WordpPressでタグを簡単に挿入できるプラグイン(拡張機能)AddQuicktag。AddQuicktagのインストールと、使い方を解説します。
目次
AddQuicktag
よく使うコードや文言をコンポーネント化(部品化)して効率化できる
AddQuicktagは、WordPrssサイトでコンテンツ作成・更新のときによく使うコード・定型文・文言をコンポーネント化(部品化)して使い回しができるWordPressプラグインです。
AddQuicktagのインストール方法
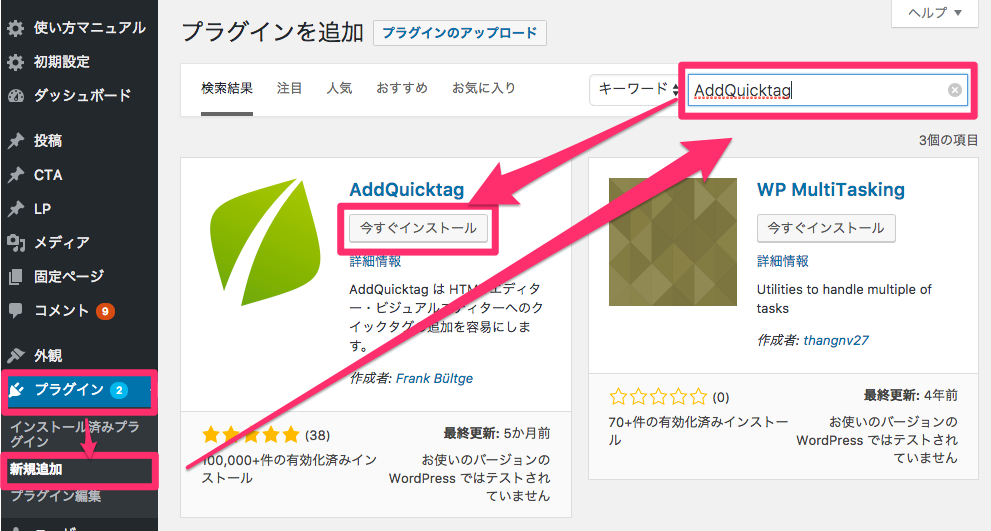
管理画面 >プラグイン > 新規追加 > 「AddQuicktag」で検索し、「今すぐインストール」をクリックします。

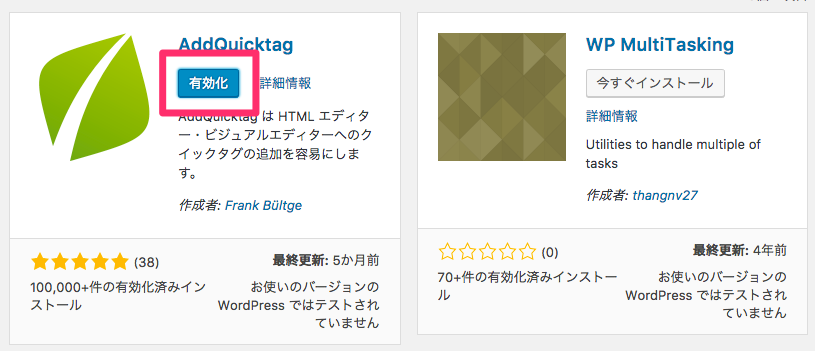
「有効化」をクリックします。


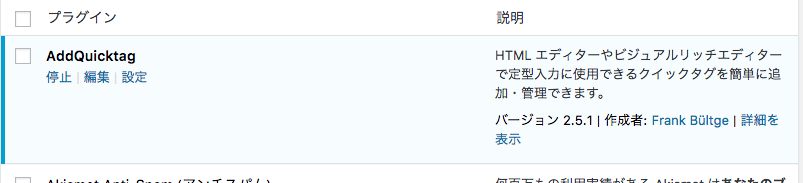
有効化後、管理画面の「設定」に「AddQuicktag」が追加されます。
AddQuicktagの使い方
AddQuicktagの使い方を説明します。
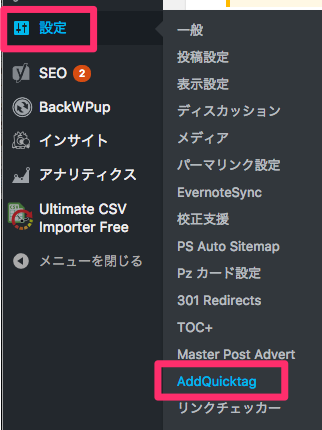
管理画面左メニュー >「設定」>「AddQuicktag」を選択します。

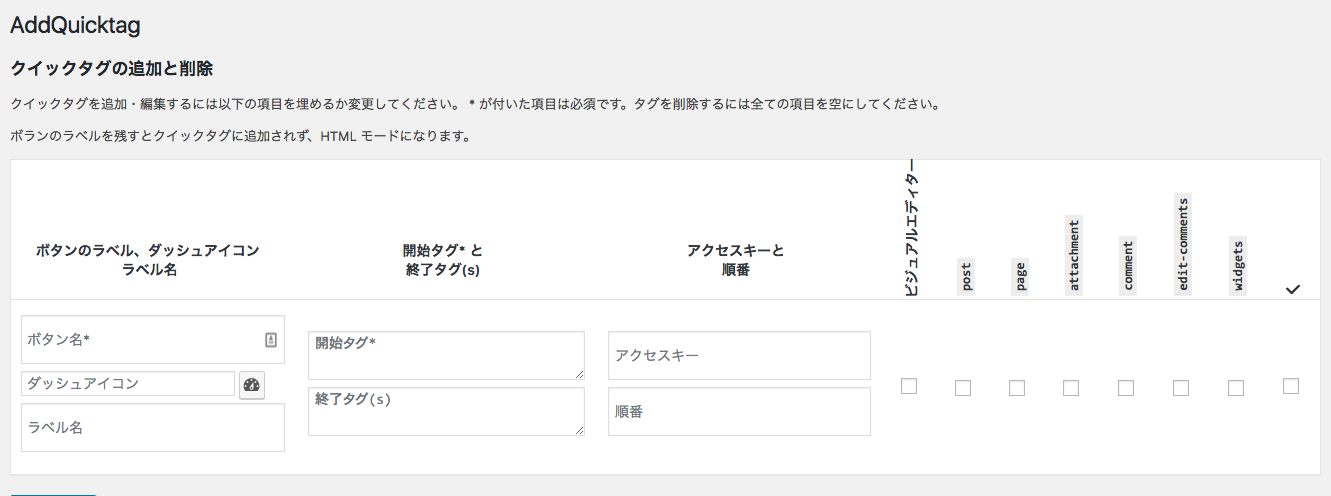
AddQuicktagの設定画面が表示されます。

設定例
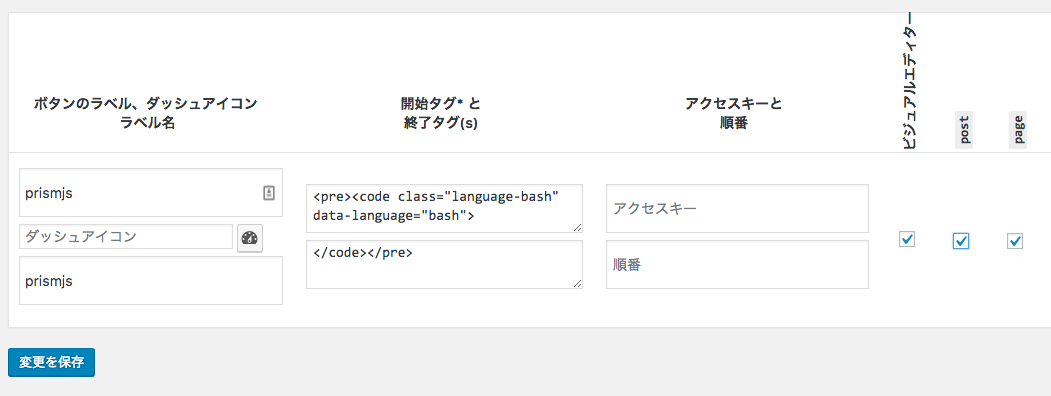
各項目を入力後、チェックボックスにチェックを入れ「変更を保存」をクリックします。

設定例
- ボタンのラベル:prismjs
- ダッシュアイコン ラベル名:prismjs
- 開始タグ* :<pre><code class=”language-bash” data-language=”bash”>
- 終了タグ(s) :</code></pre>










コメントを残す