Webサイトをみているとき、
「このサイトはどんなフォントを使っているだろう?」
「自分のサイトも同じような表示にさせてみたい」
ということはありませんか?
今回は、他のサイト使用されているフォントを調べる方法を紹介します。
Webブラウザに標準で備わっている「開発者ツール」を使えば、簡単に使用フォントを調べることができます。
Googleクロームのデベロッパーツールでフォントを調べる方法
今回は例として、AppleのWebサイトで調べてみます。
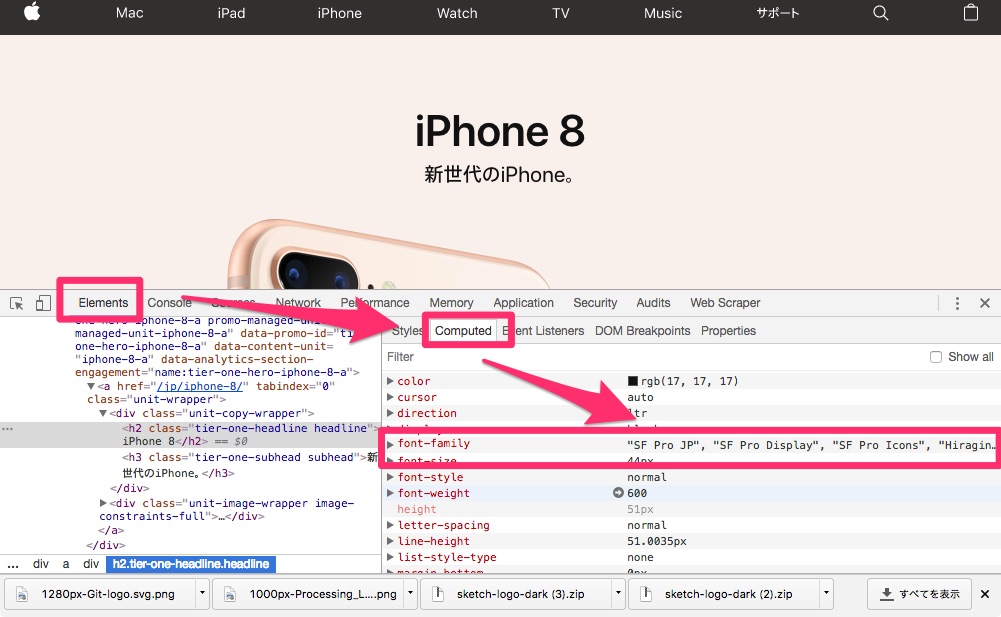
ページ上で右クリックし、「検証」をクリックします。
すると、画面内にデベロッパーツールが起動するので、Elements➔Computesdの順で選択します。
この中の「font-family」を確認します。
font-family: "SF Pro JP", "SF Pro Display", "SF Pro Icons", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", メイリオ, Meiryo, "MS Pゴシック", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
デベロッパーツールを起動するには、ショートカットキーを覚えておくと便利です。
ショートカットキーはOSによって異なります。
- Windows:F12キー
- Mac:「Command」 + 「Option」 +「i」
さいごに
他のサイト使用されているフォントを調べる方法を紹介しました。
なお、ブラウザはFirefoxでも同じような機能が備わっています。