Vagrantで構築したUbuntuの仮想マシンにブラウザからアクセスしてWEBページを表示します。
WebサーバーNginxをインストールし、ブラウザから「テスト」と表示させてみます。

目次
前提条件と環境
前提条件
以下の準備が完了していることを前提とします。
- MacOSにVirtualBox(バーチャルボックス)をインストールする手順
- MacにVagrant(ベイグラント)をインストールする手順
- Vgrant CloudからUbuntuのVagrant Boxを追加し、仮想マシンを起動・接続する方法
環境
- ホストOS:MaxOS 10.12.6
- Vagrant Version: 1.9.7
構成
- ゲストOS:Ubuntu 14.04.5 LTS
- nginx version: nginx/1.4.6
流れ
次の流れで行います。
- Vagrantfileの編集
- 仮想マシンにログイン
- 仮想マシンにWEBサーバーNginxをインストール
- WEBページの作成とアクセス
Vagrantfileの編集
VagrantfileとはVagrantの設定ファイルです。
Vagrantfileに仮想マシンのWEBサーバーに接続するための設定を行います。
まず、ローカルパソコン側で仮想マシンの管理フォルダに移動します。
cd vagrant/ubunto/VagrantfileでIPアドレスの設定を行います。
Vagrantfileを編集するには、「vim」を使います。
「vim」とはターミナル上で利用できるメモ帳のことです。
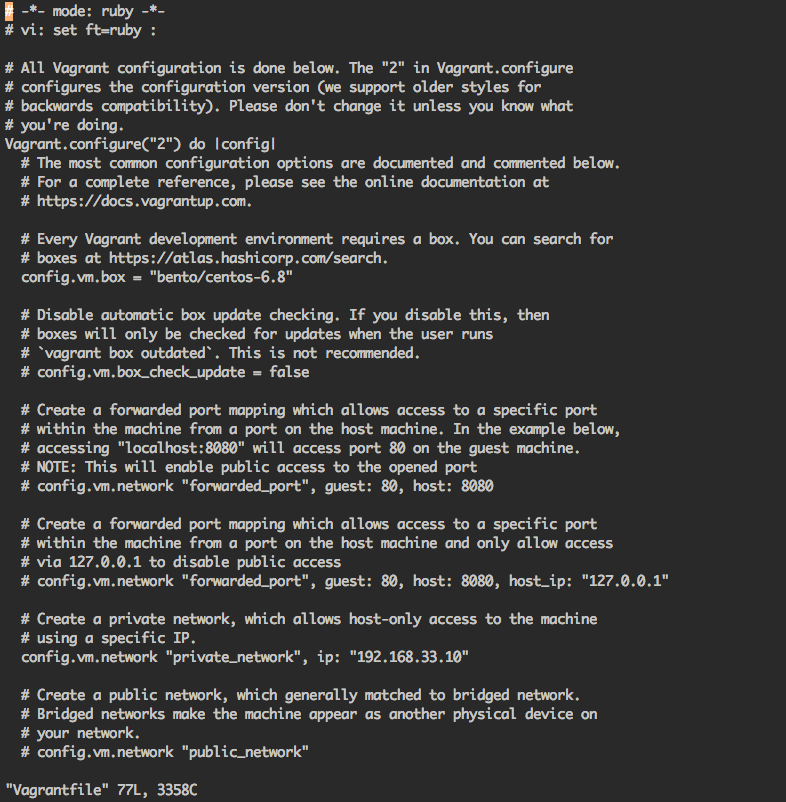
「vim」コマンドを実行すると、テキストエディター「vim」で設定ファイル(Vagrantfile)が開きます。
vim Vagrantfile
テキストエディタ「vim」起動してときは「ノーマルモード」です。
キードボードは「半角英数」で入力します。
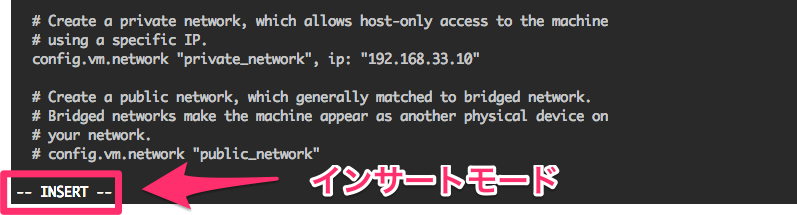
「i」キーをおし(ノーマルモード➔インサートモード)へ切り替えてください。
インサートモードに切り替わると、一番下の表記が、「INSERT」ヘ変わります。
「INSERT」にると編集できます。

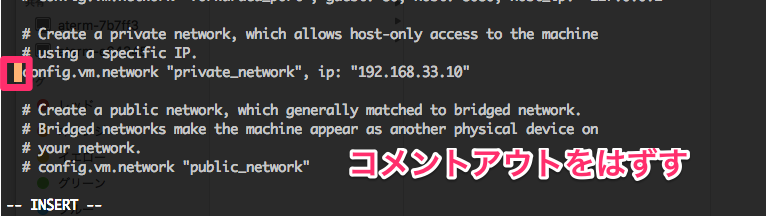
プライベートネットワークに関する記述を探し、
コメントアウトをはずします。(#を削除する)
修正前:# config.vm.network “private_network”, ip: “192.168.33.10”
修正後:config.vm.network “private_network”, ip: “192.168.33.10”
複数の仮想マシンを立ち上げている場合は、適宜IPアドレスを変更してください。

キーボードの「esc」キーか、「Control+C」をおし、(インサートモード➔ノーマルモード)へ切り替えます。
「:wq」と入力し「return」キーで保存して終了します。
すると、vimが終了し、元の画面に戻ります。
仮想マシンにログイン
仮想マシンを起動します。
vagrant up仮想マシンにログインします。
vagrant ssh「vagrant@vagrant-ubuntu-trusty-64:~$」と表示されたら、ログインできています。
仮想マシンにWEBサーバーNginxをインストール
WEBサーバーNginxのインストール
ブラウザから表示させるためには、WEBサーバーが必要です。
パッケージ管理ツール「apt-get」でWEBサーバー「Nginx」インストールします。
「apt-get」とはソフトウェアの導入や削除を行うパッケージ管理ツールで、Ubuntuには予めインストールされています。
以下のコマンドでNginxをインストールします。
sudo apt-get update「eading package lists… Done」と表示されたらOKです。
インストールには、少し時間がかるので待ちます。
sudo apt-get install nginx「y」と記入しenter
Do you want to continue? [Y/n] yインストール確認のために、「nginx -v」でバージョンをチェックします。
nginx -v
nginx version: nginx/1.4.6 (Ubuntu)「nginx/1.4.6」のインストールが確認できました。
ブラウザから192.168.33.10にアクセスしてみましょう。
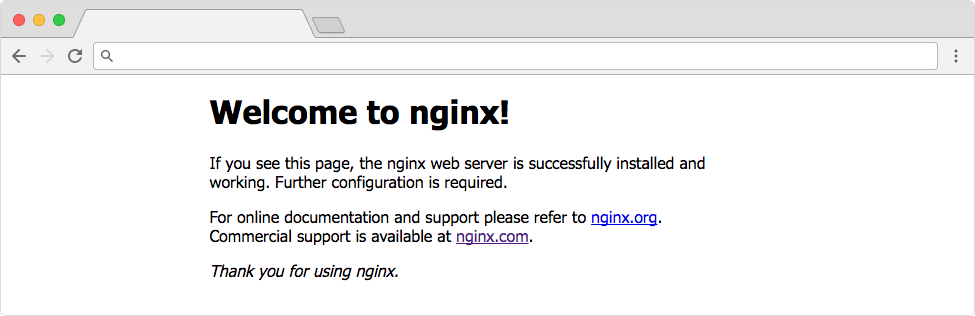
「Welcome to nginx!」と表示されたOKです。
WEBページの作成とアクセス
nginxはWWWサーバです。クライアントからコンテンツのリクエストに対して対応するコンテンツを返します。
サーバー上のドキュメントルートにHTMLファイルをおいて表示を確認してみましょう。
ドキュメントルートとは、WEBサーバ上に公開するためコンテンツを配置しておく場所です。
以下のコマンドでドキュメントルートを確認しましょう。
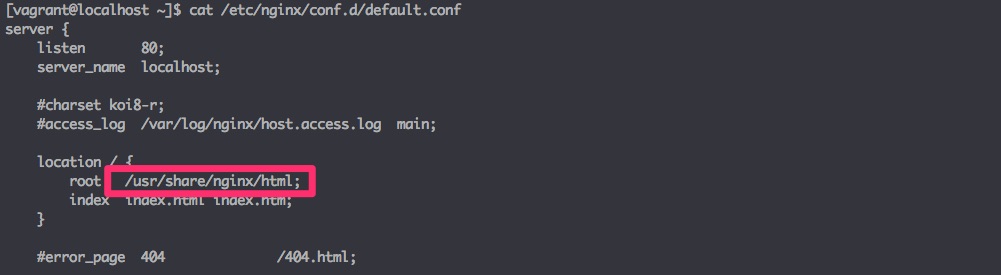
[vagrant@localhost ~]cat /etc/nginx/conf.d/default.conf
ドキュメントルートは「/usr/share/nginx/html」と確認できました。
Nginxのドキュメントルートに移動
「cd」コマンドを実行し、先程確認した「/usr/share/nginx/html」ディレクトリに移動します。
[vagrant@localhost ~]cd /usr/share/nginx/htmlHTMLファイルを作る
ディレクトリに移動できたら、その中にHTMLファイルを作成しましょう。
HTMLファイルを作成するには、テキストエディタ「vim」を使って「test.html」という名前のファイルを作成します。
管理者の権限で実行するため、コマンドの先頭部分に「sudo」を付けます。
[vagrant@localhost ~]sudo vim test.htmlコマンドを実行すると、「vim」が起動します。
起動した状態はノーマルモードなので、「i」キーを押してノーマルモード➔インサートモードに切り替えましょう。
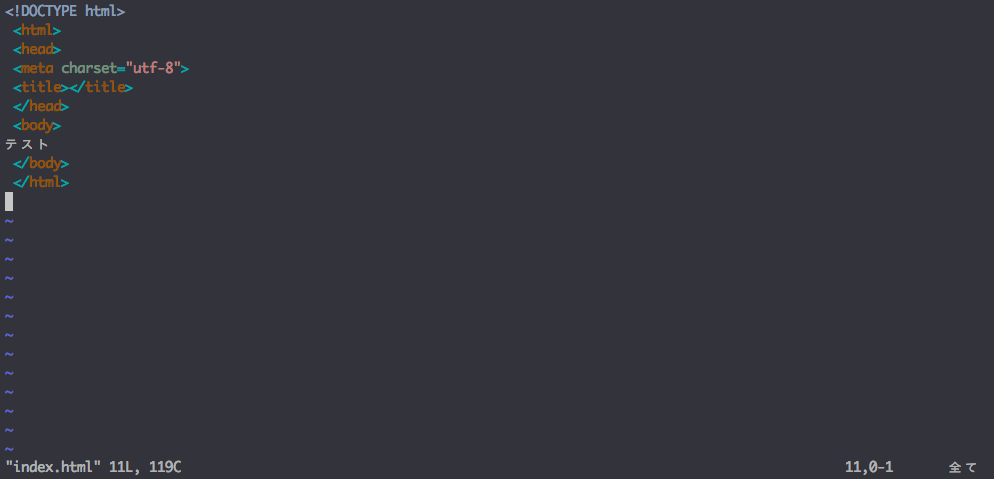
画面の左下が「INSERT」と表示されているのを確認できたら、以下を入力します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>テスト</h1>
</body>
</html>
記入が完了したら、キーボードで「control+c」と押しノーマルモードに切り替えてください。
次にキーボードで「:wq」と入力後、「enter」を押して内容を保存して「vim」を閉じます。
これで、「test.html」ファイルができました。
ブラウザを開き確認します。
ブラウザを開き、192.168.33.10/test.htmlにアクセスしてみましょう。
さきほど作成したHTMLファイルに無事にアクセスできました!

ブラウザにアクセスするとき、ターミナルから開くこともできます。
一旦、仮想マシンからログアウト(キーボードで「control+D」)した上で以下のように実行します。
open http://192.168.33.10/test.htmlこの方法も覚えておくとよいでしょう。
最後に
仮想マシン(Ubuntu)にWebサーバーNginxをインストールしブラウザからアクセスしてWEBページを表示確認する方法を解説しました。