デザインツールCanva(キャンバ)でWordPressのアイキャッチ画像を作成する方法を紹介します。
目次
デザインツールCanvaとは?
Canva(キャンバ)とは、オーストラリア発のデザインツールです。
世界のユーザー数は1,000万を超える人気ツールで、2017年5月に日本語版がリリースされました。
今回作成するWordPress用アイキャッチ画像
今回は、デザインツールCanva(キャンバ)を使って以下のアイキャッチ画像を作成していく手順を説明します。

Canvaでアイキャッチ画像を作成する方法
それでは、Canvaでアイキャッチ画像を作成する手順を解説していきます。
Canvaへログイン
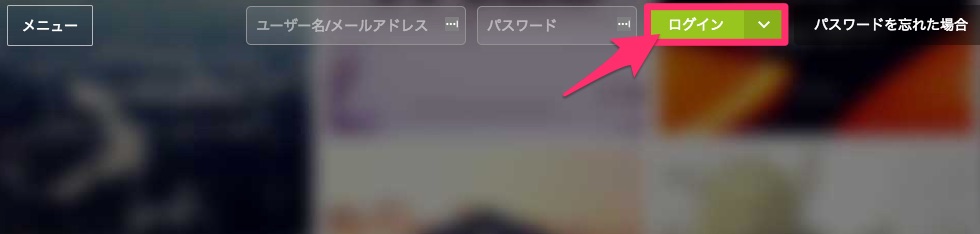
↓Canvaにアクセスし、画面右上の「ログイン」をクリックします。

canvaログイン
↓「Googleでログイン」をクリックします。
Canvaはフェイスブックやメールアドレス登録でも利用できます。

Canva Googleでログイン
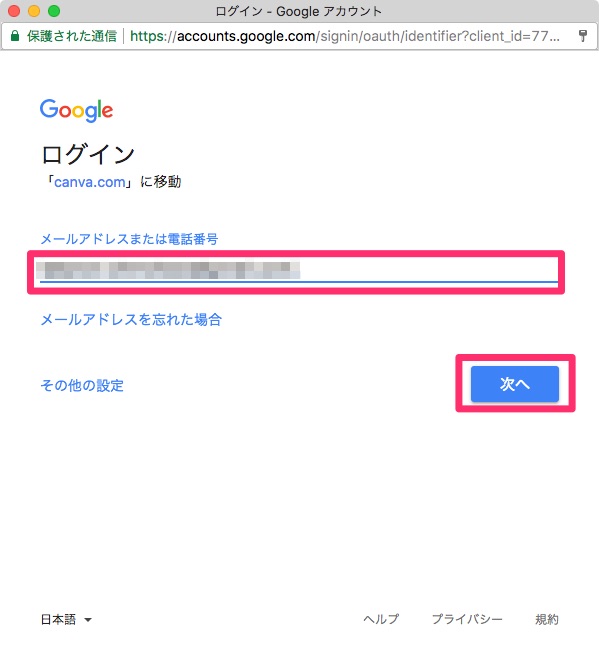
↓Googleアカウントのメールアドレスを入力し、「次へ」をクリックします。

canva-thumbnail-3
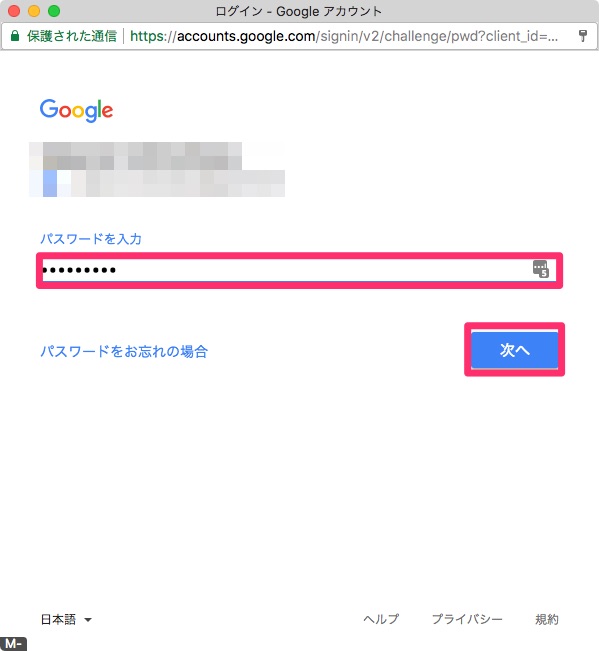
↓Googleのアカウントメールアドレスを入力し、「次へ」をクリックします。

Googleのアカウントメールアドレスを入力
これで、Canvaのページにログインできます。
デザインの作成
↓Canvaのページにログインできたら、画面右上の「画像サイズを指定」をクリックします。

画像サイズを指定
↓横と縦のサイズを指定し「デザインする」をクリックします。
サイズは使っているWordPressのテーマの記事幅に合うよう設定しましょう。
画像の縦横のサイズの比率は黄金比、白銀比、アスペクト比を目安にすると、バランスがよくなります。
- 黄金比 1:1.618
- 白銀比 1:1.414
- アスペクト比 3:2

canva-thumbnail-6
背景カラーの設定
背景に設定するカラーを選択します。
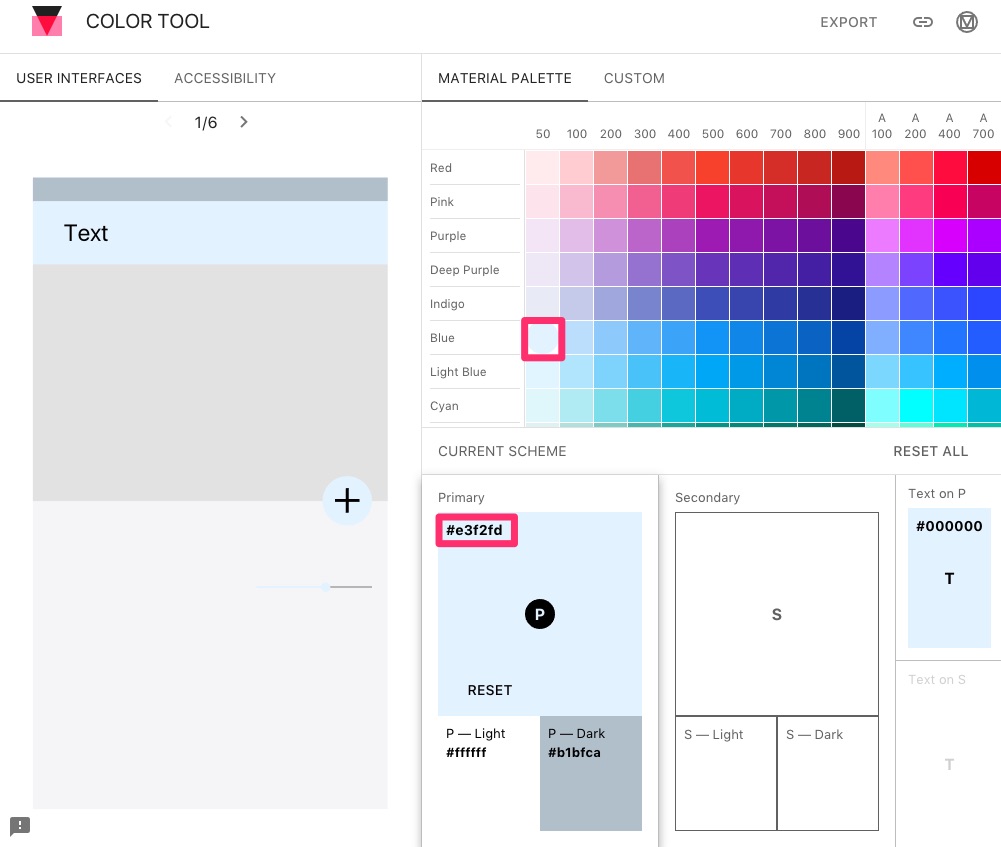
ここでは、GoogleのColor Tool(カラーツール)を使います。
Googleの提唱する「マテリアルデザイン」の推奨のカラーパレットのためのこの中から選択すれば、大きく失敗することはありません。
背景には、色の薄い50番台のカラーを選択しましょう。
↓Color Tool – Material Design にアクセスし、カラーを選択後、カラーコードをコピーします。

canva-thumbnail-7
↓Canvaに戻り背景カラーを指定します。
左メニューの「背景」➔「+」➔「カラーコード」に先程コピーしたコード「#e3f2fd」を指定します。
背景が白から指定してカラーに変わったの確認できます。

背景カラー設定
デスクトップPC素材の追加
次にデスクトップPCの画像素材を追加します。
今回は、クオリティの高いフリー素材がダウンロードできる「FLAT ICON DESIGN」から探します。
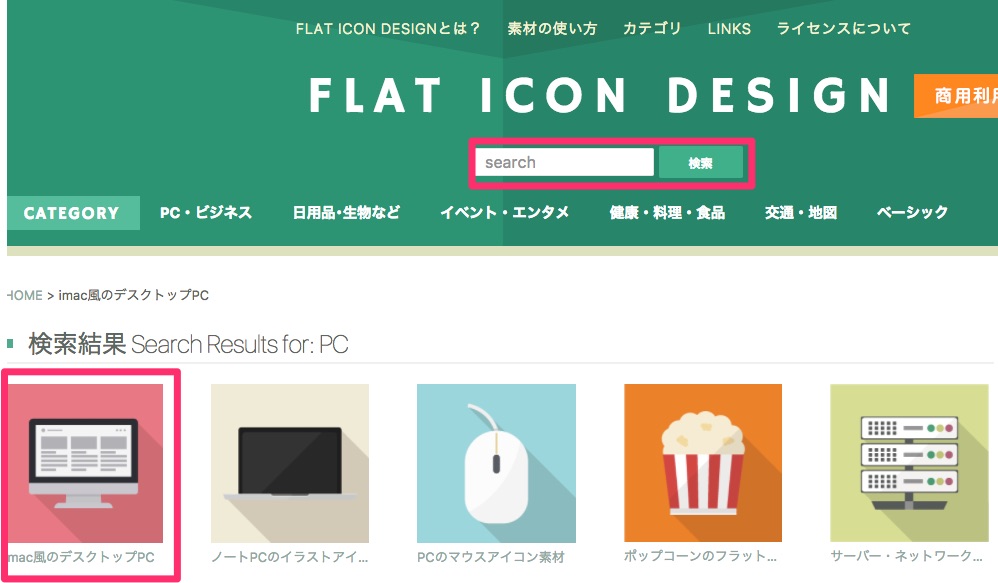
FLAT ICON DESIGNにアクセスします。
↓上部の検索フォームで「PC」と検索し、検索結果の中から「Mac風デスクトップPC」を選択します。

は見たけど無事終わったので、お元気でしょうかcanva-thumbnail-9
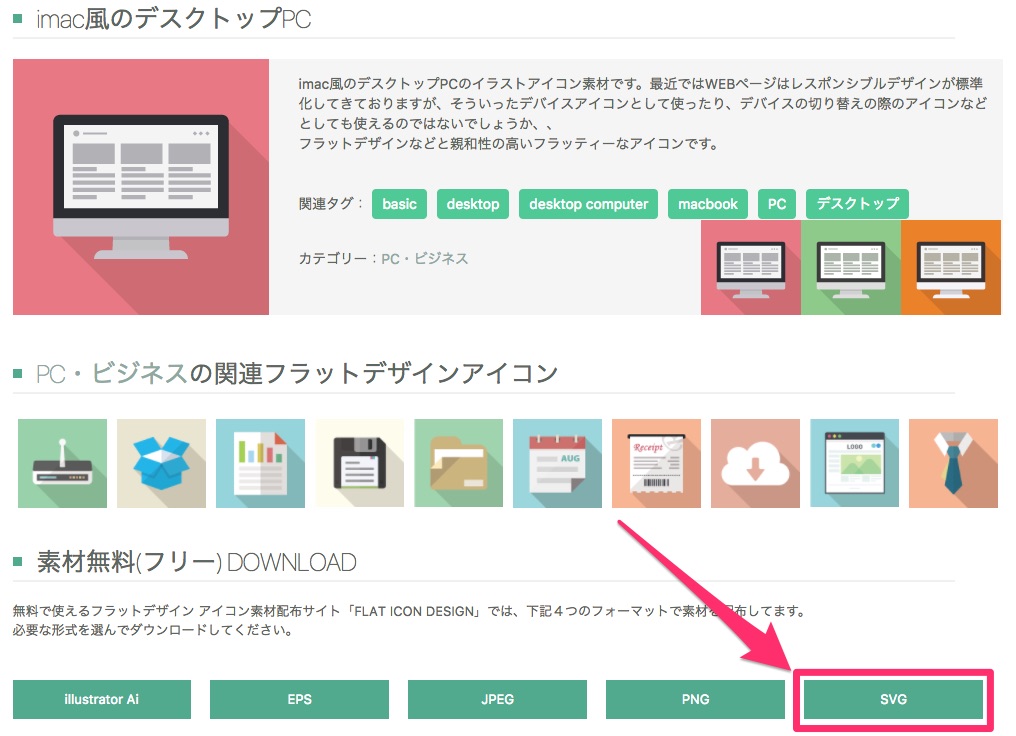
↓画像の形式は、「SVG」を選択します。

SVG選択
↓「背景無し」を選択し、「表示中の画像をダウンロード」をクリックします。

画像ダウンロード
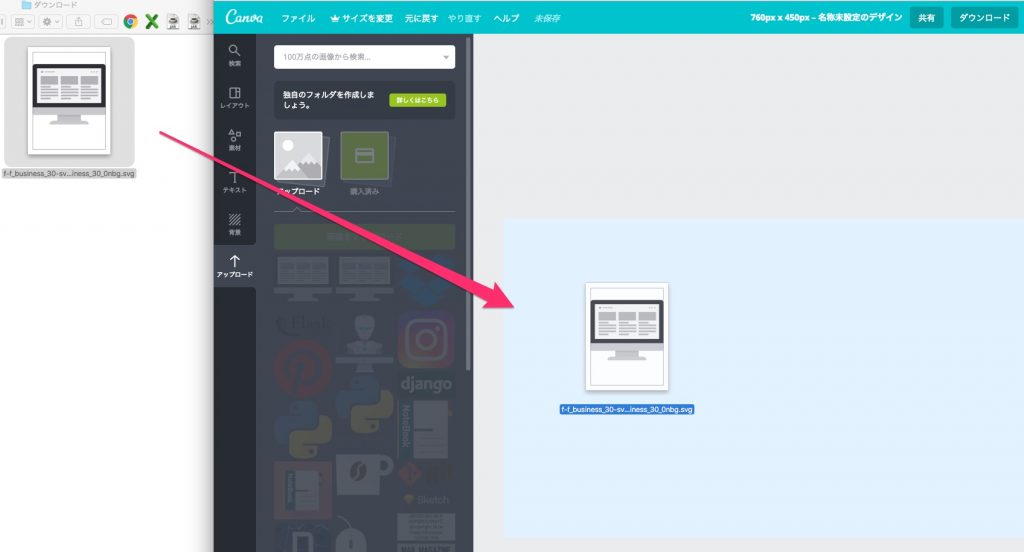
↓ダウンロードした画像をドラッグ&ドロップでCanvaの画面に持っていき、アップロードします。
画像のファイルのアップロードはCanvaの「画像をアップロード」ボタンからも実行できます。

ダウンロードした画像をCanvaにアップロード
↓すると、「アップロード」メニューの中に画像が追加されるので、クリックします。
クリックすると画像が右型に反映されます。

画像追加
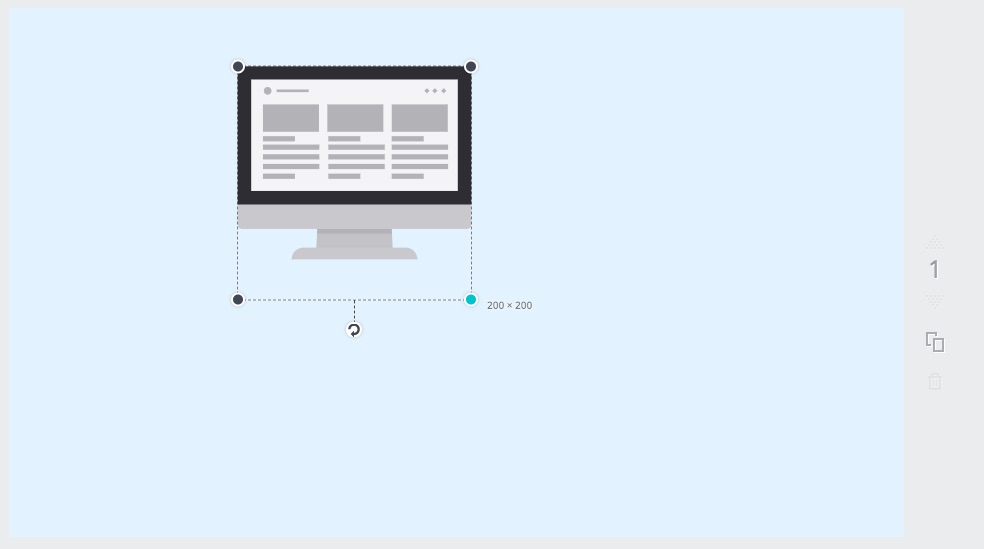
↓配置した画像のサイズを調整します。

画像サイズの調整
テキストの追加
↓左のメニューの「テキスト」➔「見出しを追加」をクリックし、テキストを追加します。

「見出し」を追加
↓追加したテキストを編集します。
今回は例として「\ Macの使い方 /」と入力しました。

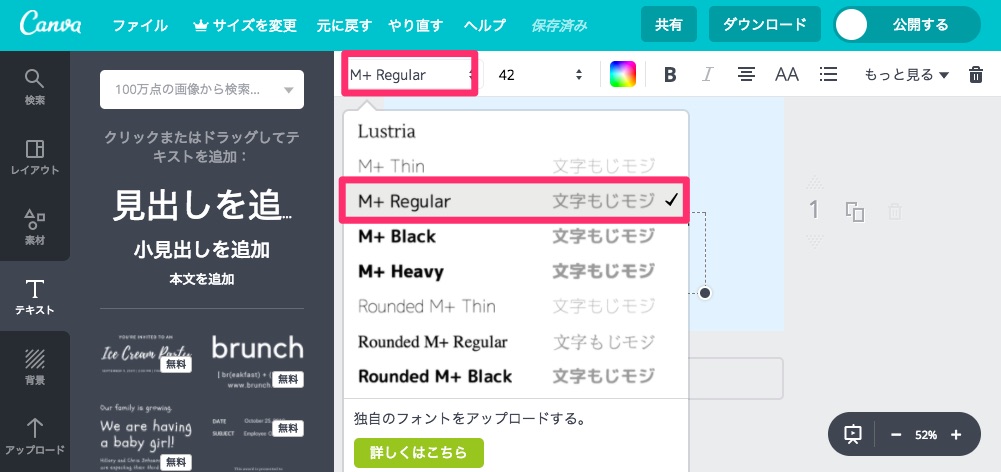
↓フォントを選択します。
Webサイトのイメージにあう文字フォントを選択しましょう。
今回は、「M+ Regular」を選択しました。

フォントの選択
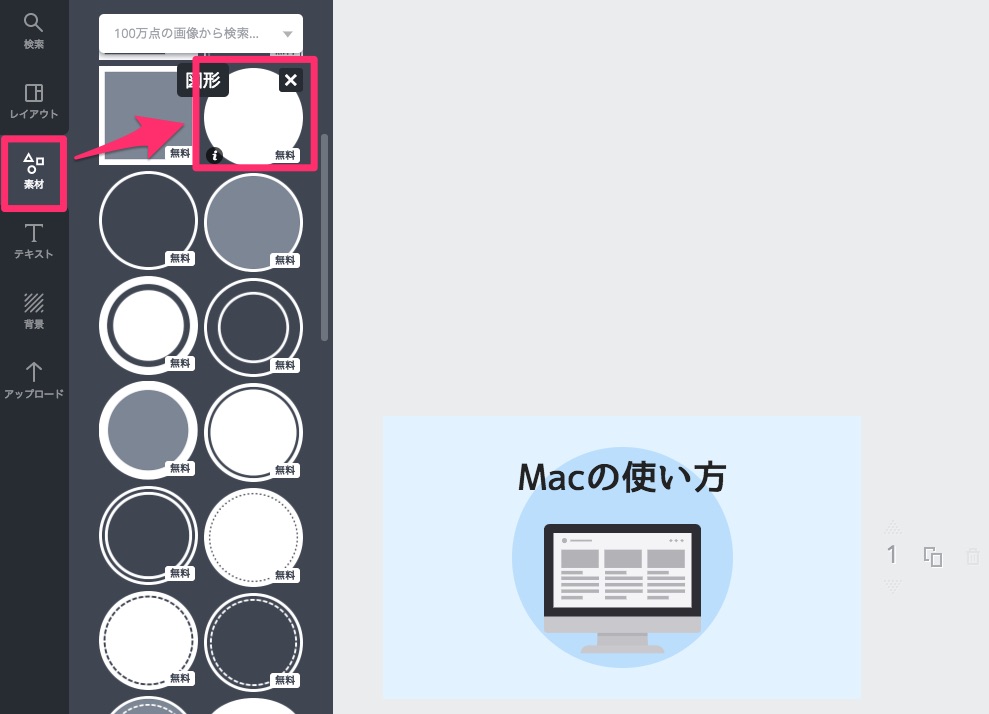
図形の追加
↓左のメニューの「素材」から丸い素材を追加します。

図形素材追加
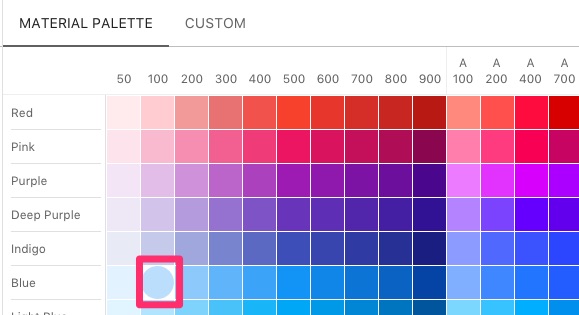
↓図形のカラーは、背景の時と同様にGoogleのColor Tool – Material Designから選択しました。
今回、指定したカラーコードは「#bbdefb」です。
背景で指定したカラーより一段回濃いカラーを使っています。
同系色でまとめるとデザインがまとまります。

Color Toolでカラー選択
PC図形・テキスト・図形の調整
最後に全体のPCの図形、テキスト、円の図形の位置を調整します。
図形を動かすと紫のガイドラインが表示されるので、それを目安にすれば、ピッタリとセンターに合わせることができます。

画像のダウンロード
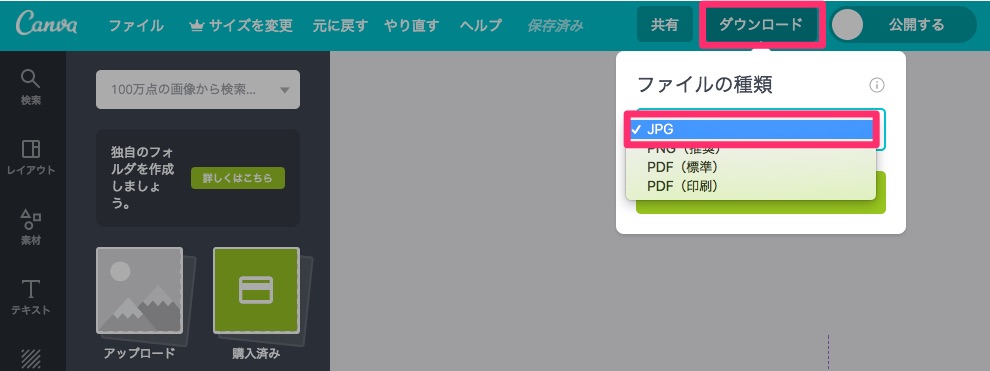
完成した画像をダウンロードします。
canvaの画面右上の「ダウンロード」ボタンをクリック後、ファイルの種類は「JPG」を選択します。
「PNG」は画像サイズを大きいため、サイトの表示速度が遅くなり、SEO上もよくありません。

画像のダウンロード
最後に
デザインツールCanvaでWordPressのアイキャッチ画像を作成する方法を紹介しました。
CanvaはPhotoshopは高機能すぎて使いこなせない!という人にもおすすめのツールです。







