VS Code内に実際のブラウザをプレビューとして表示できる拡張機能「Browser Preview」を紹介します
目次
Visual Studio Code 拡張機能 Browser Preview
Browser Previewは、VS Code内に実際のブラウザをプレビューとして表示できる拡張機能です。
Browser Preview のインストール
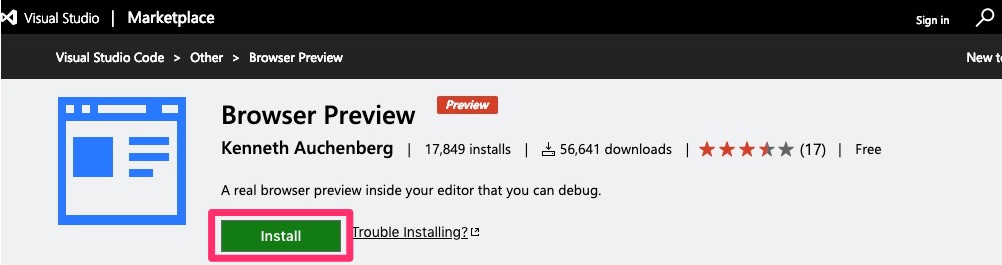
- Browser Preview – Visual Studio Marketplaceにアクセスし、「Install」をクリック
- 「Visual Studio Code」を開くをクリック
- VS Codeの画面で、「Install」をクリック。「Installed」と表示されたらインストール完了です。
Browser Preview for VS Codeの使い方
Browser Preview for VS Codeを起動するには、サイドバーの「Browser Preview」アイコンをクリック、またはコマンド「Browser View: Open Preview」実行します。
サイドバーの「Browser Preview」アイコンをクリック
コマンド「Browser View: Open Preview」を実行