Vagrantで構築した仮想マシンにブラウザからアクセスしてWEBページを表示します。
ここでは、ブラウザから「192.168.33.10」にアクセスし、「テスト」と表示させてみます。

目次
前提条件と環境
前提条件
仮想化ソフトVirtualBox、Vagrantのインストール、boxの追加、ディレクトリの準備し仮想マシンの準備が完了していることを前提とします。
環境
- ホストOS:MaxOS 10.12.6
- Vagrant Version: 1.9.7
- ゲストOS:Ubuntu 14.04.5 LTS
流れ
次の流れで行います。
- Vagrantfileの編集
- 仮想マシンにログイン
- 仮想マシンにWEBサーバーApacheをインストール
- WEBページの作成とアクセス
Vagrantfileの編集
VagrantfileとはVagrantの設定ファイルです。
Vagrantfileに仮想マシンのWEBサーバーに接続するための設定を行います。
まず、ローカルパソコン側で仮想マシンの管理フォルダに移動します。
cd vagrant/ubunto/VagrantfileでIPアドレスの設定を行います。
Vagrantfileを編集するには、「vim」を使います。
「vim」とはターミナル上で利用できるメモ帳のことです。
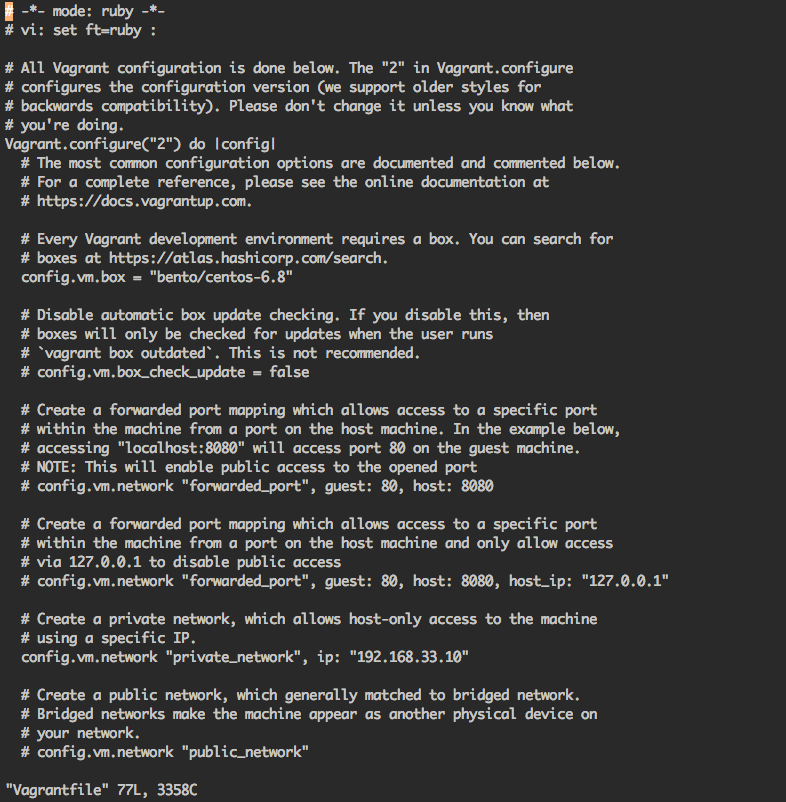
「vim」コマンドを実行すると、テキストエディター「vim」で設定ファイル(Vagrantfile)が開きます。
vim Vagrantfile
テキストエディタ「vim」起動してときは「ノーマルモード」です。
キードボードは「半角英数」で入力します。
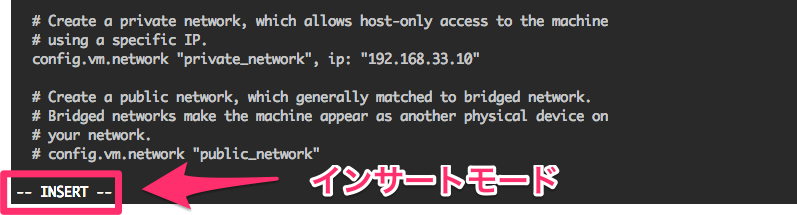
「i」キーをおし(ノーマルモード➔インサートモード)へ切り替えてください。
インサートモードに切り替わると、一番下の表記が、「INSERT」ヘ変わります。
「INSERT」にると編集できます。

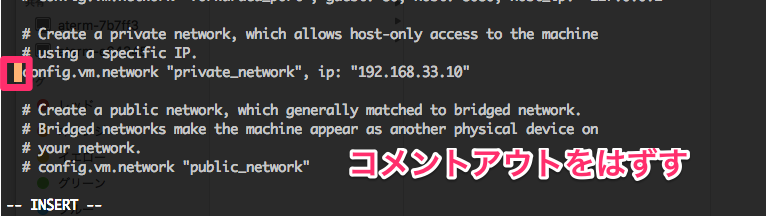
プライベートネットワークに関する記述を探し、
コメントアウトをはずします。(#を削除する)
修正前:# config.vm.network “private_network”, ip: “192.168.33.10”
修正後:config.vm.network “private_network”, ip: “192.168.33.10”
複数の仮想マシンを立ち上げている場合は、適宜IPアドレスを変更してください。

キーボードの「esc」キーか、「Control+C」をおし、(インサートモード➔ノーマルモード)へ切り替えます。
「:wq」と入力し「return」キーで保存して終了します。
すると、vimが終了し、元の画面に戻ります。
仮想マシンにログイン
仮想マシンを起動します。
vagrant up仮想マシンにログインします。
vagrant sshvagrant@vagrant-ubuntu-trusty-64:~ls $と表示されたら、ログインできています。
仮想マシンにWEBサーバーApacheをインストール

WEBサーバーApacheのインストール
ブラウザから表示させるためには、WEBサーバーが必要です。
パッケージ管理ツール「yum」でWEBサーバー「Apache」インストールします。
「yum」とはソフトウェアの導入や削除を行うツールで、CentOSには予めインストールされています。
以下のコマンドでApacheのインストールします。
sudo apt-get install apache2以下が表示されたら、「 y」と入力し、enterを押します。
Do you want to continue? [Y/n]インストールには、少し時間がかるので待ちます。
「完了しました!」と表示されたら、OKです。
インストール確認のために、「apache2 -v」でバージョンをチェックします。
vagrant@vagrant-ubuntu-trusty-64:~apache2 -v
Server version: Apache/2.4.7 (Ubuntu)
Server built: Jul 27 2017 15:20:24
vagrant@vagrant-ubuntu-trusty-64:~$「Apache/2.4.7」のインストールが確認できました。
ブラウザから192.168.33.10にアクセスしてみましょう。
WEBページの作成とアクセス
Apacheのドキュメントルートに移動
「cd」コマンドでApacheのドキュメントルート「/var/www/html」ディレクトリに移動します。
cd http://192.168.33.12/test.htmlApacheはWWWサーバです。
ライアントからコンテンツのリクエストに対して対応するコンテンツを返します。
コンテンツを配置しておく場所が「DocumentRoot」です。
HTMLファイルを作る
HTMLファイルを作成します。
ファイルを作成するには、テキストエディタ「vim」を使います。
「vim」で「test.html」とう名前のファイルを作成します。
ルート権限で実行するため、頭に「sudo」を付けます。
sudo vim test.htmlコマンドを実行すると、「vim」が起動します。
起動した状態はノーマルモードです。
「i」キーでノーマルモード➔インサートモードに切り替えます。
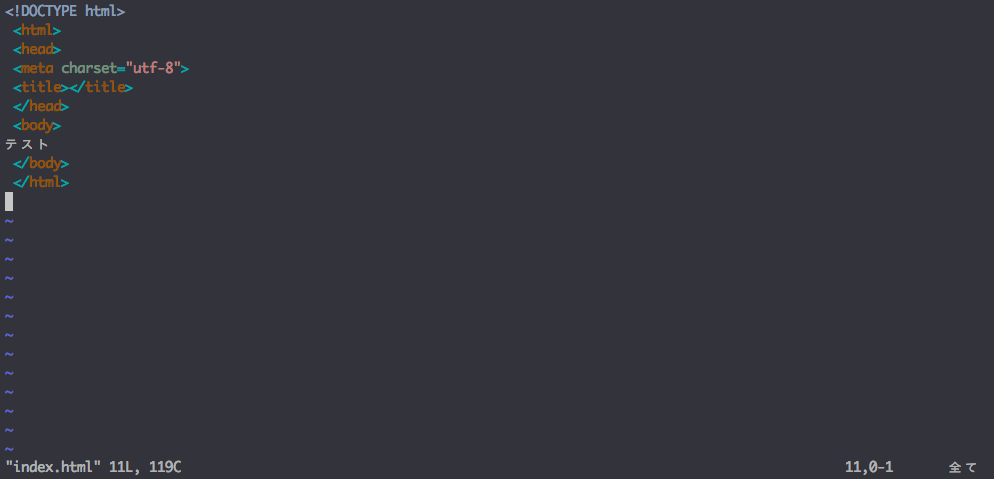
以下を入力します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>テスト</h1>
</body>
</html>
キーボードで「control+c」とおし、ノーマルモードに切り替えます。
「:wq」と入力後し、enterを押します。
すると、内容が保存され「vim」が閉じれます。
これで、「test.html」ファイルができました。
ブラウザを開き確認します。
ブラウザを開き、192.168.33.10/test.htmlにアクセスします。
確認できました!

Apacheをアンインストールする方法
Apacheをアンインストールするには以下を実行します。
sudo apt-get purge apache2以下が表示されたら、「y」と入力しenterをします。
Do you want to continue? [Y/n] yこれでApacheがアンインストールできました。