WordPress のテーマ「XeoryBase」のヘッダー部分にタイトルロゴを表示する手順を説明します。
設定用にメニューが用意されているのでカンタンできるカスタマイズです。
今回の目的
初期状態ではテキストなので、これを画像にロゴに変更します。
変更前

変更後

ステップ1 ロゴを用意

まず、ロゴを用意します。
「XeoryBase」での推奨画像サイズは、300px × 60pxです。
ステップ2 ワードプレスにロゴ画像をアップロード
使用ワードプレステーマはバズ部「XeoryBase」で説明します。
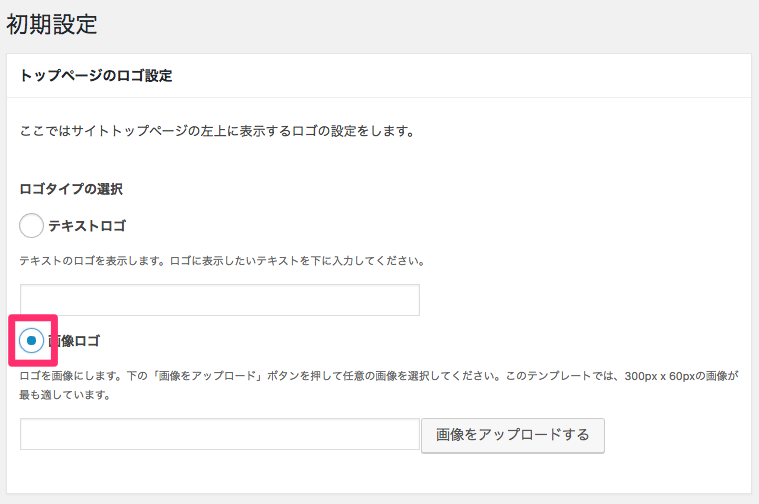
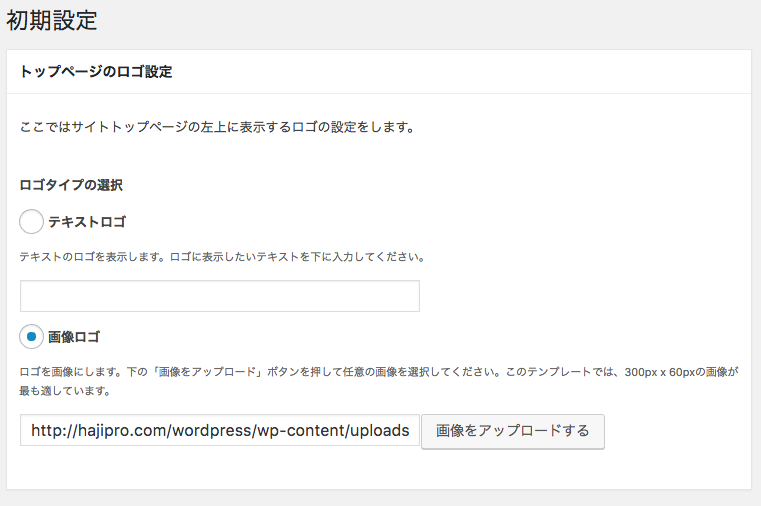
「XeoryBase」ではワードプレスのダッシュボードの「初期設定」からロゴを設定できます。

「画像ロゴ」にチェックし、「画像をアップロードする」をクリックします。

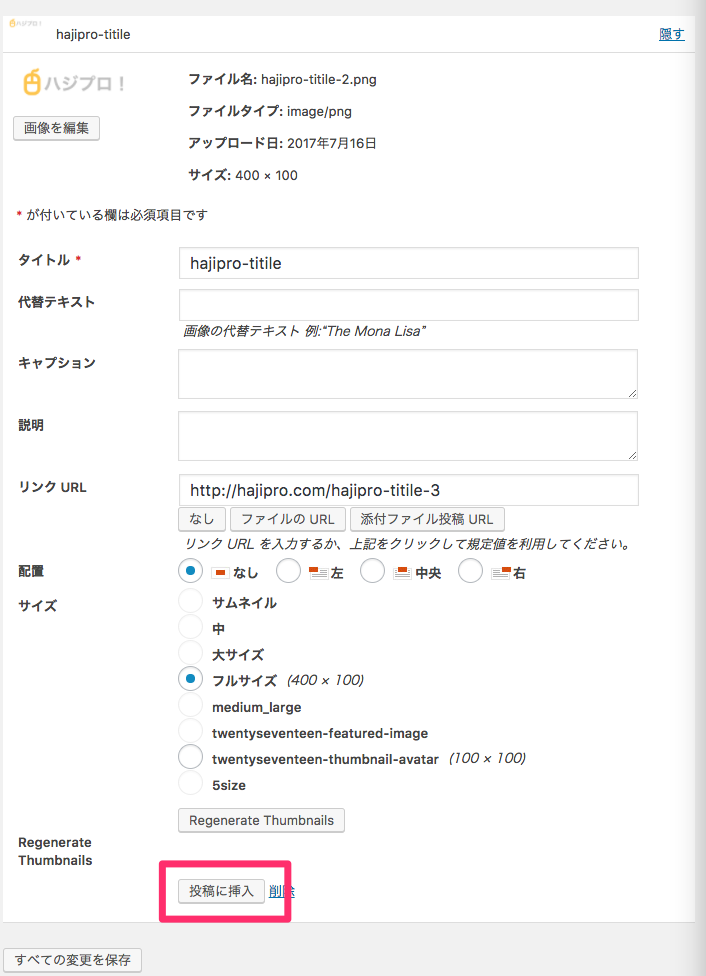
ドラッグするか、「ファイルを選択」で画像を追加します。

画像を追加したら、「投稿に挿入」をクリックします。

画像が追加されました。

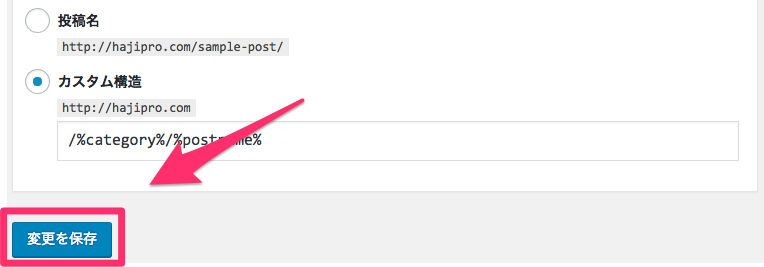
最後に「変更を保存」をクリックします。

ステップ3 ロゴの表示を確認
ロゴが正常に表示されたか、ページを確認します。

WordPress テーマ「XeoryBase」でヘッダー部分にタイトルロゴを表示する手順の以上です。
まとめ
- ロゴを用意(「XeoryBase」での推奨画像サイズ300px × 60px)
- 「XeoryBase」ではワードプレスのダッシュボードの「初期設定」からロゴを設定






コメントを残す