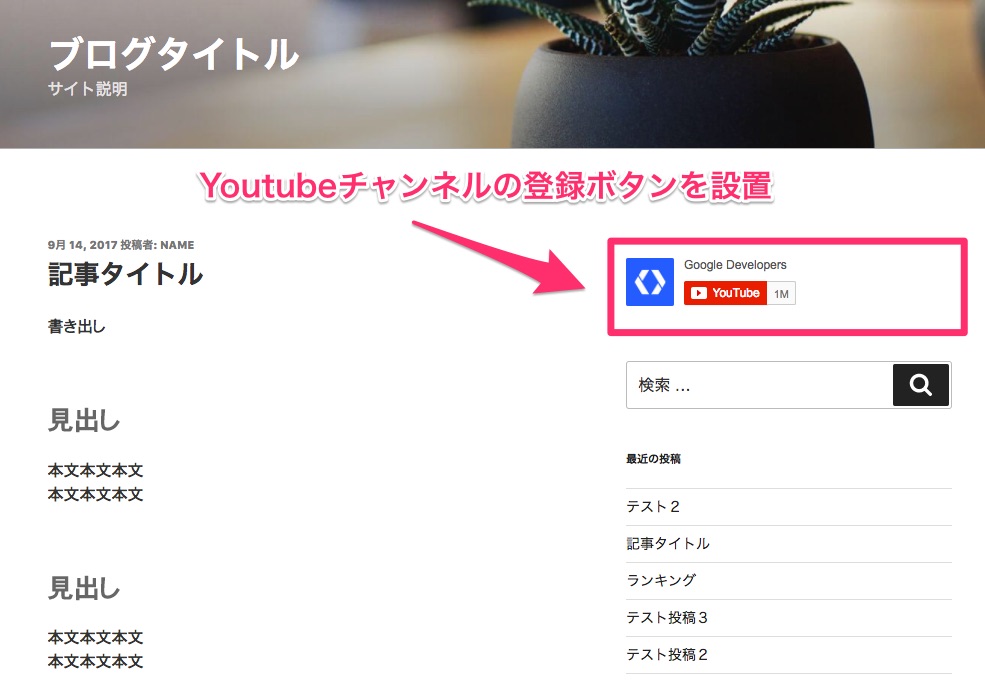
WordPressサイトにYoutubeチャンネル登録ボタンを設置する方法を説明します。
Youtubeでも情報発信している場合、ブログにも登録ボタンを付けることでチャネル登録を促すことができます。

目次
Youtubeチャンネル登録ボタンの設置手順の流れ
おおまかには、以下の4ステップ設定します。
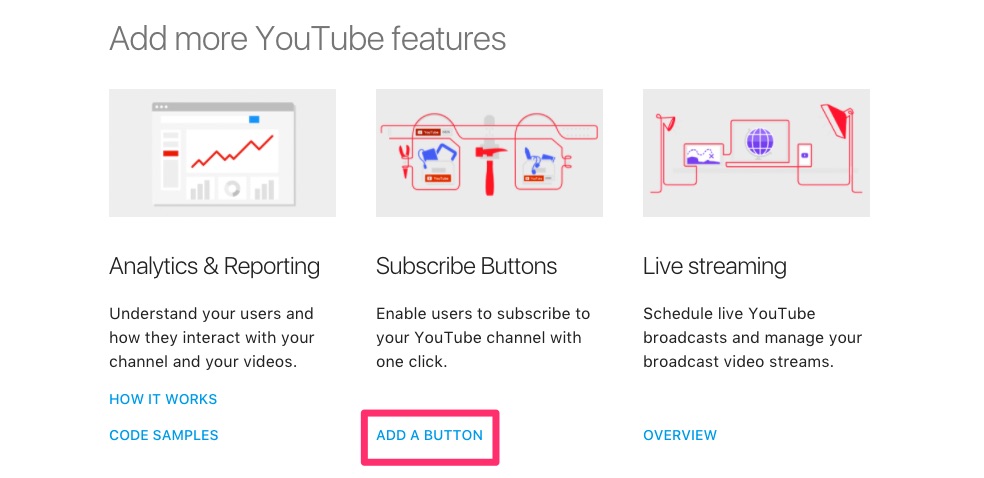
- GoogleデベロッパーページのYoutubeページにアクセスし「Subscribe Buttons」の「ADD A BUTTON」をクリック
- チャンネル登録ボタンの設定(見た目のデザインを決める)
- 登録用コードをコピーして、WordPressサイトに張り付ける
WordPressサイトにYoutubeチャンネルの登録ボタンを設置する方法
それでは、具体的な設置方法を説明します。
GoogleデベロッパーページのYoutubeページにアクセス
Googleデベロッパーページにアクセスします。
「Subscribe Buttons」の「ADD A BUTTON」をクリックします。

Subscribe Buttons>ADD A BUTTON
チャンネル登録ボタンの設定
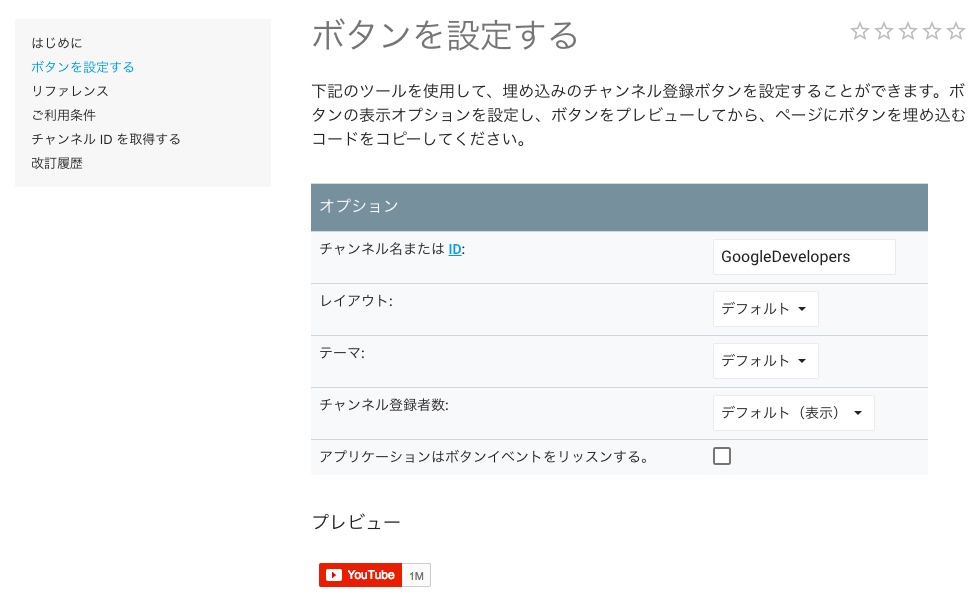
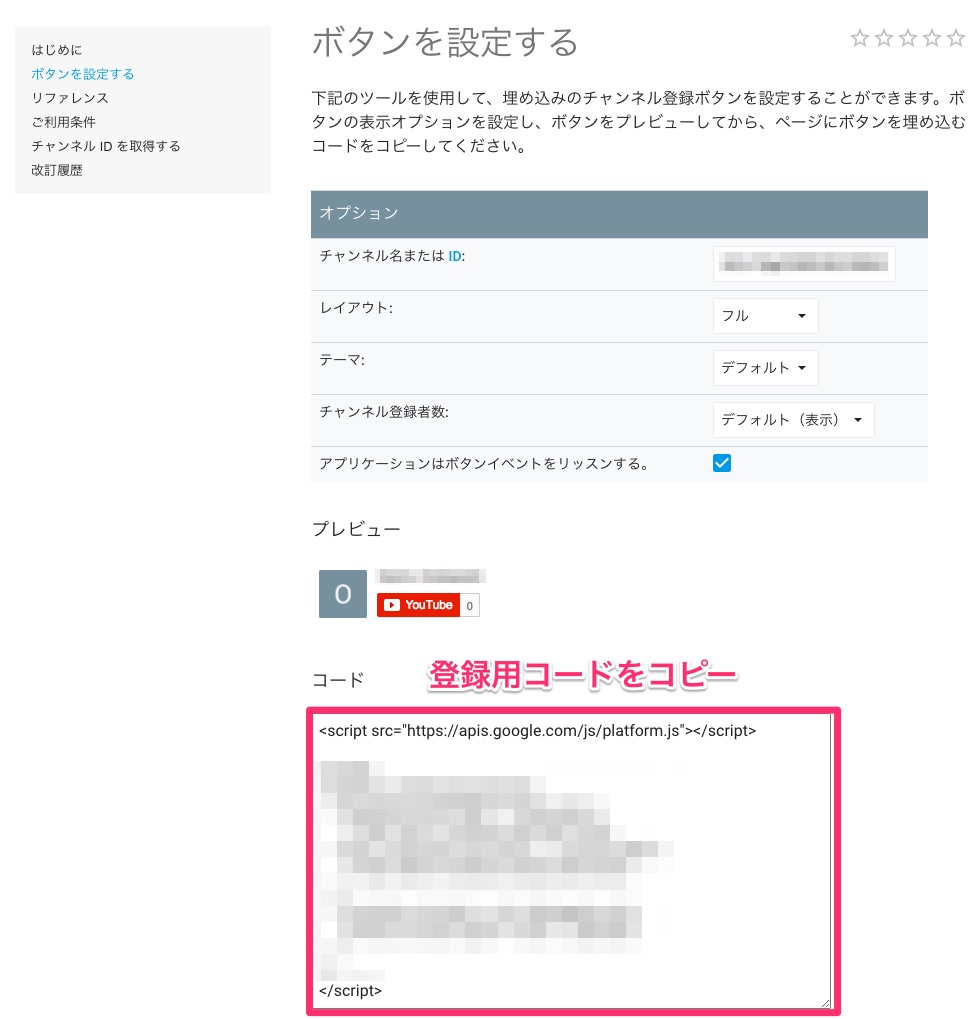
すると、「ボタンを設定する」というページが表示されます。
ここで、チャンネル登録ボタンの設定を行います。

ボタンを設定する
具体的には、以下の5項目を入力していきます。
- チャンネル名またはID:
- レイアウト:
- テーマ:
- チャンネル登録者数:
- アプリケーションはボタンイベントをリッスンする。
チャンネル名またはID
作成したYoutubeチャンネルページのURLを確認します。
「youtube.com/channel/(この部分がID)」

レイアウト
レイアウトでは、ボタンの見た目を設定します。
デフォルト、フルからレイアウトを選択します。

デフォルト

フル
テーマ
テーマではベースになる色を選択します。
デフォルト、ダークから選択します。
貼り付け先のWordPressのイメージに合うものを選択します。
チャンネル登録者数
チャンネル登録者数の表示、非表示を選択します。
アプリケーションはボタンイベントをリッスンする。
チェックをいれます。
登録用コードをコピーして、WordPressサイトに貼り付け
設定が完了したら、ボタン設定画面の下部の表示されるコードをコピーします。

登録用コードをコピー
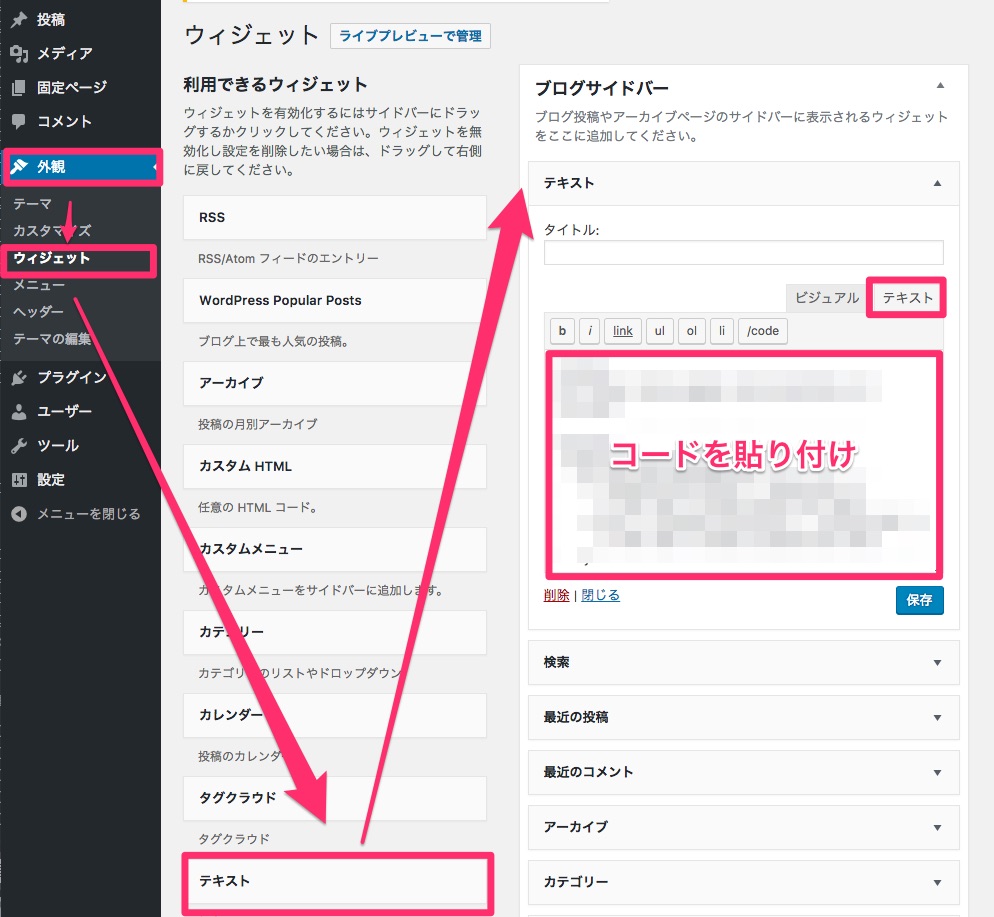
WordPressのサイドバーに貼り付ける例を紹介します。
WordPress管理メニュー>外観>ウィジェットを選択します。
利用できるウィジェットにあるテキストをサイドバーにドラッグします。
サイドバーに設置したテキストの中のテキストタブでコードを貼り付けます。

最後に
WordPressサイトにYoutubeチャンネルの登録ボタンを設置する方法を解説しました。







