Pythonのフレームワーク「Flask」を使って、「Hello World!」と表示させる簡単なプログラムを書いてみます。
今回はエディタはAtomを使います。(参考:テキストエディタAtomのインストール方法)

目次
Flaskとは?
Flaskとは、PythonのWebフレームワークの一つです。
- Welcome | Flask (A Python Microframework)(Flask公式サイト)
- Flaskへようこそ — Flask 0.13.dev documentation(日本語訳サイト)
仮想環境を準備する
はじめに、Pythonの仮想環境を準備します。
iTerm2もしくは、ターミナルを起動します。

ターミナル起動
「mkdir」コマンドで「my_flask」というディレクリを作成します。
mkdir my_flask
作成したディレクリに「cd」コマンドで移動します。
cd my_flask
フォルダの中にPython仮想環境を作成します。
python -m venv env
以下のコマンドを実行し、Python仮想環境を有効化します。
source env/bin/activate
(env) [マシン名]:my_bottle [ユーザ名]$先頭に「(env)」と表示されたら仮想環境が有効になっていることを表します。
FlaskでHello World!表示
フレームワークFlaskのインストール
仮想環境の中に、次のコマンドでFlaskをインストールします。
pip install --upgrade Flask
インストールのコマンドが実行されるので、処理待ちます。
以下のように「Successfully installed Flask-XXX・・・」と表示されればインストール完了です。
pip install --upgrade Flask
Collecting Flask
Downloading Flask-0.12.2-py2.py3-none-any.whl (83kB)
100% |████████████████████████████████| 92kB 2.6MB/s
Collecting click>=2.0 (from Flask)
Downloading click-6.7-py2.py3-none-any.whl (71kB)
100% |████████████████████████████████| 71kB 3.5MB/s
Collecting Jinja2>=2.4 (from Flask)
Downloading Jinja2-2.9.6-py2.py3-none-any.whl (340kB)
100% |████████████████████████████████| 348kB 3.2MB/s
Collecting itsdangerous>=0.21 (from Flask)
Downloading itsdangerous-0.24.tar.gz (46kB)
100% |████████████████████████████████| 51kB 2.3MB/s
Collecting Werkzeug>=0.7 (from Flask)
Downloading Werkzeug-0.12.2-py2.py3-none-any.whl (312kB)
100% |████████████████████████████████| 317kB 2.8MB/s
Collecting MarkupSafe>=0.23 (from Jinja2>=2.4->Flask)
Downloading MarkupSafe-1.0.tar.gz
Installing collected packages: click, MarkupSafe, Jinja2, itsdangerous, Werkzeug, Flask
Running setup.py install for MarkupSafe ... done
Running setup.py install for itsdangerous ... done
Successfully installed Flask-0.12.2 Jinja2-2.9.6 MarkupSafe-1.0 Werkzeug-0.12.2 click-6.7 itsdangerous-0.24Pythonプログラムファイルを作成
仮想環境の準備ができたら、Pythonをプログラムを作成していきます。
新規ファイル作成
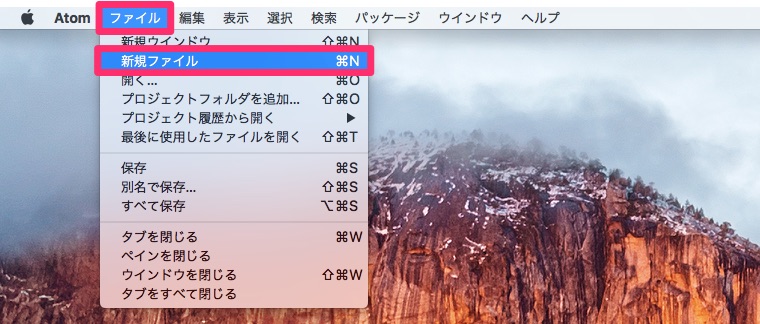
Atomエディタを起動し、上部のメニューから「ファイル」→「新規ファイル」を選択します。
(Macショートカットキー 「command(⌘) + N」)

「ファイル」→「新規ファイル」
プログラム作成
ファイルに以下のプログラムを記入します。
Pythonファイルを作成します。
from flask import flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()
Pythonプログラムファイルの保存
作成したPythonのプログラムファイルを保存します。
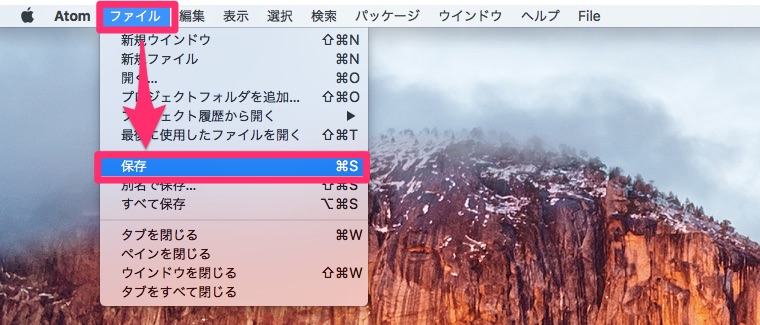
保存するには、Atomの上部メニューから「ファイル」→「保存」を選択します。
(Macショートカットキー 「command(⌘) + S」)

Pythonプログラムの保存1
「名前」にファイル名を指定し、「保存」をクリックします。
今回は、ファイル名は「hello-flask.py 」としました。
名前は好きにつけてかまいませんが、拡張子はPythonのファイルであることを示す「.py」にします。
保存先は、一番はじめに作成した「my_flask」ディレクリを指定します。
Pythonプログラムファイル実行
それでは、flaskを使ったPythonプログラムファイルを実行してみましょう。
開発用サーバーの起動
ターミナルで「python hello-flask.py」を実行し、開発用サーバーを起動します。
「* Running on 〜」と表示されたら、開発用サーバーが起動したことということです。
python hello-flask.py
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)ブラウザからアクセス
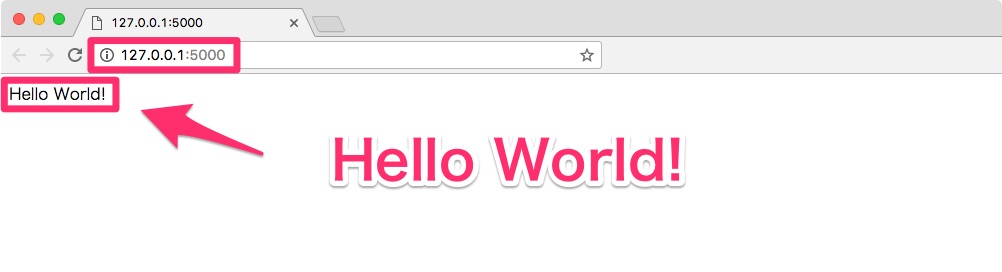
ブラウザから「http://127.0.0.1:5000/」にアクセスします。
「Hello World!」と表示されれば成功です!

ブラウザから「http___127_0_0_1_5000_」にアクセス
開発用サーバーの終了方法
開発用サーバーを終了させるには、「control + C」もしくは、「quit」と入力します。
最後に
PythonのフレームワークFlaskを使って、「Hello World!」と表示させる簡単なプログラムの作成方法を解説しました。