WordPressサイトのSSL化対応していますか?SEO(検索エンジンに上位表示させるための施策)とセキュリティのため、必ずSSL化することをおすすめします。
レンタルサーバーMixHostではWordPressサイトを簡単にSL対応(HTTPS化)することができます。MixHostではSSL証明書世界シェアNo.1のCOMODO社を認証局に採用した独自SSLを無料で利用できます。
本記事では、WordPressサイトSSL化する手順を説明します。
目次
常時SSL化とは?
常時SSL化とは、データのやりとりを暗号化することです。常時SSL化すると、暗号化された安全なコンテンツであることを示すアドレスの「HTTPS」が表示されます。
| アドレス | 説明 |
| https://〜 | データが暗号化 |
| http://〜 | データが暗号化されていない。 |

HTTPS (Hypertext Transfer Protocol Secure) は、HTTPによる通信を安全に(セキュアに)行うためのプロトコルおよびURIスキームである。
厳密に言えば、HTTPS自体はプロトコルではなく、SSL/TLSプロトコルによって提供されるセキュアな接続の上でHTTP通信を行うことをHTTPSと呼んでいる。
出展:wikipedia
Gogoleは、httpよりもhttpsを優先
それではなぜ、常時SSL化が必要なのでしょうか?その理由は主に次の2つです。
- SEO有利に働く
- セキュリティの向上のため
SSL化することで、検索ユーザーはより安全にWEBサイトを利用することができます。グーグルの公式ブログ「Google ウェブマスター向け公式ブログ: HTTPS をランキング シグナルに使用します」でもアナウンスされています。
上記のGoogle発表の内容を要約すると、「SSL化されたWebサイトをSEOの評価として優遇する」という趣旨のことが書かれています。
ただし、検索順位は複合的な要素により決まるため、SSL化したからと言って劇的に順位があがるわけではありません。
googleは検索ユーザーとって、より価値のあるコンテンツを上位表示することを目指しています。WEBサイトがセキュリティ対策を行っている=検索ユーザーにとって、価値があるということです。
Mixhostで独自ドメインをSSL化する主な手順
レンタルサーバーMixhostでは簡単にWEBサイトのSSL化を行うことができます。
MixhostでWordPressサイトを常時SSLにするための大まかな流れは以下です。
なお、独自ドメインの設定済であることを前提に説明します。
参考:レンタルサーバーMixhostで独自ドメインを設定する方法
- SSL設定の反映を待つ
- WordPressのアドレス設定を変更する
- リダイレクト設定をする
- コンテンツの内部リンク等を変更する
SSL設定の反映を待ち、httpsで正常にアクセスできるか確認
独自ドメインを追加して、ネームサーバーの変更手続きを行った後、24~72時間程度待つ必要があります。ネームサーバーを設定後、SSL設定が反映されるまで時間がかかります。
ネームサーバの変更から時間がたったら(24~72時間程度)httpsから始まるアドレスにアクセスし正常に表示できるか確認します。ブラウザから「https://~」から始まるURLにアクセスします。
当サイトのURLを例にすると、「https://hajipro.com/」➔「https://hajipro.com/」です。

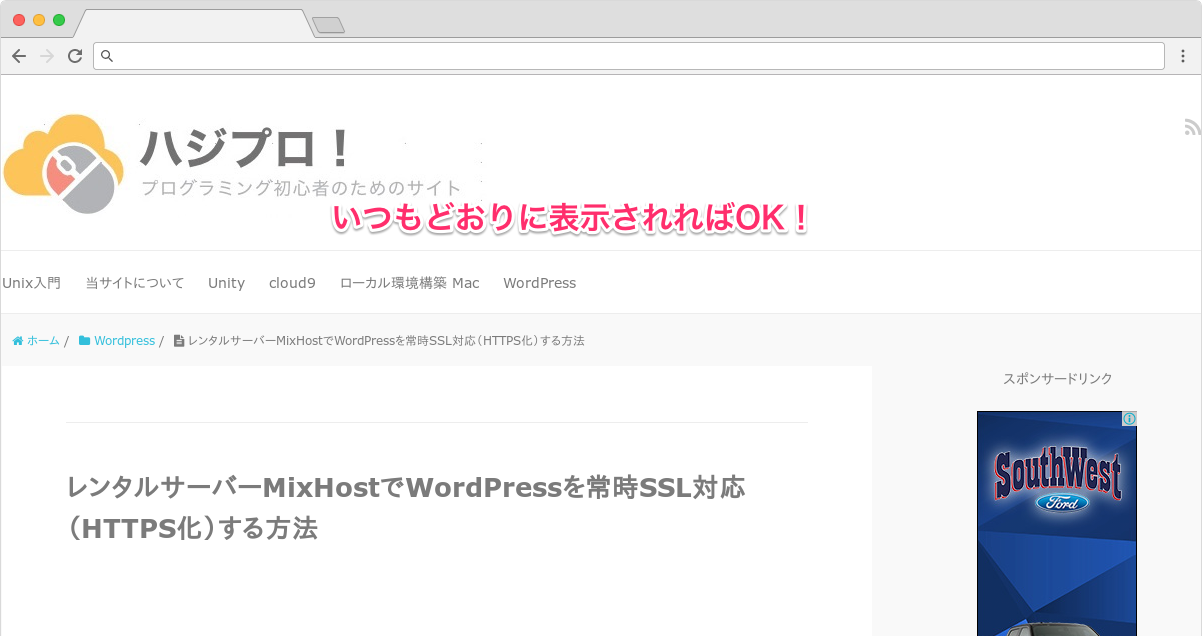
アドレスにアクセスして、正常にWEBサイトが表示されればOKです。

WordPressのアドレス設定を変更する
「https://~」でアクセスできることを確認したら、次にワードプレスでの設定を行います。
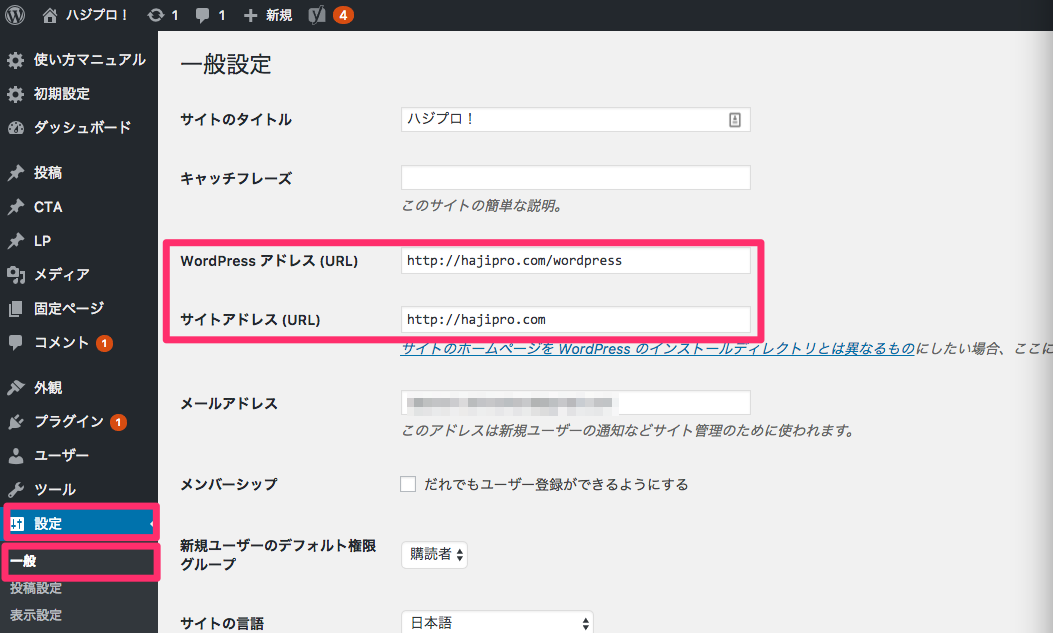
- WordPressの管理画面にログインし、左のダッシュボードメニューから「設定」>「一般」を選択します。
- ここで設定を変更します。「Wordpressアドレス(URL)」と「サイトアドレス(URL)」を「https」から始まるアドレスに変更します。
- 入力後、「変更を保存」をクリックします。
- WEBサイトに正常にアクセスできるか確認します。

WordPress内部リンクをhttpsへの置き換え
WordPressサイトを途中からSSL対応させた場合、記事内の画像が「http://」から始まるURLで読み込まれるケースがあります。
この場合、ブラウザで確認すると、「このサイトの接続は安全に保護されていません。」表示されてしまいます。

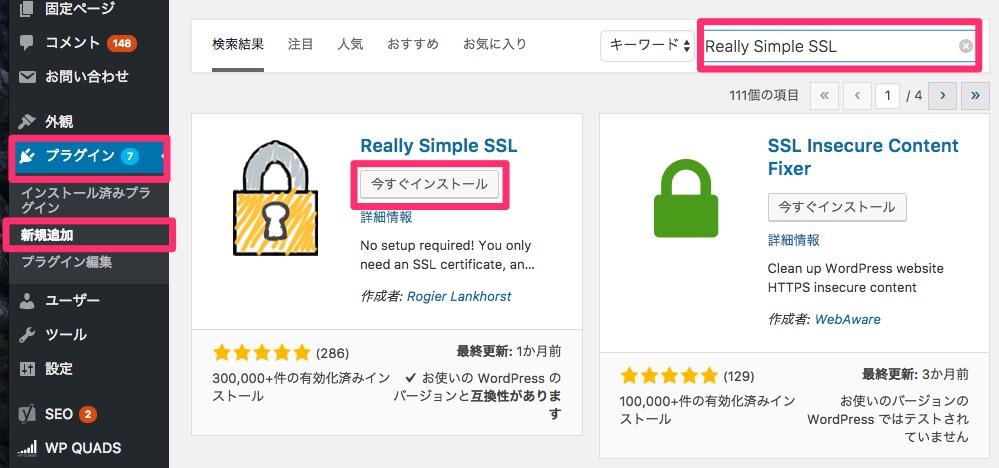
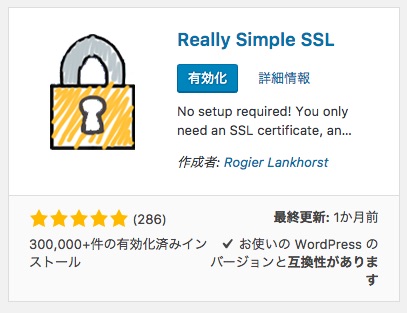
WordPressのプラグイン「Really Simple SSL」を道入すると、「http://」から「https://」への置き換えができます。

有効化をクリックします。

有効化したら、サイトを確認してみましょう。
ブラウザがクロームなら緑の文字で「保護された通信」と表示されていればOKです。

注意事項
以下の注意事項があります。
- ドメイン認証型SSL
- ネームサーバー変更前のドメインは、SSL証明書が発行されない
- ネームサーバー変更を伴う場合、通常よりもSSL証明書の発行に時間がかかる場合がある
- 短期間で大量のドメインを追加した場合は、反映に24〜72時間以上かかる場合がある。
- ドメイン名及びドメイン追加時に自動設定されるサブドメインが64文字を超えている場合、無料独自SSLは利用できない
- ドメイン追加時に自動設定されるサブドメインが64文字を超えている場合は、サブドメインを短いものに変更する必要あり。
- 特に日本語ドメイン(Punycode)での設定は、文字数をオーバーしてしまう場合がある。
- 認証局でのSSL証明書の発行が遅延し、発行に時間かかる場合がある。
最後に
レンタルサーバーMixHostでWordPressをSSL対応(HTTPS化)する手順を説明しました。
MixHostでは複雑な手続きは不要で簡単にSSL対応ができます。
SEO(検索エンジンに上位表示させるための施策)とセキュリティのためWEBサイトはSSL化しましょう。