コンテンツスライダーを設定できるWordPressプラグイン Smart Slider 3の設定と使い方を解説します。
WordPressサイトにコンテンツスライダーを設定したい場合、プラグインを使うと手軽に導入できます。
スライダーを設定できるプラグインは以下のように複数あります。
- Meta Slider
- Smart Slider 3
- Responsive Slider – Image Slider – Slideshow for WordPress
- Slider by WD – Responsive Slider for WordPress
- Master-slider
今回は 「Smart Slider 3」のインストールと使い方について解説します。他のプラグインとの違うは、より細かいカスタマイズができることです。
目次
Smart Slider 3(メタ スライダー)とは?
Smart Slider 3 — WordPress Plugins
Smart Slider 3は、コンテンツスライダーを導入できるWordPressプラグインです。
- サムネイルのスライダー
- フルサイズのスライダー
▼サムネイルのスライダーの例
▼サムネイルのスライダーの例
▼タイルスライダーの例
Smart Slider 3のインストール方法
Smart Slider 3をインストール方法は複数あります。
- WordPressの管理画面からインストールする方法
- Smart Slider 3 — WordPress Pluginsからダウンロードし管理画面からアップロード
- 「WP-CLI」というツールでコマンドでインストールする方法

WordPressの管理画面からインストールする方法
WordPressの管理画面のメニューから 「プラグイン」 >「 新規追加」 >「Smart Slider 3」で検索し「今すぐインストール」をクリックします。「有効化」をクリックすれば、Smart Slider 3のインストールと有効化は完了です。
Smart Slider 3 配布サイトからダウンロードし管理画面からアップロード
Smart Slider 3 — WordPress PluginsからダウンロードしWPの管理画面からアップロード
コマンドでインストールする方法
WordPressプラグインをインストールするには、コマンドを使う方法もあります。コマンドとは文字列によるパソコンに対しての命令文のことです。
WordPressをコマンドで操作するためには、事前に「WP-CLI」というツールの導入が必要です。詳しくは、「WordPressをコマンドで操作! WP-CLIの使い方」を参考にしてください。
WP-CLIの導入ができたら以下の手順でインストールします。
1.サーバーにSSH接続します。
2.WordPressのインストールディレクトに移動します。
3.「wp plugin install smart-slider-3」コマンドを実行しインストールと有効化ができます。
$ wp plugin install smart-slider-3
Smart Slider 3の設定と使い方
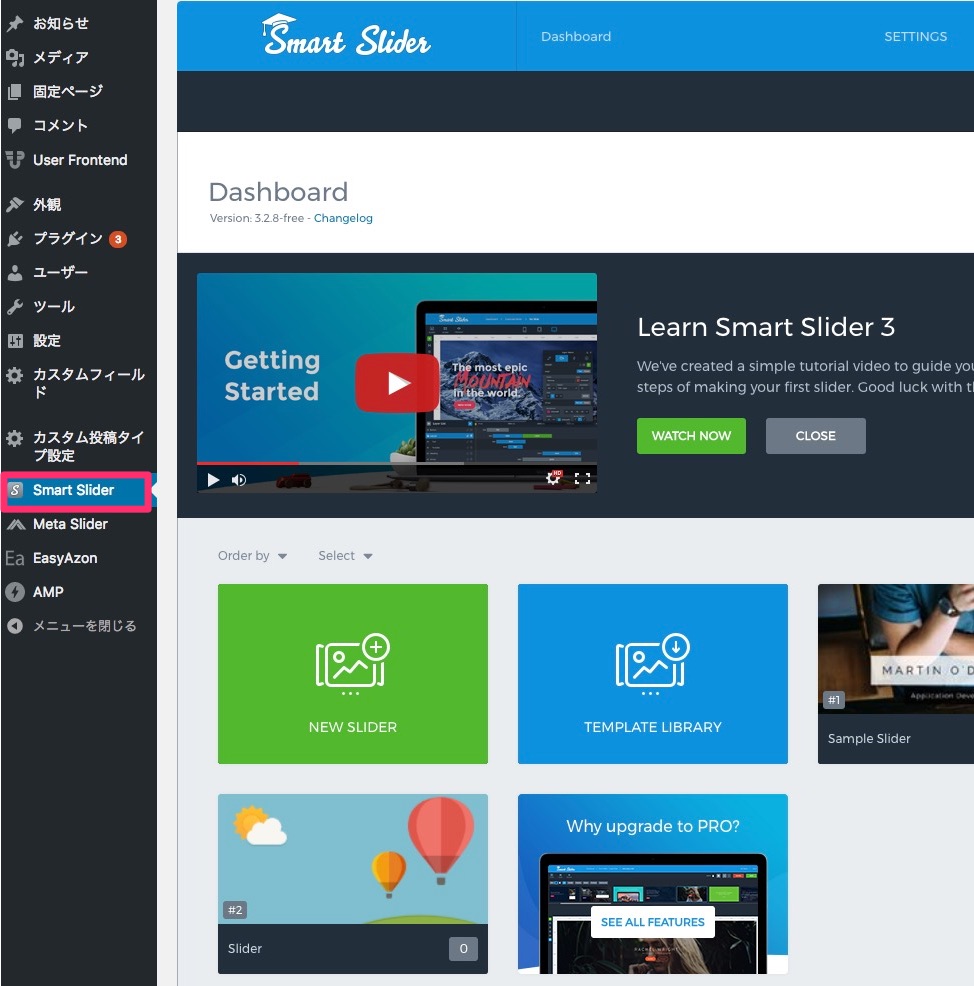
- インストールが完了すると、Wordpressの管理画面の左側の「Smart Slider 3」メニューが表示されます。
-
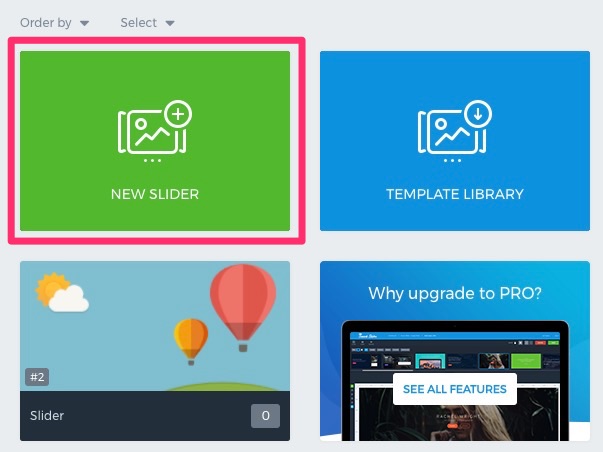
新しいスライダーを作成するには、「NEW SLIDER」をクリックします。
-
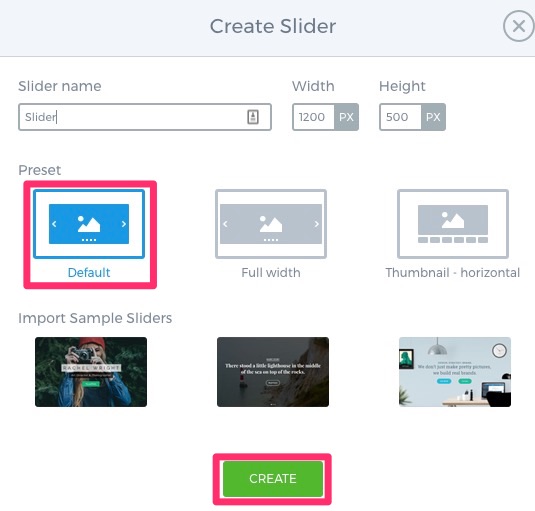
プリセットととしていくつかパターンがあるので、今回は「Defalut」を選択します。
-
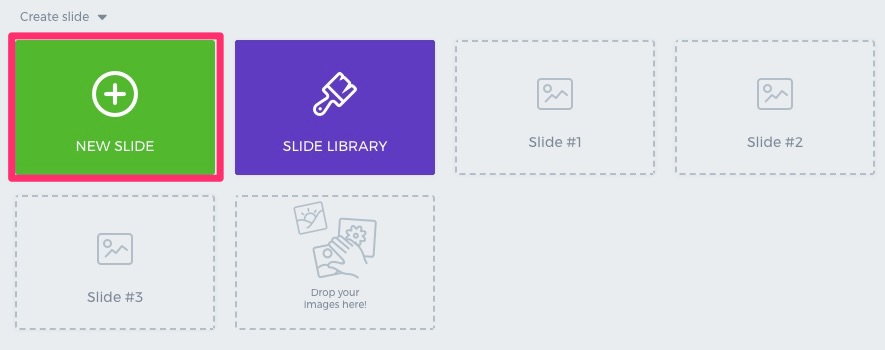
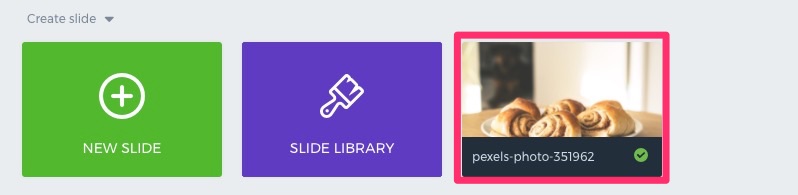
「NEW SLIDE」を選択します。
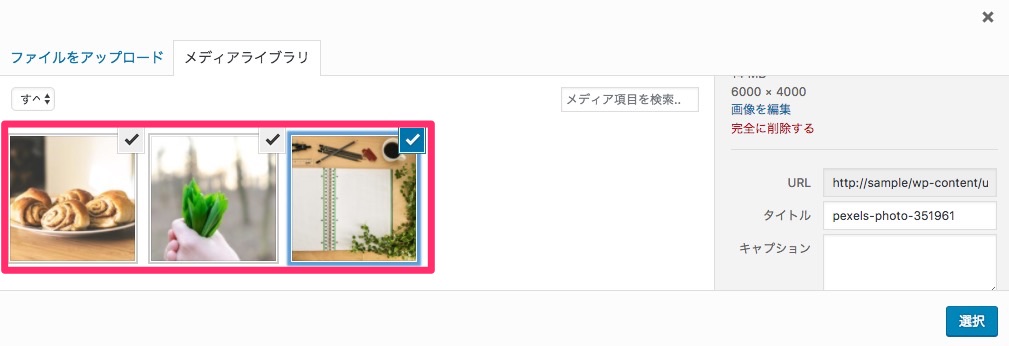
画像の設定- 「ファイルをアップロード」新たにアップロードする場合
- 「メディアライブラリ」アップロード済の画像から選択
- 画像をクリックして追加し、「選択」をクリックします。
- スライドが追加されます。
-
設定画完了したら、「SAVE」をクリックします。
記事・固定ページにスライダーを追加
設定が完了したら、記事にスライダーを設定していきます。
ショートコードの追加方法1
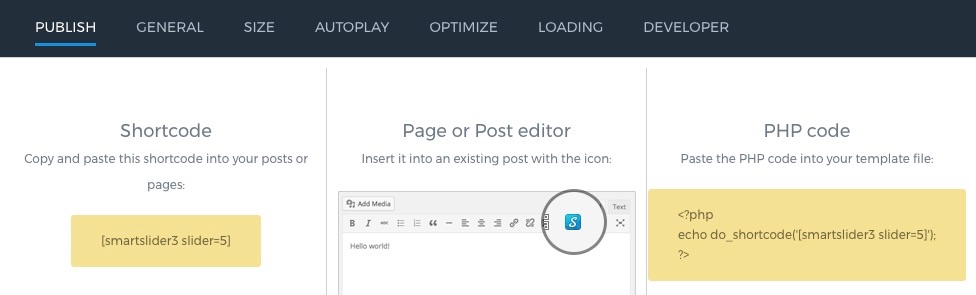
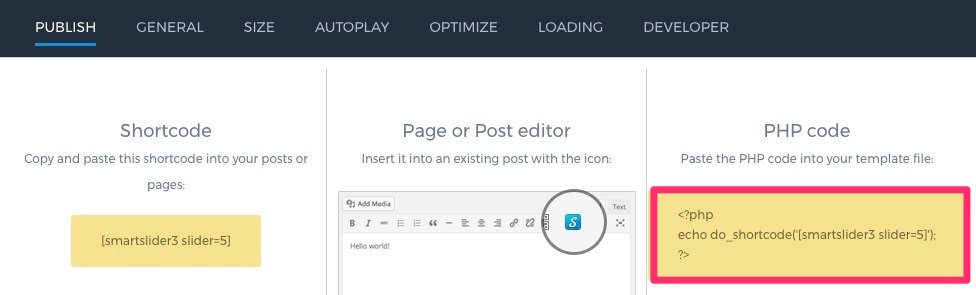
PUBLISH(公開)メニューの「Shortcode」からコードをコピーします。

ショートコードコピー
「投稿」>「新規追加」 から記事投稿画面を開きます。スライダーを追加したい位置に、カーソルを合わせコードを追加します。

記事投稿でショートコード追加
ショートコードの追加方法2
編集画面上部にある、「Smart Slider3」のボタンからスライダー追加できます。

ショートコードの追加方法2
テンプレートに追加
テンプレートに追加する場合は、「PHP code」に表示されているPHPをコピーします。

Smart_Slider_3-PHP_code
まとめ
コンテンツスライダーを設定できるWordPressプラグイン 「Smart Slider 3」の設定と使い方を解説しました。
「Smart Slider 3」以外のコンテンツスライダーはWordPressにコンテンツスライダーを設定できるプラグイン比較5選を確認してください。