最も代表的なCSSフレームワークである「Bootstrap」 の基本的な使い方を初心者向けに説明します。
目次
フレームワークとは?
フレームワークとは、日本語では「枠組み」「骨組み」とう意味です。
HTML/CSSコードを書いてWebサイトを制作していくときに、すべて1から作っていくのはとても時間がかかります。
フレームワークを使えば効率的にコーディングしていくことができます。
代表的なCSSフレームワーク
CSSフレームワークには複数の種類があります。
- Bootstrap:定番フレームワーク
- Materialize:マテリアルデザイン準拠のフレームワーク
- ure CSS:量、コンパクト、シンプル
- Semantic-UI
- Foundation
- Material-UI
この中も一番有名で、よく使われているのが「Bootstrap」です。
Bootstrap(ブートストラップ)とは?
Bootstrapとは、Twitter社が開発したCSSフレームワークです。
フレームワークのルールに沿ってコーディングすれば、効率的にページを作成できます。Twitter社が開発・提供していたことから以前は、「Twitter Bootstrap」と呼ばれていました。
レスポンシブWebデザインとは、PC、タブレット、スマートフォンなど、異なる画面サイズに合わせてWebサイトレイアウト・デザインを柔軟に調整することです。
Bootstrapの特徴
- モバイルファースト、レスポンシブデザイン
- レスポンシブサイト対応のグリッドシステム
- 豊富なCSSやコンポーネント、JavaScript
- テーマが豊富(参考:Bootstrapのテンプレートサイト)
Bootstrap を導入する2通りの方法
Bootstrapを導入する方法は大きくわけて2つです。
- CDNを利用する方法
- サイトからダウンロードして利用方法
CDNを利用する方法
Bootstrapの関連ファイルをダウンロードすることなくWebサイトに組み込む方法です。
header.phpファイルにコードを追記します。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js" integrity="sha384-o+RDsa0aLu++PJvFqy8fFScvbHFLtbvScb8AjopnFD+iEQ7wo/CG0xlczd+2O/em" crossorigin="anonymous"></script>CSSフレームワークBootstrapをWordPressサイトに導入する方法
サイトからダウンロードして利用方法
Bootstrap関連ファイルを一旦ダウンロードし、サーバーにアップして組み込む方法です。
CSSフレームワーク Bootstrapの基本的な使い方
Bootstrapを「サイトからダウンロードして利用する、基本的な使い方を説明していきます。
Bootstrapのダウンロードと解凍
Bootstrapにアクセスし、「Download Bootstrap」をクリックします。

ダウンロードページが開いたら、「Download Bootstrap」をクリックします。

「Download Bootstrap」をクリック
ダウンロードフォルダにダウンロードできたら、ダブルクリックして圧縮ファイルを展開します。

圧縮ファイルを解凍すると、「bootstrap-x.x.x」をという名前のフォルダができます。

Bootstrapのファイル構成
フォルダを開くと中には、「css」「js」「fonts」フォルダが入っています。


Bootstrap-file
これらのファイルの中から、最低限必要となるのは、
- bootstrap.min.css
- bootstrap.min.js
の2つです。
基本テンプレートを使いHTMLファイル作成
Bootstrapのサイトに用意されている基本テンプレートを使ってみましょう。
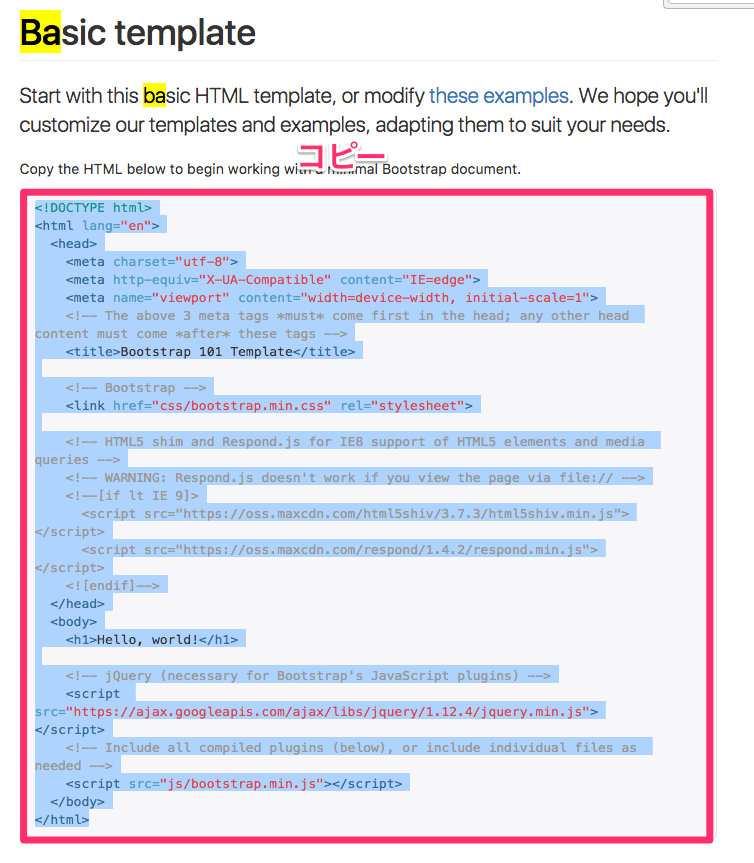
Introduction · Bootstrapからテンプレートをコピーします。

テンプレートをコピー
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script>
</body>
</html>コピーしたコードをエディタに貼り付けます。今回はAtomエディタを使っています。

ファイル保存
上部メニューの「ファイル」→「保存」を選択します。

名前は、「index.html」とし、「保存」をクリックします。
はじめにダウンロードした、Bootstrapのフォルダに中に保存します。

ファイル保存
HTMLファイルを開く
「index.html」ファイルをダブルクリックし、ブラウザで開きます。「Hello, world!」と表示されればOKです。

Hello, world!











コメントを残す