PythonのWebフレームワーク 「Bottle」を使って、ブラウザに「Hello World!」と表示させる簡単なプログラムを書いてみます。
今回はエディタはAtomを使います。(参考:テキストエディタAtomのインストール方法)

「Bottle」を使って、ブラウザに「Hello World!」を表示
目次
Bottleとは?
Bottleとは、PythonのWebフレームワークの一つです。
Pythonでフレームワークを使うことが自体が始めてという初心者が学習目的で使うのにおすすめです。
参考:PythonのWebフレームワーク Bottleとは?
「Bottle」を使って、ブラウザに「Hello World!」と表示させる流れ
PythonのWebフレームワーク「Bottle」を使って、ブラウザに「Hello World!」と表示させる方法を解説します。
おおまかには、以下の流れで実行します。
- 仮想環境を準備する
- 仮想環境にbottleをインストールする
- プログラムを作成する
- プログラムを実行する
仮想環境を準備する
はじめに、Pythonの仮想環境を準備します。
iTerm2もしくは、ターミナルを起動します。

ターミナル起動
「mkdir」コマンドで「my_bottle」というディレクリを作成します。
mkdir my_bottle
作成したディレクリに「cd」コマンドで移動します。
cd my_bottle/
フォルダの中にPython仮想環境を作成します。
python -m venv env
以下のコマンドを実行し、Python仮想環境を有効化します。
source env/bin/activate
(env) [マシン名]:my_bottle [ユーザ名]$先頭に「(env)」と表示されたら仮想環境が有効になっているということです。
bottleをインストールする
作成した仮想環境の中のディレクトリにbottleをインストールします。
パッケージ管理ツール「pip」を使って、以下コマンドでbottleをインストールします。
pip install bottle
「Successfully installed bottle-0.12.13」と表示されれば、インストールは成功です。
pip install bottle
Collecting bottle
Downloading bottle-0.12.13.tar.gz (70kB)
100% |████████████████████████████████| 71kB 802kB/s
Installing collected packages: bottle
Running setup.py install for bottle ... done
Successfully installed bottle-0.12.13Pythonプログラムを作成する
仮想環境が準備できたら、プログラムを作成していきます。
新規ファイル作成
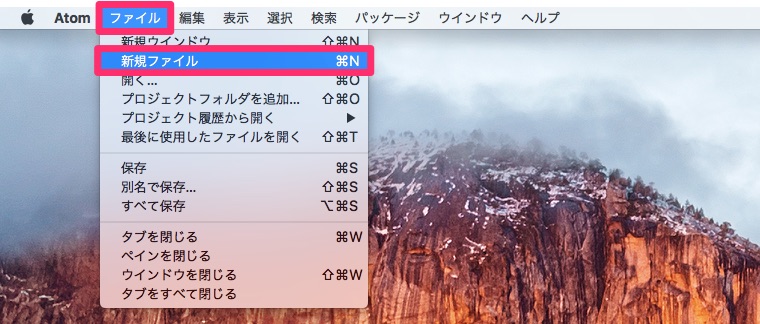
Atomエディタを起動し、上部のメニューから「ファイル」→「新規ファイル」を選択します。
(Macショートカットキー 「command(⌘) + N」)

「ファイル」→「新規ファイル」
プログラム作成
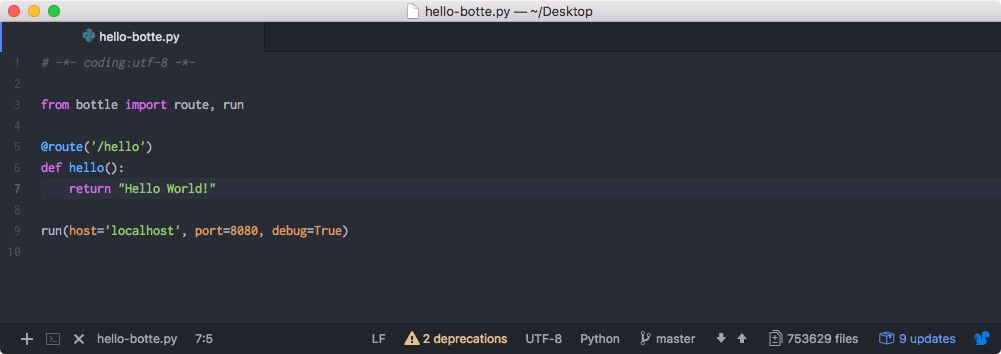
ファイルに以下のプログラムを記入します。
# -*- coding:utf-8 -*-
from bottle import route, run
@route('/hello')
def hello():
return "Hello World!"
run(host='localhost', port=8080, debug=True)
ファイルにプログラムを記入
プログラムファイルの保存
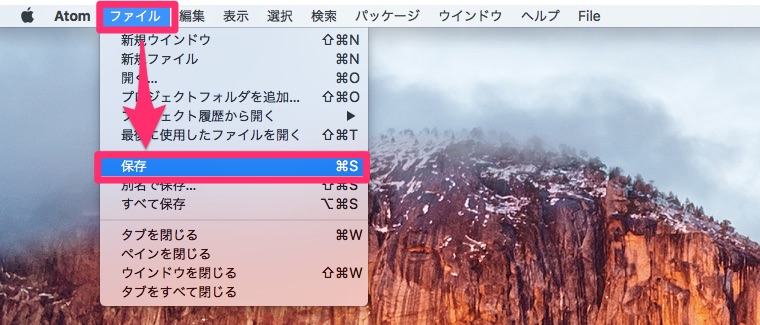
作成したプログラムファイルを保存します。
保存するには、Atomの上部メニューから「ファイル」→「保存」を選択します。
(Macショートカットキー 「command(⌘) + S」)

Pythonプログラムの保存1
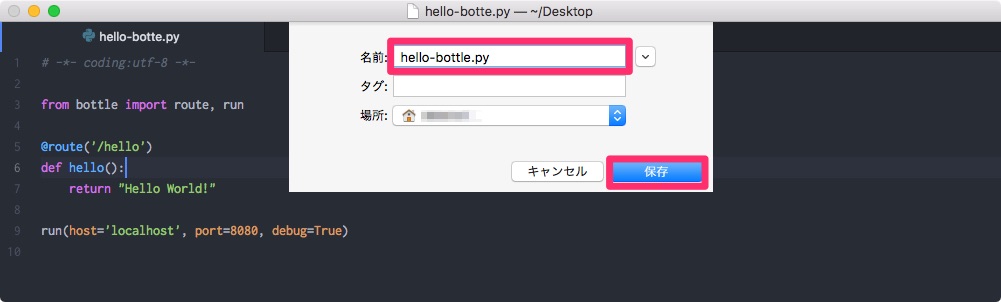
「名前」にファイル名を指定し、「保存」をクリックします。
今回は、ファイル名は「hello-botte.py 」としました。
名前はなんでもかいませんが、拡張子はPythonのファイルであることを示す「.py」にします。
最初に作成した、「my_bottle」というディレクリにファイルを保存します。

Pythonプログラムの保存2
Pythonプログラムを実行する
それでは、作成したPythonプログラムを実行してみましょう。
開発用Webサーバーの起動
ターミナルから以下のコマンドを実行します。
python hello-bottle.pyすると、開発用のWebサーバーが起動します。
Python hello-bottle.py
Bottle v0.12.13 server starting up (using WSGIRefServer())...
Listening on http://localhost:8080/
Hit Ctrl-C to quit.ブラウザからアクセス
ブラウザを開き、「http://localhost:8080/hello」にアクセスします。
「Hello World!」と表示されれば成功です。

ブラウザを開き、「http://localhost:8080/hello」にアクセスします。
開発用のWebサーバーを終了するには、ターミナルからキーボードで「Control + C」を押します。
さいごに
PythonのWebフレームワーク 「Bottle」を使って、ブラウザに「Hello World!」と表示させる簡単なプログラムの作成方法を解説しました。