ワードプレスの記事にキャプチャ画像を挿入できるプラグイン、Browser Shotsの使い方を紹介します。
目次
Browser Shotsとは?
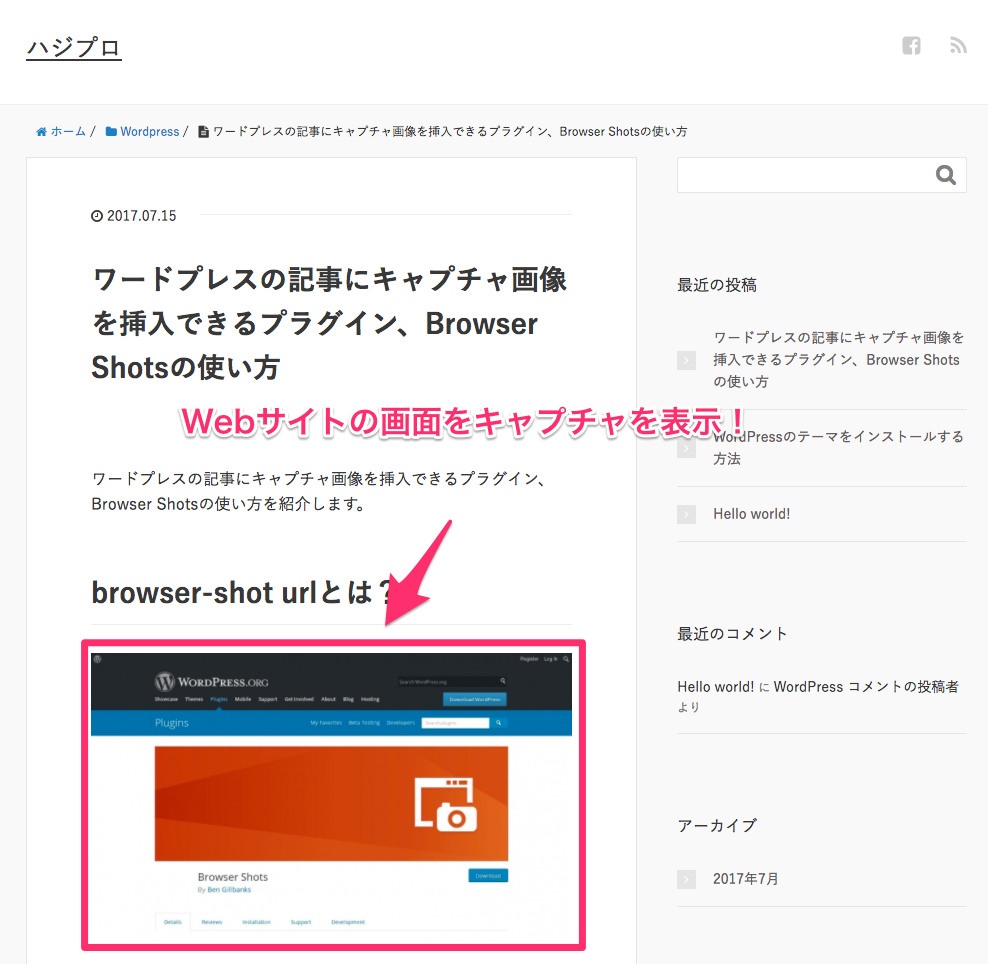
Browser Shotsとは、ワードプレスの記事にキャプチャ画像を挿入できるプラグインです。
以下のようなキャプチャ埋め込みをショートコードで簡単に行うことができます。

ワードプレスのプラグインbrowser-shot urlを使えば、
ショートコードを使って指定するだけでもキャプチャ画像を挿入できます。
browser-shot urlのインストール
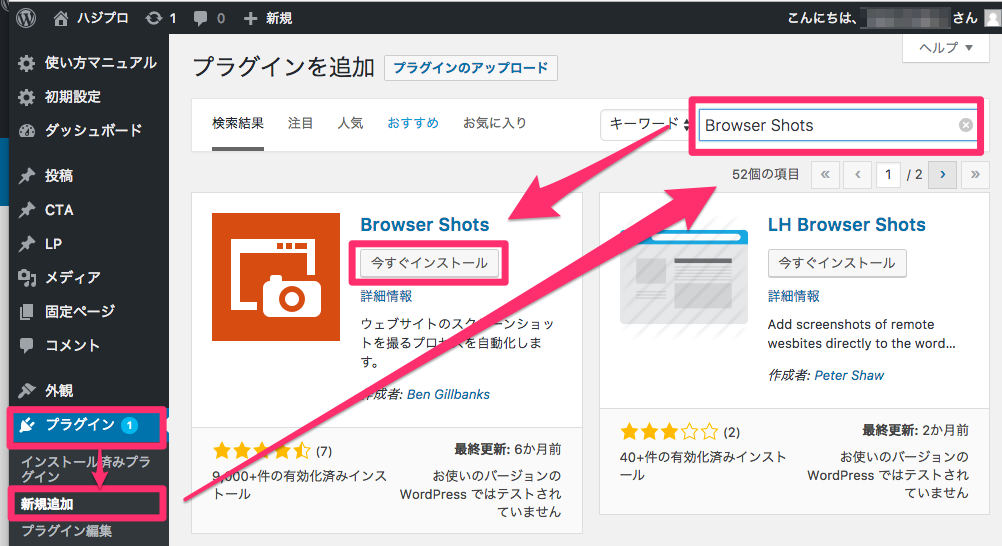
browser-shot urlのインストールするには、以下の流れで行います。
ワードプレスダッシュボード➔プラグイン➔新規追加➔「Browser Shots」で検索➔「今すぐインストール」

「有効化」をクリック

Browser Shotsがインストールされました。

Browser Shotsの使い方
Browser Shotsの使い方を説明します。
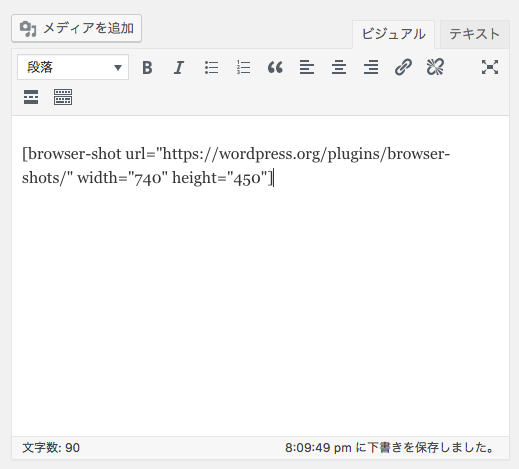
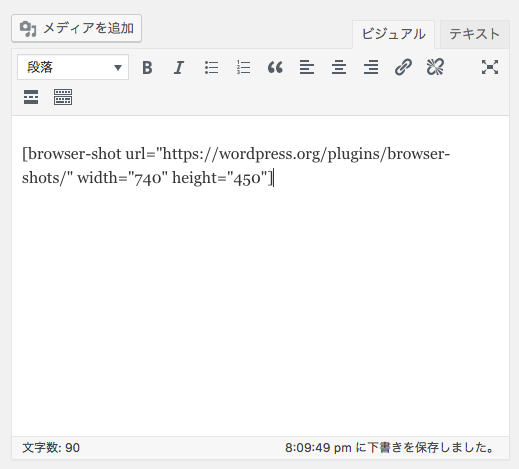
WordPressの記事の投稿時にショートコードを使います。
ショートコードの例

ショートコードいれるとウェブサイトで以下のように表示されます。

Browser Shotsのショートコード挿入を簡単にするには?
Browser Shotsのショートコードの挿入のカンタンにするには、
クロームプラグイン、「Create Link」を使うと便利です。
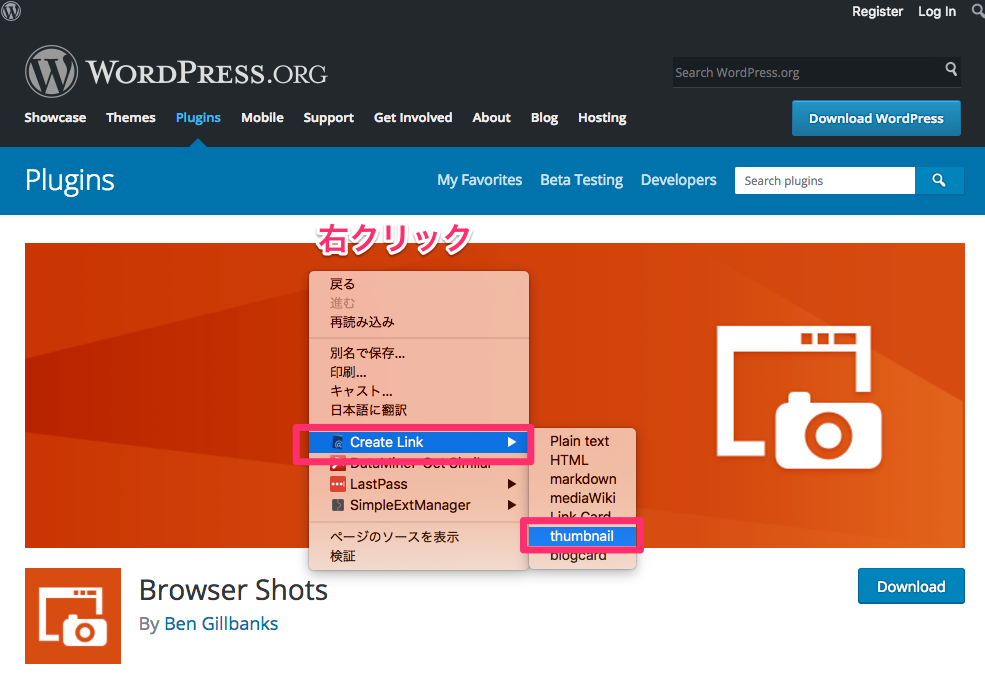
Create Link設定後の使い方
対象サイトを開き、右クリック➔Create Link➔thumbnail(任意の文字列で指定可)でクリップボードにコピーされます。

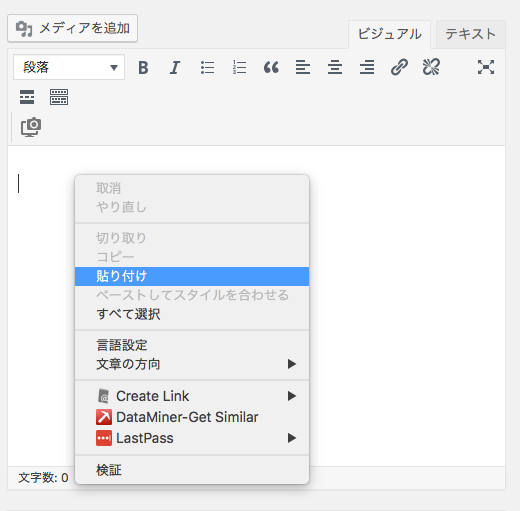
記事投稿画面で貼り付けます。(Macショートカットキー:⌘V)


最後に
ワードプレスの記事にキャプチャ画像を挿入できるプラグイン、
Browser Shotsの使い方とインストール方法を紹介しました。








コメントを残す