Color Tool
メインカラーの選択
すると、画面左側にプレビュー、右側がカラーパレットが表示されます。
右側のカラーパレットの中からデザインの基本となるカラーを選択します。
マテリアルデザインでは500番代のカラーをメインにすることを推奨しています。
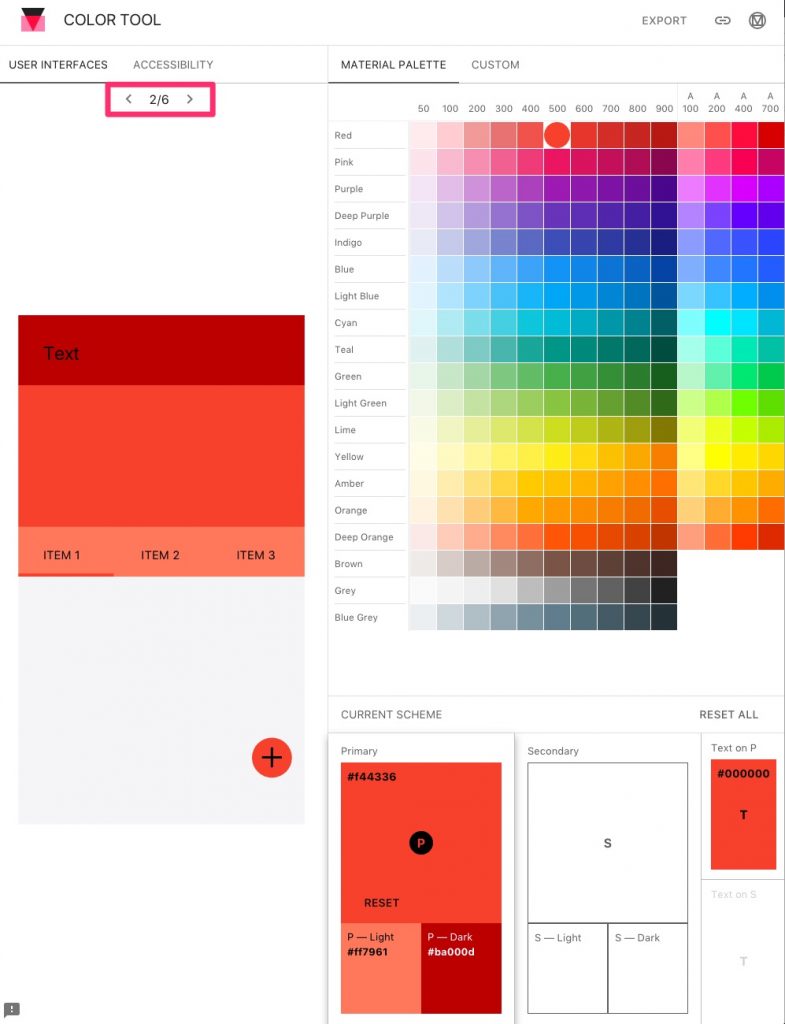
カラーを選択すると、左側にUIが表示されます。

カラーの選択
ユーザーインターフェイス
UI(ユーザーインターフェイス)は、「<」、「>」で切り替えることができます。
いろんなパターンのイメージを確認してみましょう。

ユーザーインターフェイス
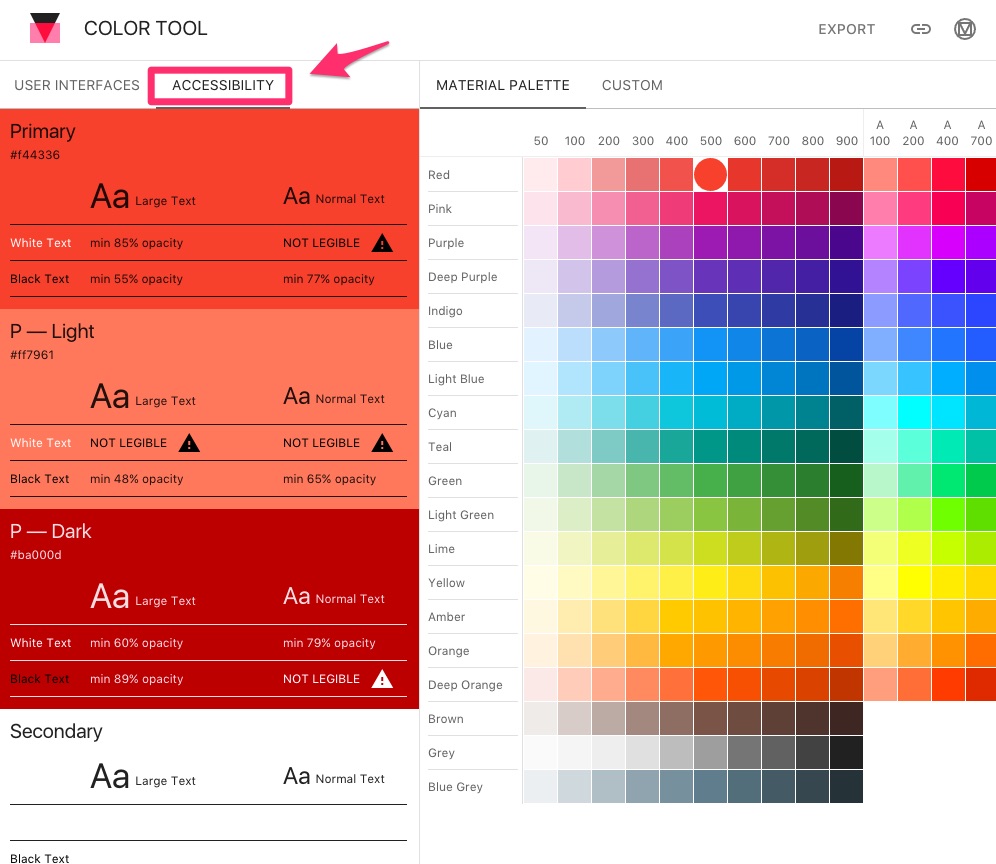
ACCESSIBILITY(アクセシビリティ)
ACCESSIBILITYタブを選択すると、選択したカラーの文字の読みやすさを確認できます。

ACCESSIBILITY(アクセシビリティ)
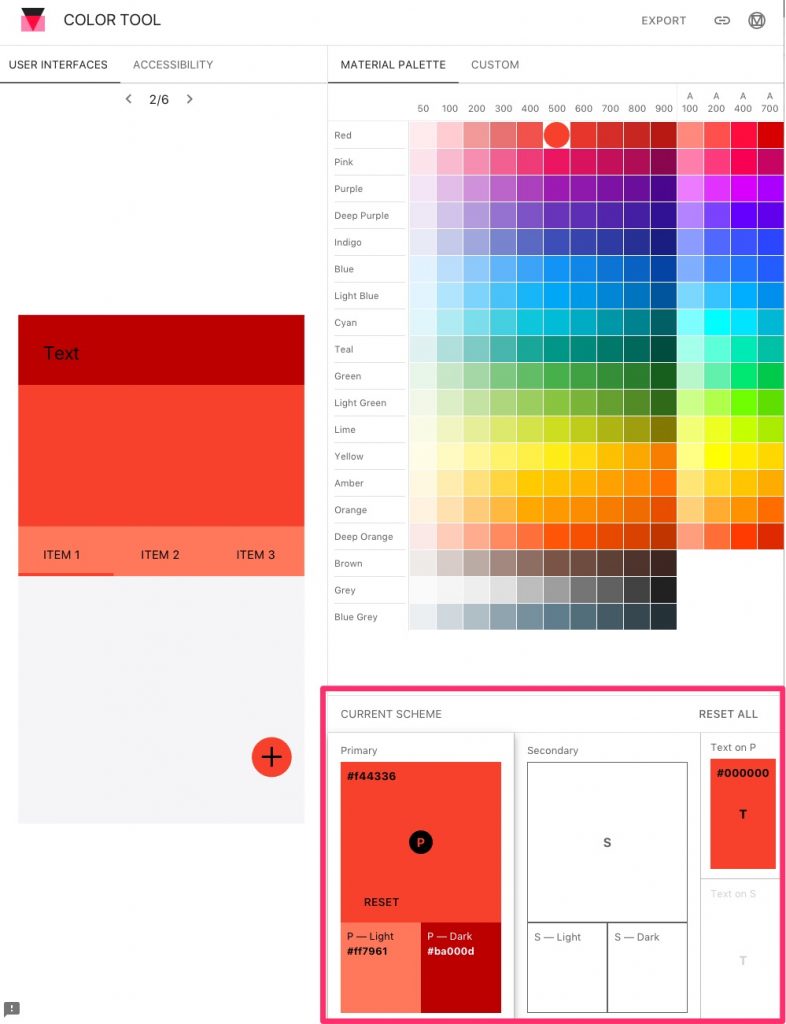
CURRENT SCHEME
画面の右下のCURRENT SCHEMEでは、カラー番号の確認ができます。
- Primary
- P — Light
- P — Dark
CURRENT SCHEME
テキスト・文字カラー

テキスト・文字カラー
画面右下の「Text on P」をクリック後、カラーパレットから色を選択します。
すると、左側のユーザーインタフェイスにテキスト・文字カラーが反映されます。
CodePen
EXPORT(エクスポート)をクリックします。

EXPORT
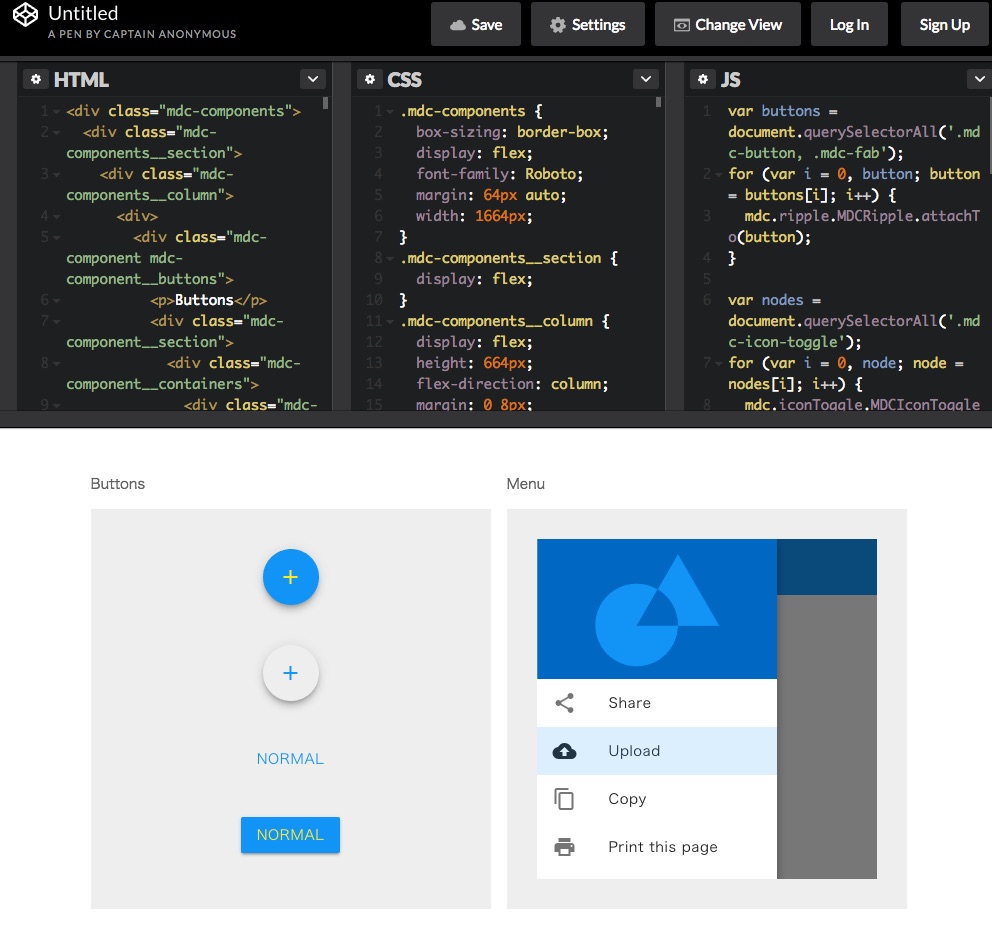
CodePenをクリックします。

CodePen
HTML、CSS、JSのソースコードが表示表示されます。

CodePen
最後に
Material Design Color Tools紹介しました。