コンテンツスライダーを設定できるWordPressプラグイン Slider by WDの設定と使い方を解説します。
WordPressサイトにコンテンツスライダーを設定したい場合、プラグインを使うと手軽に導入できます。
スライダーを設定できるプラグインは以下のように複数あります。
- Meta Slider
- Smart Slider 3
- Responsive Slider – Image Slider – Slideshow for WordPress
- Slider by WD – Responsive Slider for WordPress
- Master-slider
今回は 「Slider by WD」のインストールと使い方について解説します。
他のプラグインとの違うはは、より細かいカスタマイズができることです。
目次
Slider by WD とは?
Slider by WD — WordPress Plugins
Slider by WDは、コンテンツスライダーを導入できるWordPressプラグインです。
Slider by WDのインストール方法
Slider by WDをインストール方法は複数あります。
- WordPressの管理画面からインストールする方法
- Slider by WD — WordPress Pluginsからダウンロードし管理画面からアップロード
- 「WP-CLI」というツールでコマンドでインストールする方法
初心者は「1」の方法をおすすめします。
WordPressの管理画面からインストールする方法
WordPressの管理画面のメニューから 「プラグイン」 >「 新規追加」 >「Slider by WD」で検索し「今すぐインストール」をクリックします。「有効化」をクリックすれば、Slider by WDのインストールと有効化は完了です。
コマンドでインストールする方法
WordPressプラグインをインストールするには、コマンドを使う方法もあります。
コマンドとは文字列によるパソコンに対しての命令文のことです。
WordPressをコマンドで操作するためには、事前に「WP-CLI」というツールの導入が必要です。
詳しくは、「WordPressをコマンドで操作! WP-CLIの使い方」を参考にしてください。
WP-CLIの導入ができたら以下の手順でインストールします。
1.サーバーにSSH接続します。
2.WordPressのインストールディレクトに移動します。
3.「wp plugin install slider-wd」コマンドを実行しインストールと有効化ができます。
wp plugin install Slider by WD
Slider by WDの設定と使い方
インストールが完了すると、Wordpressの管理画面の左側の「Slider by WD」メニューが表示されます。

Slider by WD
スライダーの新規作成
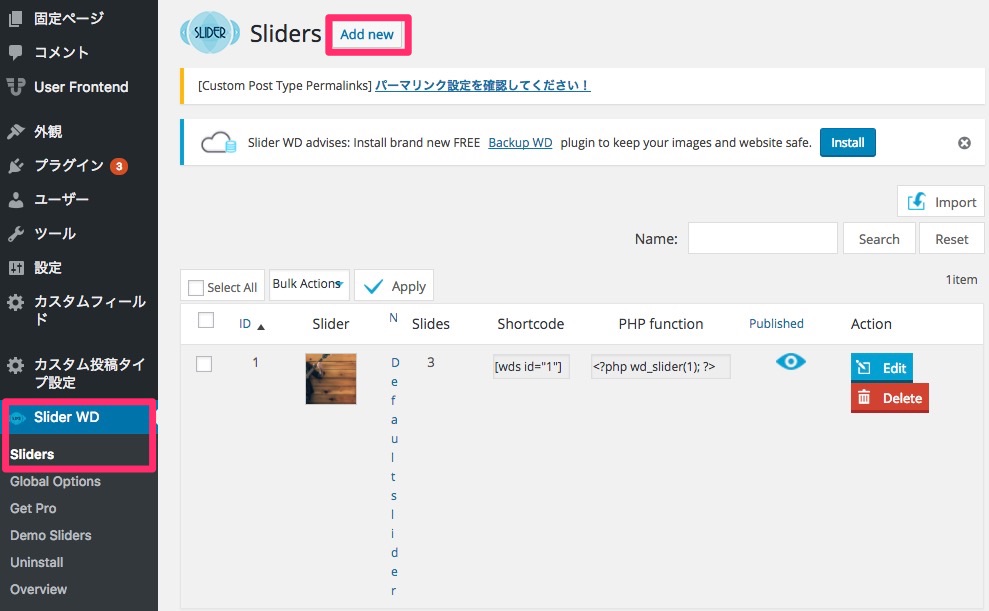
WordPressの管理画面の左側の「Slider WD」>「Sliders」>「Add new」 をクリックします。

「Slider WD」>「Sliders」>「Add new」をクリック
画像の追加
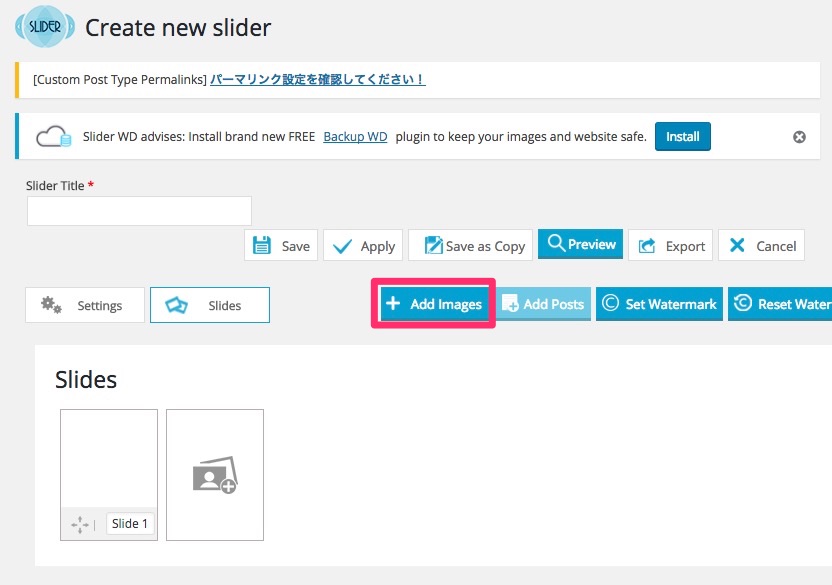
スライダーに追加する画像を選択するには、「Add Images」をクリックします。

「Add Images」をクリック
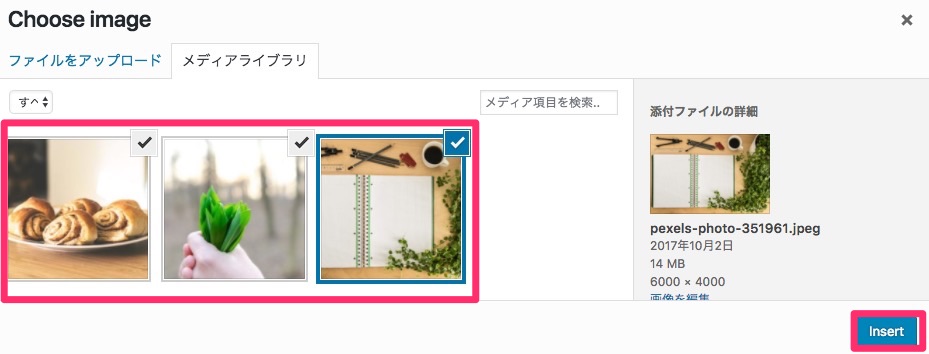
画像を選択し「Insert」をクリックします。

画像を選択し「Insert」をクリック
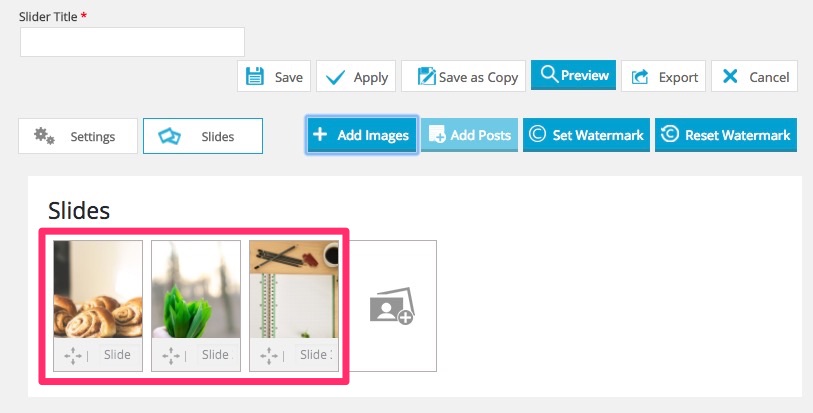
Slidersに画像が追加されました。

Slidersに画像追加
スライダーのプレビュー確認
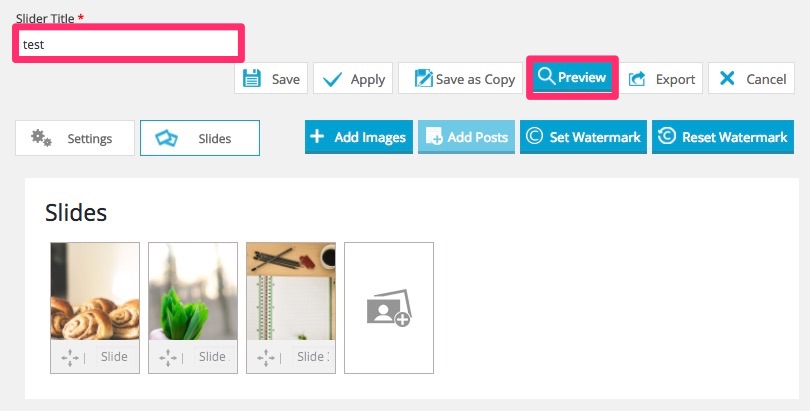
「Silider Title」スライダーのタイトルを設定し、「Preview(プレビュー)」をクリックします。

「Preview(プレビュー)」
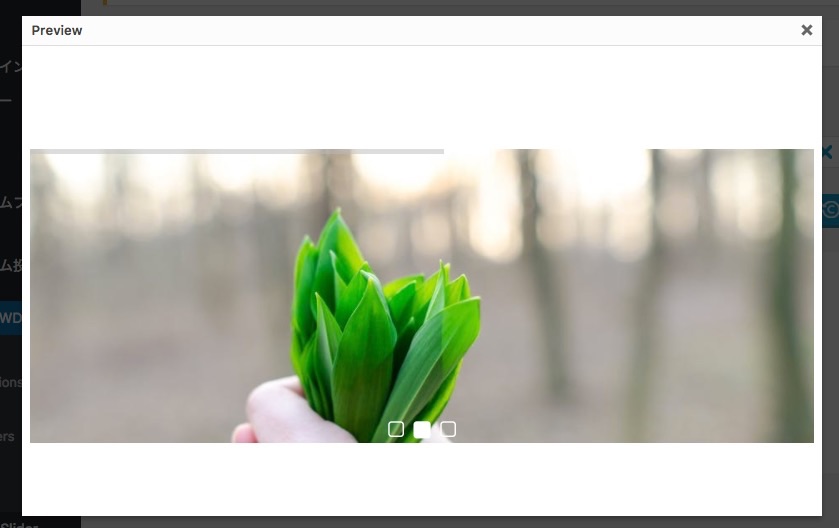
ウィンドウが立ち上がりプレビューを確認できました。

プレビュー確認
設定の保存
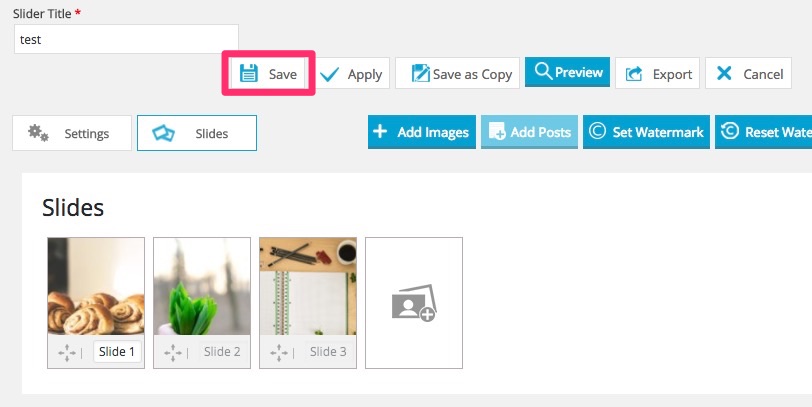
「save」をクリックすると設定を保存できます。
これでスライダーが作成できました。

「save」をクリックすると設定を保存
記事にスライダー追加
スライダー設定が完了したら、記事に追加します。
記事にスライダー追加
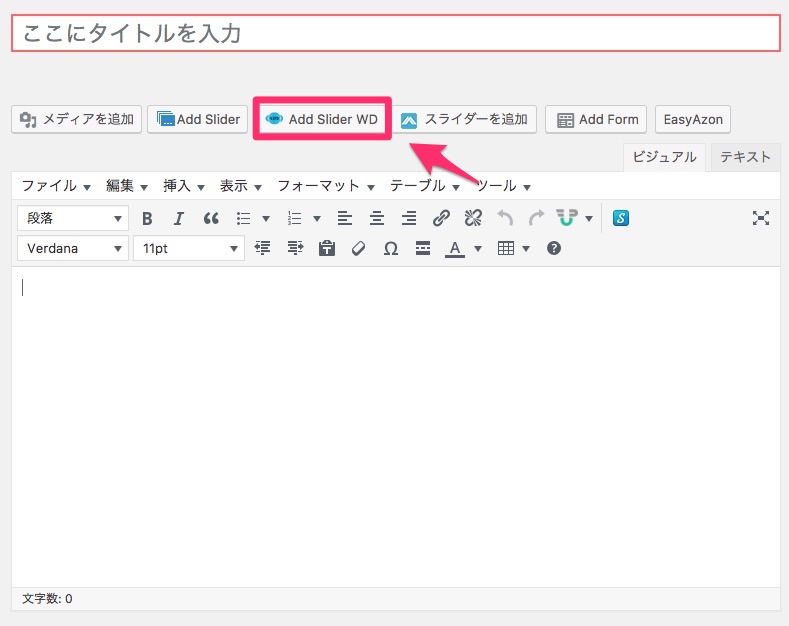
WordPress管理画面から「投稿」>「新規追加」で投稿画面を開くき、上部の「Add Slider」ボタンから追加します。

記事投稿で「Add Slider」メニュー追加
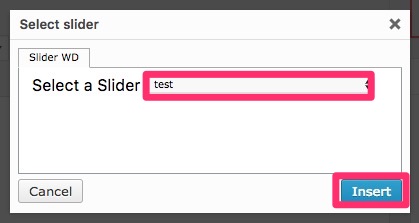
「Select slider」ウィンドウが開いたら、 スライダーを選択し、「Insert」をクリックします。
さきほど作成して「test」を選択しました。

スライダーを選択し、「Insert」をクリック
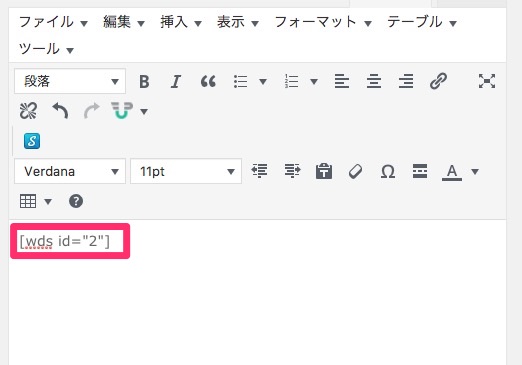
ショートコードが反映されます。

ショートコード追加
作成ページの確認
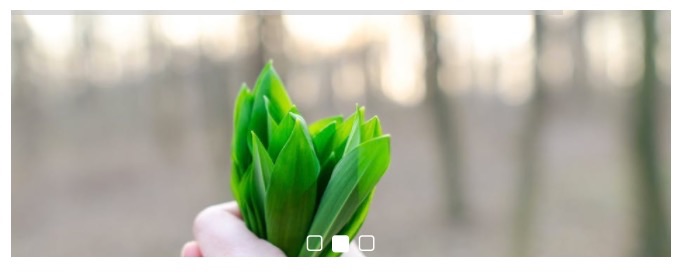
作成したページを開きスライダーの表示を確認します。

作成したページを開き表示確認
スライダーの編集
作成済のスライダーを編集方法を解説します。
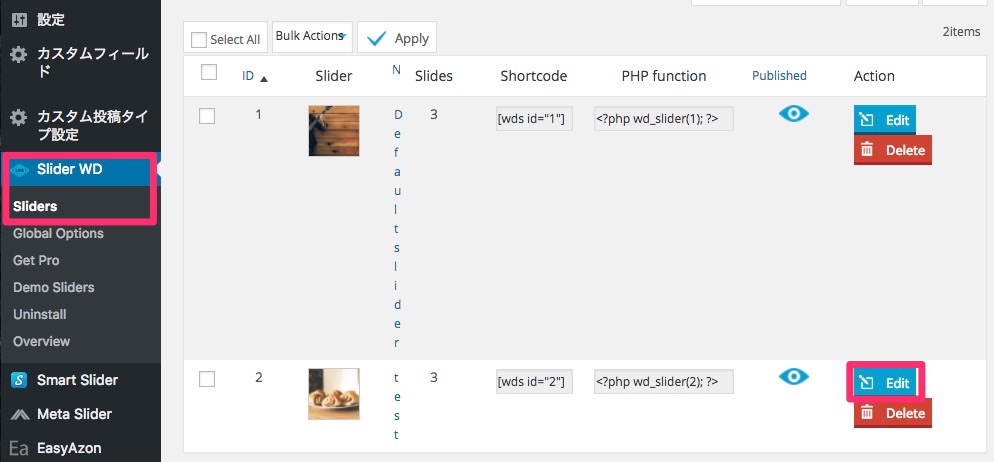
「Slider WD」>「Sliders」を開き一覧から対象のスライダーの「Edit」から編集できます。
「Delete」ボタンを押すとスライダーを削除できます。

「Slider WD」>「Sliders」>「Edit」
さいごに
コンテンツスライダーを設定できるWordPressプラグイン Slider by WDの設定と使い方を解説しました。
Slider by WD以外にもWordPressにコンテンツスライダーを追加できるプラグインがあります。WordPressにコンテンツスライダーを設定できるプラグイン比較5選をチェックしてください。





