コードエディタ「Visual Studio Code」に拡張機能「Live HTML Previewer」を追加する手順を説明します。
目次
拡張機能 Live HTML Previewer | HTMLプレビュー
Visual Studio Codeの拡張機能「Live HTML Previewer」は、HTMLプレビューを見るためのプラグインです。
Visual Studio Code | Marketplaceとは?
「Visual Studio Code | Marketplace」では、Visual Studio Codeに追加できる様々な拡張機能を探すことができるサイトです。500以上(記事執筆時点)の拡張機能が登録されています。
「Visual Studio Code | Marketplace」では、Visual Studio Codeに追加できる様々な拡張機能を探すことができるサイトです。500以上(記事執筆時点)の拡張機能が登録されています。

Marketplaceのフォームからキーワード検索し様々な拡張機能を見つけることができる。
拡張機能「Live HTML Previewer」の追加方法
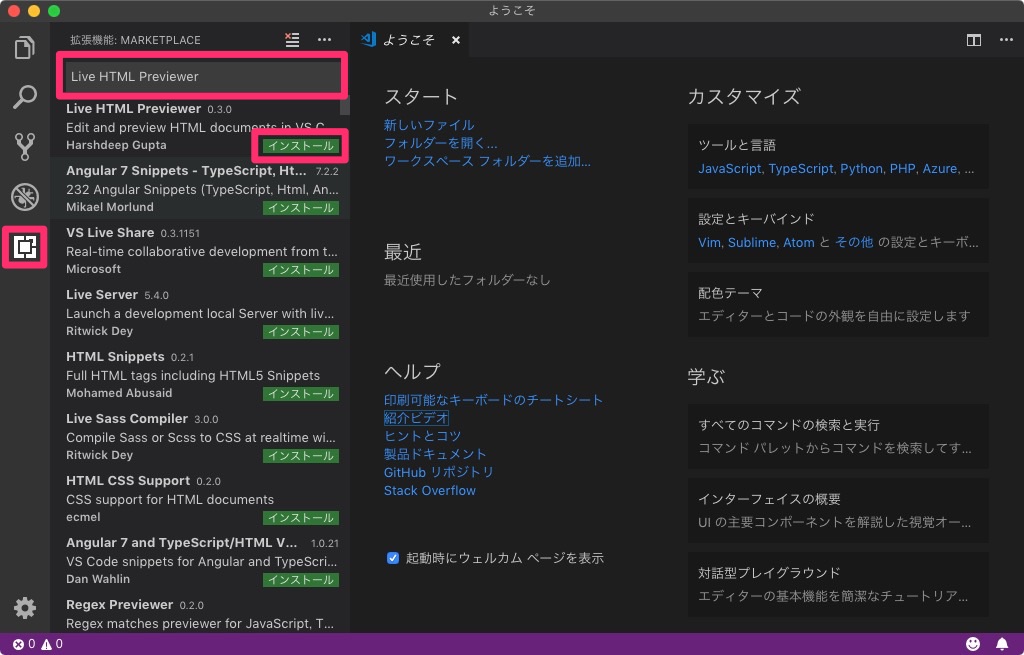
Visual Studio Codeを起動して、左側の拡張機能アイコンをクリック > 検索フォームに「Live HTML Previewer」を入力 > インストールボタンをクリックします。緑のインストールボタンが「有効になりました」と表示されたらOKです。
拡張機能「Live HTML Previewer」の使い方
VS Code内のウィンドウでプレビュー表示
F1キーを押し、「Show Sitde preview」を選択します。
ブラウザでプレビュー表示
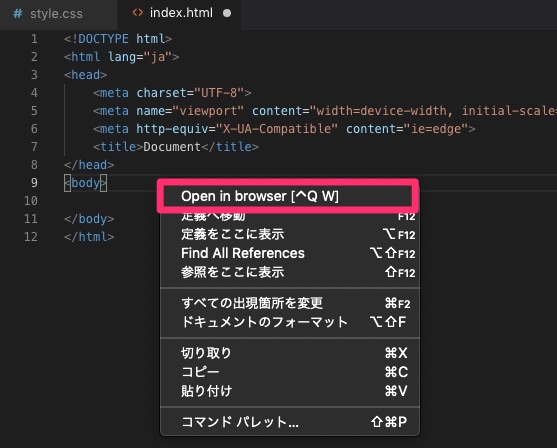
コード上で右クリックし、「Open in browser」を選択します。