Webアイコンフォント Font Awesomeの使い方
目次
Webアイコンフォントとは?
Webアイコンフォントとは、文字と同じように表示できるアイコンのことです。
アイコンフォントは画像ではないため、色もサイズを簡単に変えることができます。

fontawesomeとは?
Font Awesomeとは、「アイコンフォント」という文字として使うことができるツールです。
- 無料
- 商用利用も可能
fontawesomeの使い方
fontawesomeを使うための準備方法は2通りです。
- CDNを使う
- サーバーにデータをアップロードして使う方法
おすすめはCDNを使った方法です。
fontawesomeをCDNで使う方法
fontawesomeのサーバーから読み込みこませて使う方法です。
fontawesomeをCDNを使う方法について説明します。
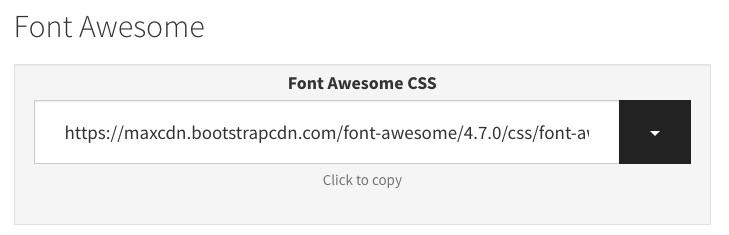
BootstrapCDNからコードコピー
BootstrapCDNアクセスし、コードを確認しコピーします。

コードは更新されるので、最新のコードを確認してください。
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" crossorigin="anonymous">WEBサイトにコードを貼り付け
コピーしたコードをWebサイトの<head>〜</head>の中に貼り付けます。
WordPressの場合
ダッシュボード➔外観➔テーマの編集➔header.php
Font Awesomeの使い方
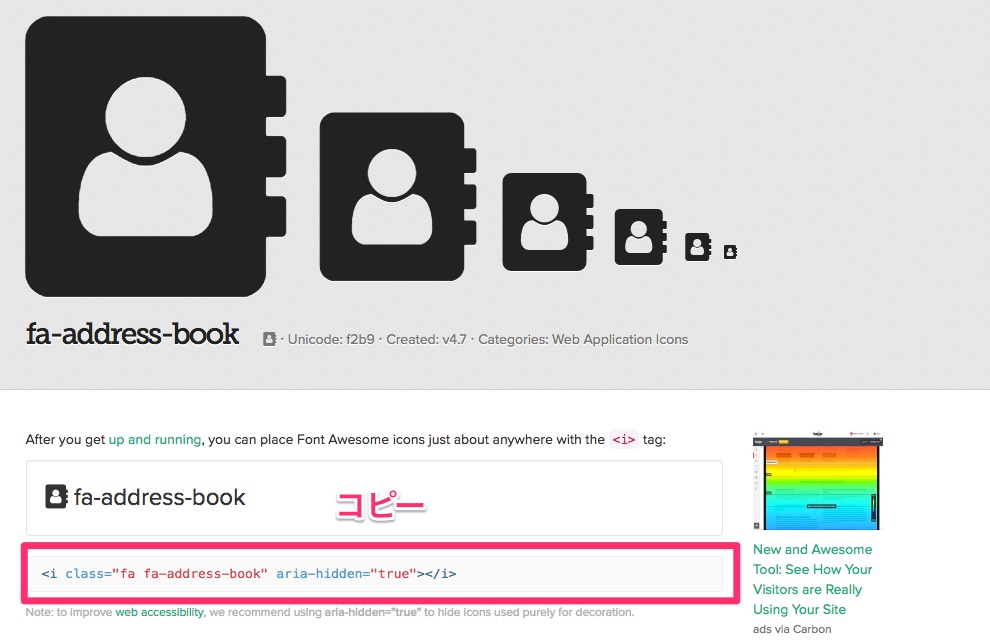
以下にアクセスし、使いたいアイコンを選びます。

<i class="fa fa-address-book" aria-hidden="true"></i>
コピーしたら、アイコンを表示させたい位置にコードを貼り付けます。
アイコン表示
アイコンフォントの大きさの変更
アイコンの大きさを指定するには、クラスを指定します。
大きさのクラスは5つ用意されています。
「fa-lg(約1.33倍)」「fa-2x(2倍)」「fa-3x(3倍)」「fa-4x(4倍)」「fa-5x(5倍)」
2倍の場合のコード例
<i class="fa fa-address-book fa-2x" aria-hidden="true"></i>
fontawesomeのダウンロード方法
fontawesomeのダウンロードの方法を説明します。
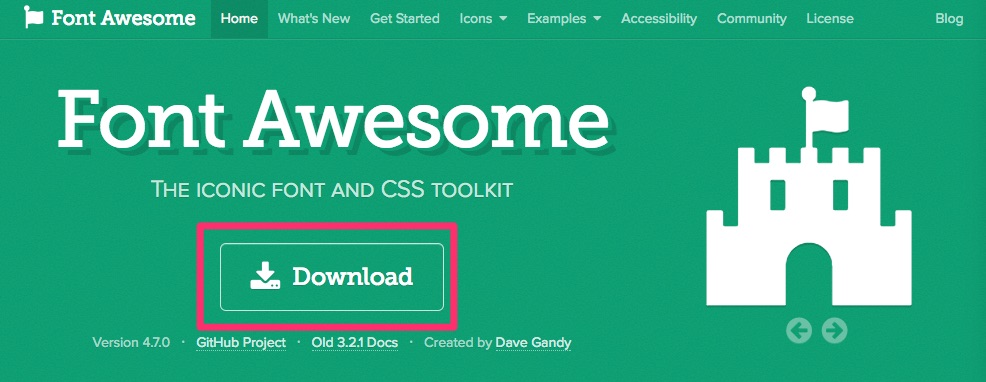
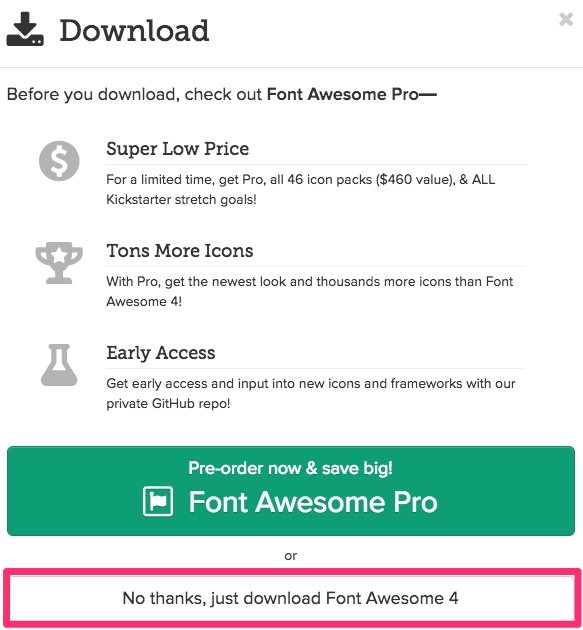
fontawesomeにアクセスし、「Download」をクリックします。

以下の画面が表示されたら、「Font_fontawesome4」をクリックします。

ダウンロードできました。(ファイル名:font-awesome-4.7.0.zip)
圧縮ファイルになっているので、ダブルクリックで展開します。

展開すると、フォルダができます。

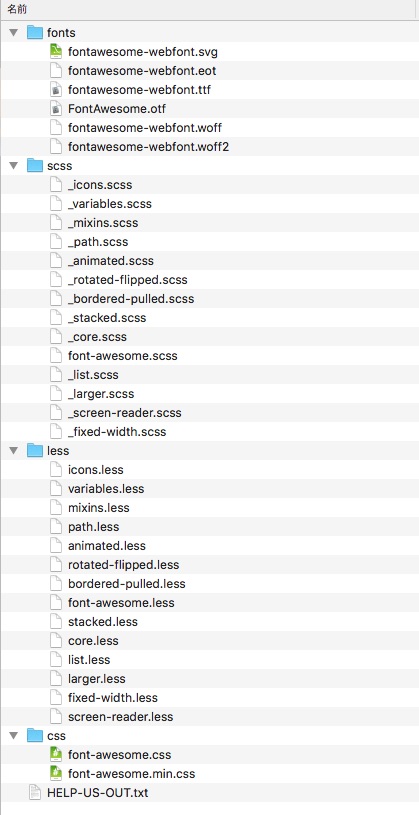
フォルダを開くを次のような構成になっています。

サーバーにデータをアップロード
以下のフォルダ、ファイルをプロジェクトにコピーします。
- 「font」フォルダ
- 「css」フォルダ内の「font-awesome.min.css」










コメントを残す