コンテンツスライダーを設定できるWordPressプラグイン Meta Sliderの設定と使い方を解説します。
WordPressサイトにコンテンツスライダーを設定したい場合、プラグインを使うと手軽に導入できます。
スライダーを設定できるプラグインは以下のように複数あります。
- Meta Slider
- Smart Slider 3
- Responsive Slider – Image Slider – Slideshow for WordPress
- Slider by WD – Responsive Slider for WordPress
- Master-slider
今回は 「Meta Slider」のインストールと使い方について解説します。

目次
Meta Slider(メタ スライダー)とは?
Meta Slider — WordPress Plugins
Meta Sliderは、コンテンツスライダーを導入できるWordPressプラグインです。
- jQuery
- 4種類コンテンツスライダーから選べる
- 無料版、プロ版あり
Meta Sliderは、複数スライダープラグインの中でもレビュー数、インストール数が多くよく使われているプラグインです。

Meta_Slider
Meta Sliderのインストール方法
Meta Sliderをインストール方法を2通り紹介します。
- WordPressの管理画面からインストールする方法
- 「WP-CLI」というツールでコマンドでインストールする方法
初心者は前者の方法をおすすめします。
WordPressの管理画面からインストールする方法
WordPressの管理画面のメニューから 「プラグイン」 >「 新規追加」 >「Meta Slider」で検索し「今すぐインストール」をクリックします。

「プラグイン」 >「 新規追加」 >「Meta Slider」で検索し「今すぐインストール」をクリック
「有効化」をクリックします。

「有効化」をクリック
これで、Meta Sliderのインストールと有効化は完了です。
コマンドでインストールする方法
WordPressプラグインをインストールするには、コマンドを使う方法もあります。
コマンドとは文字列によるパソコンに対しての命令文のことです。
WordPressをコマンドで操作するためには、事前に「WP-CLI」というツールの導入が必要です。
詳しくは、「WordPressをコマンドで操作! WP-CLIの使い方」を参考にしてください。
WP-CLIの導入ができたら以下の手順でインストールします。
1.サーバーにSSH接続します。
2.WordPressのインストールディレクトに移動します。
3.「wp plugin install Meta Slider」コマンドを実行しインストールと有効化ができます。
wp plugin install Meta Slider
Installing Meta Box (1.0)
https://downloads.wordpress.org/plugin/meta.zip からインストールパッケージをダウンロードしています…
パッケージを展開しています…
プラグインをインストールしています…
プラグインのインストールが完了しました。
Installing Image Slider – Responsive Slider (2.4.5)
https://downloads.wordpress.org/plugin/slider.2.4.5.zip からインストールパッケージをダウンロードしています…
パッケージを展開しています…
プラグインをインストールしています…
プラグインのインストールが完了しました。
Success: Installed 2 of 2 plugins.Meta SliderMeta Sliderの設定と使い方
インストールが完了すると、Wordpressの管理画面の左側の「Meta Slider」メニューが表示されます。

Meta_Slider-3
スライドショーの作成
「最初のスライドショーを作成」に左横の「+(プラス)」をクリックします。

「最初のスライドショーを作成」
「スライドを追加」をクリックします。

「スライドを追加」をクリック
「メディアライブラリ」から追加するか、「ファイルをアップロード」から新たにアップロードします。

meta-slider-6
スライドの種類を選択
Meta Sliderでは4種類のスライドから選択できます。設定するには右メニューから選択します。
今回は、デフォルトで選択されている「Flex Slider」を使います。

スライドの種類を選択
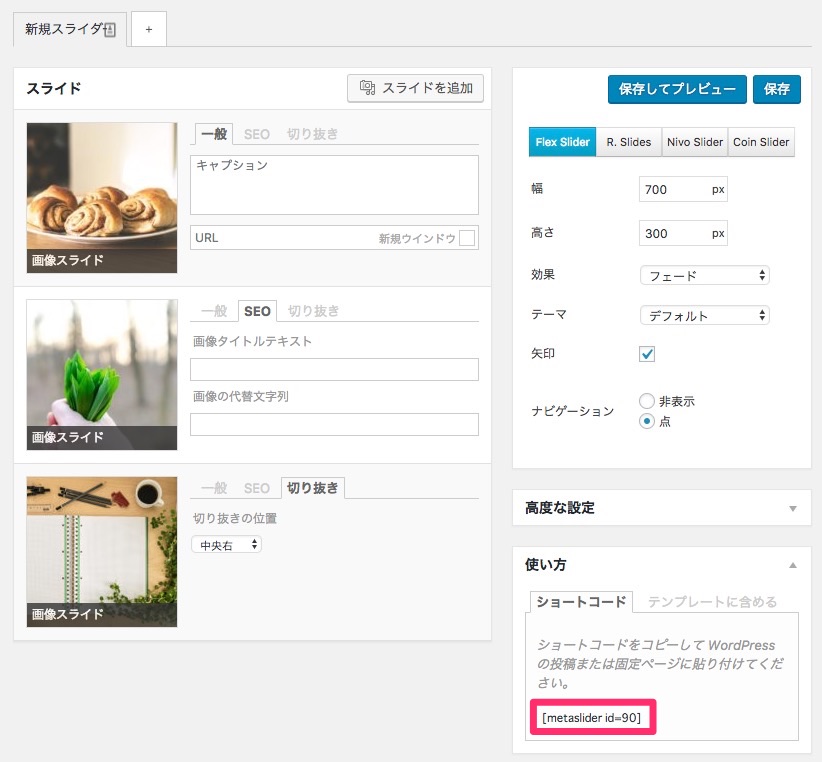
スライドの設定
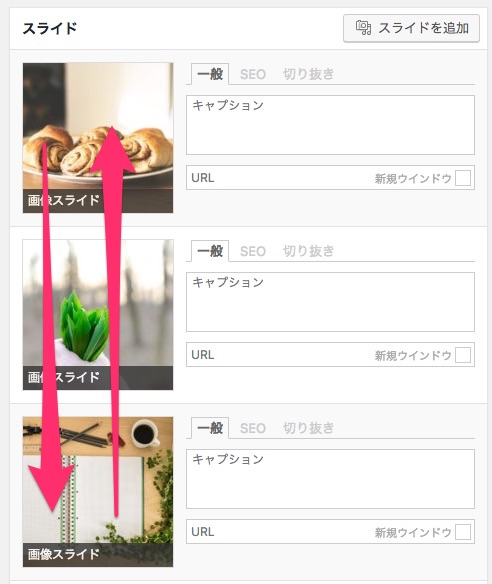
追加したスライドの設定を行います。

スライドの設定
- 一般>キャプション:文字を入力するとスライダー画像の上にテキストを表示
- 一般>URL:URLを入力すると画像にリンクを貼ることができる
- SEO>画像タイトルテキスト:画像にtitle属性「title=””」を設定できる
- SEO>画像の代替文字列:画像にalt属性「alt=””」を設定できる
- 切り抜き>切り抜きの位置:切り抜きの位置を設定できる
スライドの入れ替えるには、画像をドラッグ&ドロップ動かします。

スライドの入れ替え
スライドを削除するには、画像にマウスをあわせると出現する赤いゴミ箱ボタンをクリックします。

スライドの削除
設定を確認
スライドの設定が完了したら、「保存してプレビュー」で表示を確認します。
問題なければ、「保存」をクリックします。

「保存してプレビュー」、「保存」
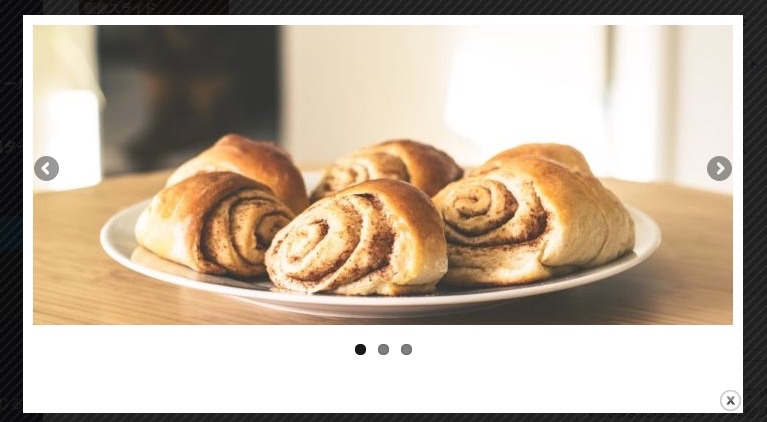
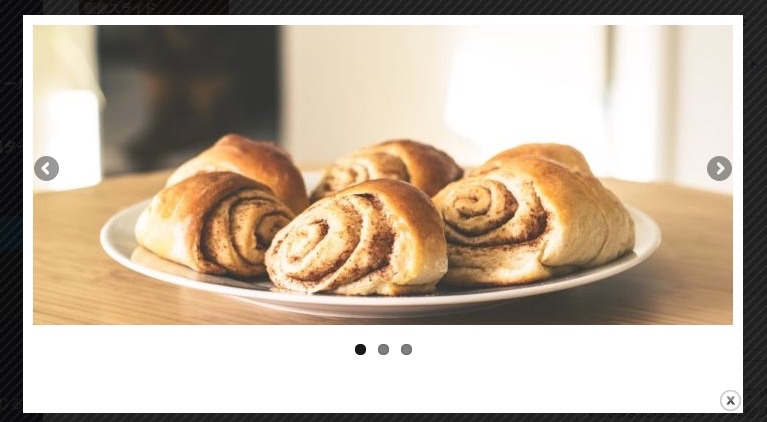
プレビュー表示では設定内容の実際の動作を確認できます。

プレビュー
記事にスライダーを追加
設定が完了したら、記事にスライダーを設定していきます。
右下に「使い方」の「ショートコード」をコピーします。
例)[metaslider id=90]
テンプレートに追加する場合は、「テンプレートに含める」に表示されているPHPをコピーします。

「ショートコード」or「テンプレートに含める」をコピー
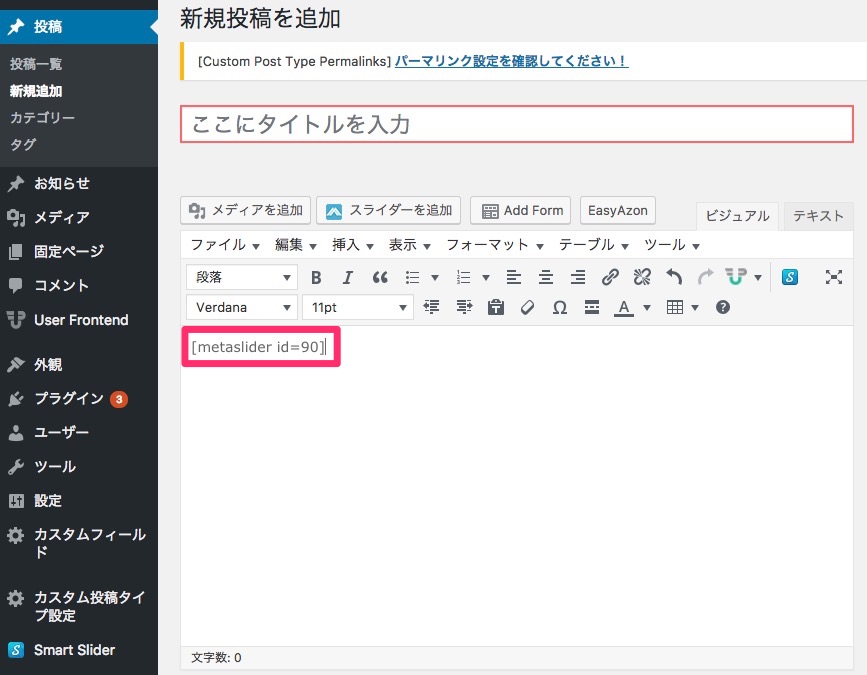
「投稿」>「新規追加」 から記事投稿画面を開きます。
スライダーを追加したい位置に、カーソルを合わせ以下の方法で追加します。
- 本文にショートコードを貼り付けます。
- 記事編集画面上部の「スライダーを追加」ボタンから挿入

記事にスライダーを追加
スライダーが正常に表示できているか確認します。

スライダーの表示確認
さいごに
コンテンツスライダーを設定できるWordPressプラグイン Meta Sliderの設定と使い方を紹介しました。
他のスライダープラグインは、WordPressにコンテンツスライダーを設定できるプラグイン比較5選を参考にしてください。







