ユーザーの利便性や検索順位に影響に与える要素の一つWebページの読み込速度。
Webサイトの表示速度が遅いと、ユーザーが離脱してしまう原因にもなります。
WEBサイトの表示速度をチェックする方法を紹介します。
- Google PageSpeed Insights
- Googleアナリティクスの「サイトの速度」
- TestMySite
目次
WEBサイトの表示速度が大切な理由
ユーザーの使い勝手
WEBサイトの表示速度を確認する最も大きな理由は、ユーザーの使い勝手のためです。
検索結果上位表示のアルゴリズムのひとつ
Googleの検索結果は、さまざまな要因により決まります。
Webページの読み込み速度もアルゴリズムのひとつ。
2018年7月11日には、デスクトップ検索だけでなくモバイルの検索順位の要素として読み込みスピードが使われるようになりました。
Webページの表示速度を確認できる無料ツール「Google PageSpeed Insights」
Webページの表示速度を確認できるGoogle公式無料ツール
「Google PageSpeed Insights」は、Webページの表示速度を確認できる無料ツール。
WebサイトのURLを入力するだけでカンタンにチェックできます。
PC・モバイルサイトの分析を点数で確認
PC・モバイルサイトの速度を点数で確認できます。
| 赤 | 要修正 |
| 黄色 | 修正を検討 |
| 緑 | 修正不要 |
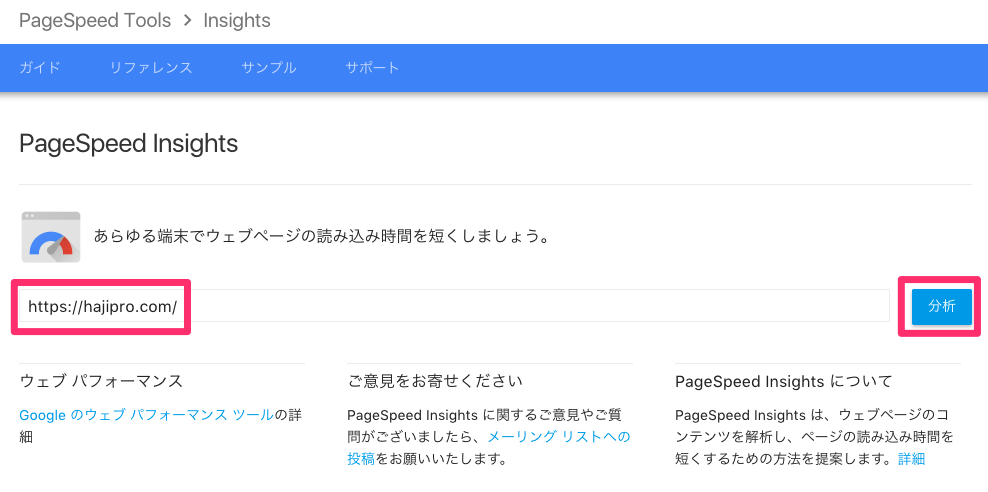
Google PageSpeed Insights の使い方
Google PageSpeed Insightsにアクセスし、WebサイトのURLを入力し、「分析」をクリックします。

WebサイトのURLを入力し、「分析」をクリック
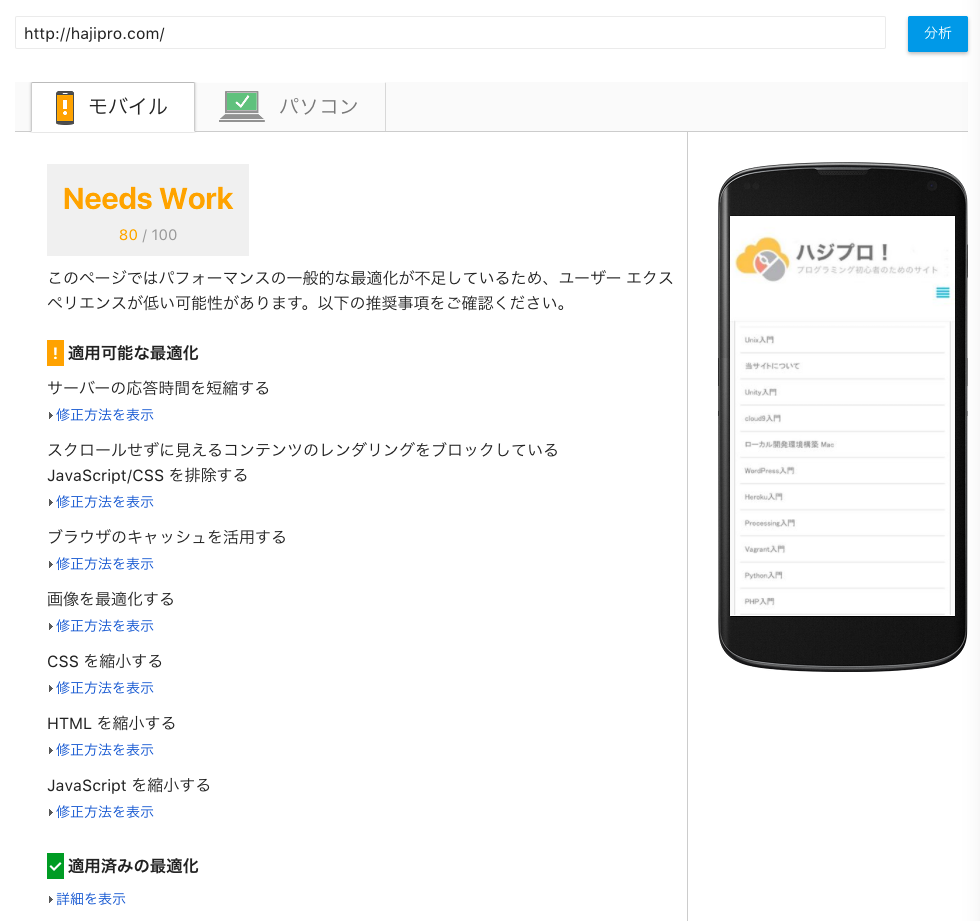
すると、WEBサイトの速度の分析結果が表示されます。
モバイルと、パソコンの両方を確認できます。
モバイル
モバイルでの表示速度の分析結果が点数で表示されます。

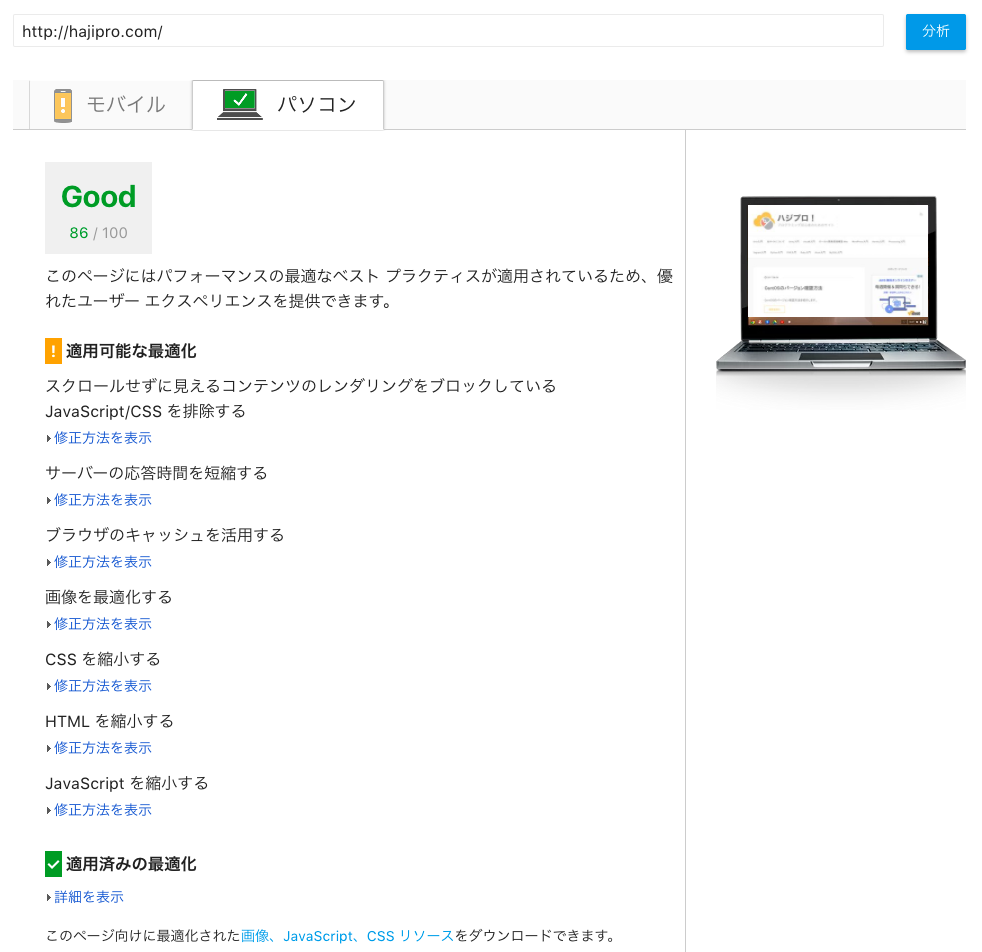
パソコン
パソコンでの表示速度の分析結果が点数で表示されます。









コメントを残す