通常では全ページで内容が共通の「サイドバー」。
復数のカテゴリの記事を書いていると、サイドバーに表示したいコンテンツ・広告も違ってきます。カテゴリにマッチする適正なサイドバー(コンテンツ・広告)を表示すれば、ユーザーにとって使いやすくなりサイトの収益アップも期待できます。
「カテゴリー」や「記事」ごとに、サイドバーの表示内容を変更できるおすすめWordpressプラグイン、「Contents Aware Sidebars」を紹介します。
カテゴリーごとに関連性高いサイドバーを設置する目的で使います。
目次
カテゴリー・記事ごとにサイドバー表示を変更する2通りの方法
カテゴリー・記事ごとにサイドバー変更して表示する大きくわけて2通りです。
- 「sidebar.php」作成し、if文で呼びだす。
- WordPressプラグインを使う方法
この方法は、プログラミング言語「PHP」の知識が最低限必要です。初心者が下手に修正するとおかしな表示になっても元に戻せなくなる可能性があります。
「WordPrssのローカル開発環境」を用意し、動作に問題がないことを確認してから、本番環境に提供するという流れが安全です。WordPreeの開発環境の構築で初心者におすすめのツールはGUIベースで操作できる「Local by Flywheel」です。
関連 コマンド不要!簡単にWordPressのローカル開発環境を構築できる Local by Flywheelの使い方
初心者におすすめなWordpressプラグインを使う方法
初心者におすすめは、Wordpressプラグインを使う方法。ウィジェット系のプラグインはいくつかあるのですが、今回は、更新頻度が多く評価も高い「Contents Aware Sidebars」を紹介します。
カテゴリー・記事ごとに、サイドバーを変更! WordPressプラグイン「Contents Aware Sidebars」
「Contents Aware Sidebars」は、「カテゴリー」や「記事」ごとに、サイドバーの表示内容を変更できるおすすめWordpressプラグイン(拡張機能)です。
特定の「記事/カテゴリー」のサイドバーに、関連性の高い「コンテンツ/広告」を設定することでユーザービリティ(使いやすさ)が向上し、サイトの収益アップを狙うことができます。
| 無料 | Pro版 | |
| 日付指定 | ◯ | ◯ |
| 曜日時間指定 | ー | ◯ |
| スタイル | ◯ | ◯ |
| デザイン | ー | ◯ |
Contents Aware Sidebarsのインストール方法
WordPressの管理画面からインストールする方法
「Contents Aware Sidebars」の「インストール」と「有効化」と手順を説明します。
- WordPressの管理画面のメニューから 「プラグイン」 >「 新規追加」 >「Contents Aware Sidebars」で検索し「今すぐインストール」をクリックします。
- ボタンが「インストール中」と表示されるので数秒待ちます。
- 「有効化」をクリックします。
- インストールが完了すると、左のメニューに「サイドバー」が表示されます。これで「Contents Aware Sidebars」の「インストール」と「有効化」は完了です。
Contents Aware Sidebarsのメニューの使い方
新規サイドバー追加
-
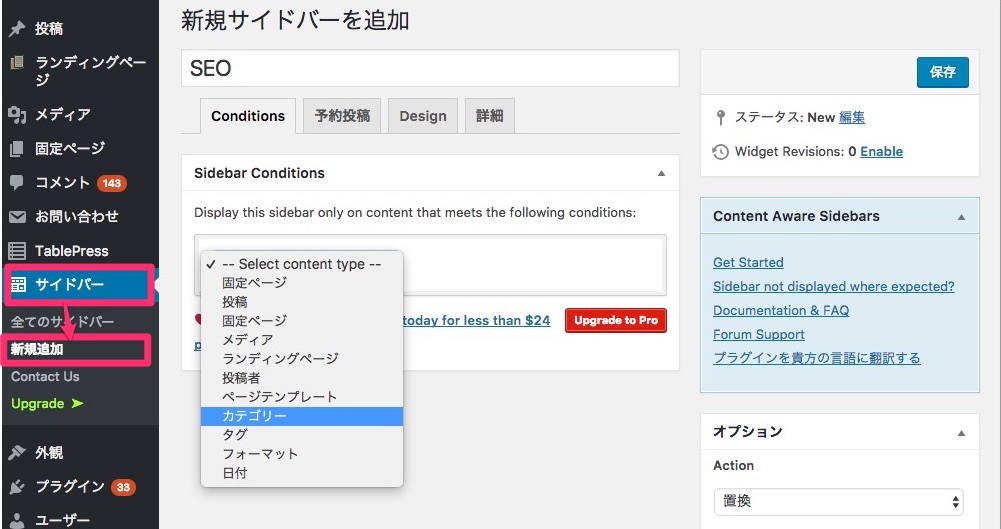
- 「WordPress管理画面」 >「サイドバー」>「新規追加」を選択します。
- 「タイトル」を設定し、「Select content Type」を選びます。
「Select content Type」は、サイドバーを出し方の設定です。Select content Type
・固定ページ:固定ページごとに変えたい場合
・投稿ページ:投稿ページごとに変えたい場合
・投稿者:投稿者別に変えたい場合
・カテゴリー:カテゴリー別で変えたい場合
・タグ:そのページのタグごとに変えたい場合 - カテゴリー選択(Select content Typeでカテゴリを選んだ場合)
- オプション設定
Action(置き換え方法)
・結合
・置き換え
・強制置き換え
・Shortcode
Target Sidebar
置き換えかえる場所を選択
結合位置
・上部
・下部
Visibility
空欄に設定
- 「WordPress管理画面」 >「サイドバー」>「新規追加」を選択します。
「保存」をクリック
サイドバーウィジェットの設定
- 「ダッシュボード(左メニュー)」>「概観」>「ウィジェット」選択
- 保存済の「サイドバー」が現れます。
- 「テキスト」などでコンテンツを追加します。