高速でコーディングできるAtomのパッケージ「emmet-atom」を紹介します。
HTMLコーディングの生産性があがります。
目次
Atomエディタのインストール
Atomエディタのインストールは以下を参照にしてください。
高速でコーディングできる「emmet-atom」とは?
EmmetとはHTML/CSS/を簡略化した記述方法で入力できるテキストエディタ用プラグインです。
簡略した記述方法を元に、HTMLが展開されるため、高速なコーディングが可能です。
Atomのパッケージ「emmet-atom」のインストール方法
Atomのパッケージ「emmet-atom」のインストール方法を説明します。
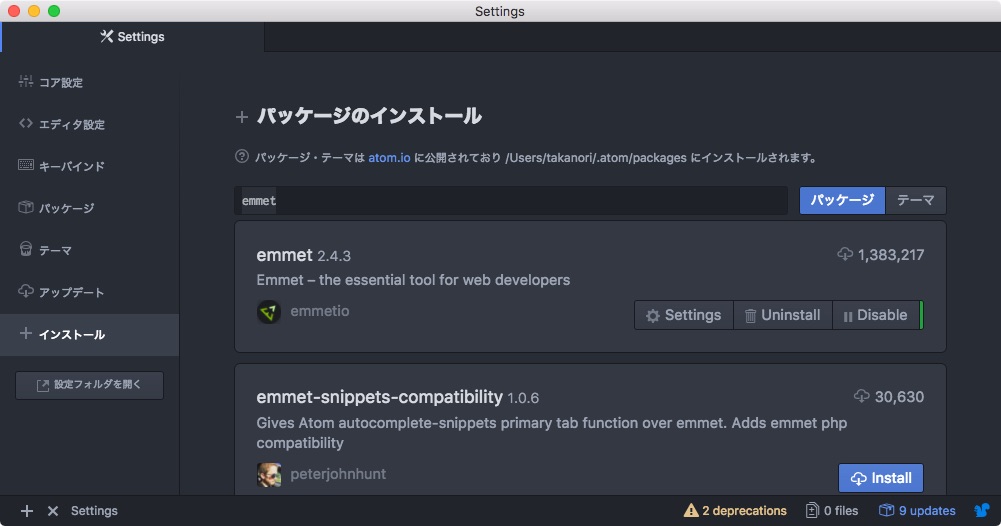
↓Atomを起動し、環境設定をヒタキます。(Macショートカットキー ⌘ + ,)
インストール>「emmet」で検索し、「Install」をクリックします。

emmet-atomの使い方
emmet-atomの使い方の例をいくつか紹介します。
HTMLの雛形の出力
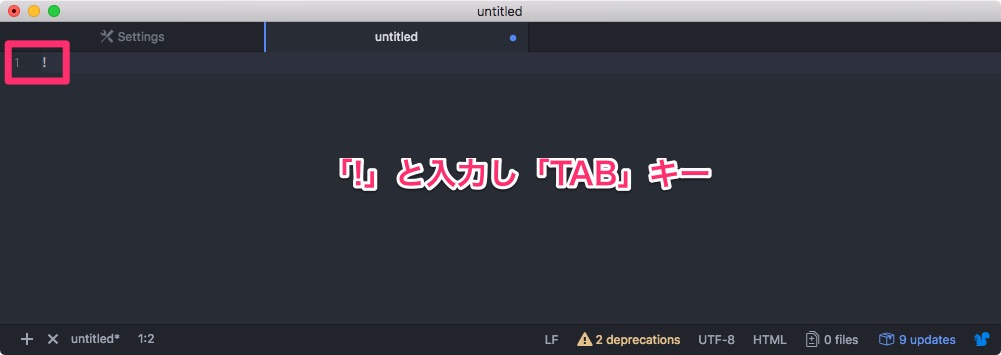
「!」と入力し「TAB」キーを押します。
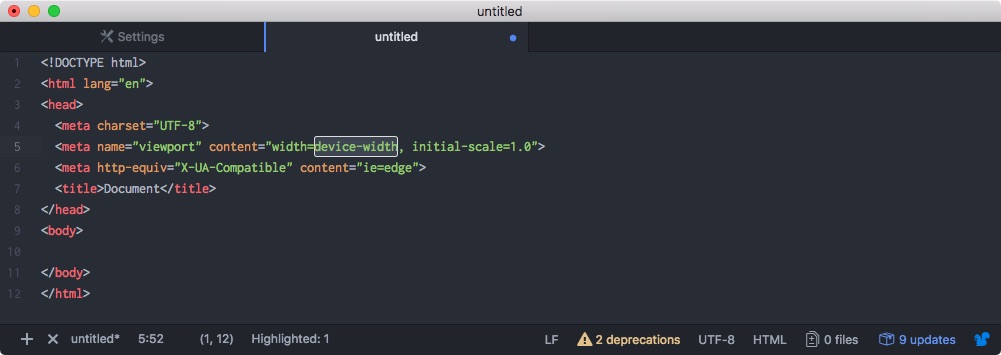
↓するとHTMLが一瞬で書き出されます。
基本的な書き出し方法
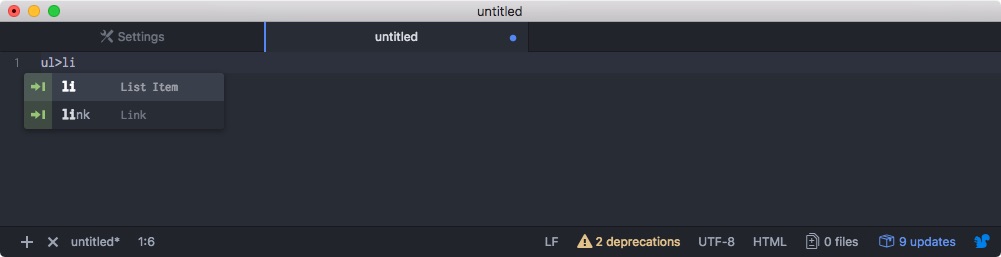
ul>liを入力し、末尾で「TAB」キーを押します。
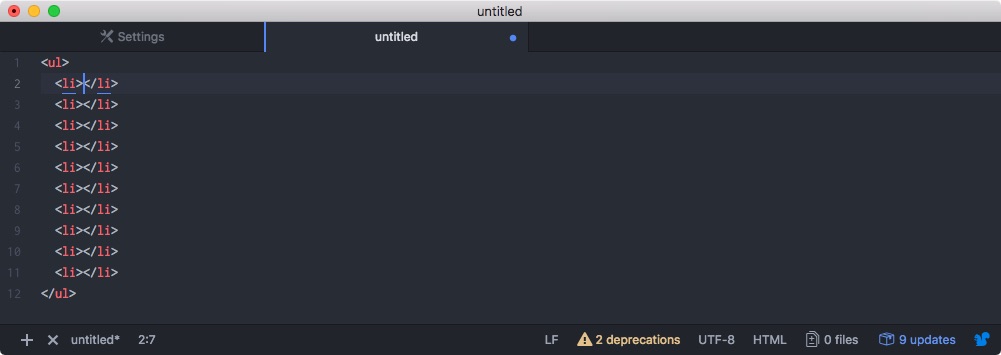
↓すると、一瞬でネストされたコード書き出されます。
複数のタグの書き出し
タグの後ろに「*」と書き出す数を入力します。
ul>li*10
↓すると指定数分書き出されます。
応用
- 「()」はグループ化
- 「{}」で囲まれた部分は文字列で出力
- 「$」は連番の出力
ul>(li>a{sample$})*10
最後に
Atomのパッケージ「emmet-atom」を紹介しました。
HTML/CSSのコーデョングが圧倒的に効率的になるので、ぜひ導入して活用しましょう。