簡単にWordPressの開発環境を用意したいと考えてことはありませんか?
「Vagrantや、VirtualBoxを使った仮想環境構築は苦手・・・」という方もいるかと思います。
使いこなせば非常に便利で、最低限コマンド操作が必要です。
クラウド型の開発環境「Cloud9」を使えば、簡単に WordPressの開発環境を構築することができます。
目次
Cloud9とは?
Cloud9とは、プログラムの開発環境をクラウド上に簡単に作ることができるサービスです。
先に以下に記事から確認してください。
Cloud9にサインインします。
Cloud9にアクセスし、「SIGN IN」からサインインします。

Workspaces(ワークスペース)の作成
次にWorkspaces(ワークスペース)を作成します。

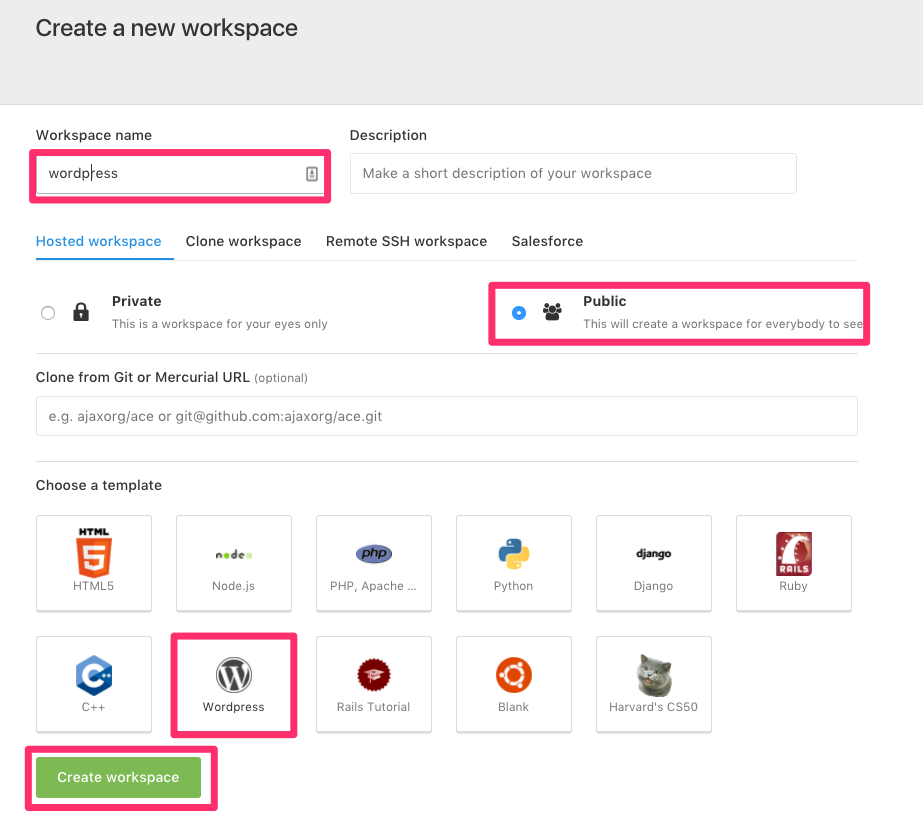
各項目を入力します。
入力例
- Workspace name:wordpress
- Hosted workspace:Public
- Choose a template:WordPress
入力が完了したら、「Create workspace」ボタンをクリックします。


作成が開始されるの待ちます。

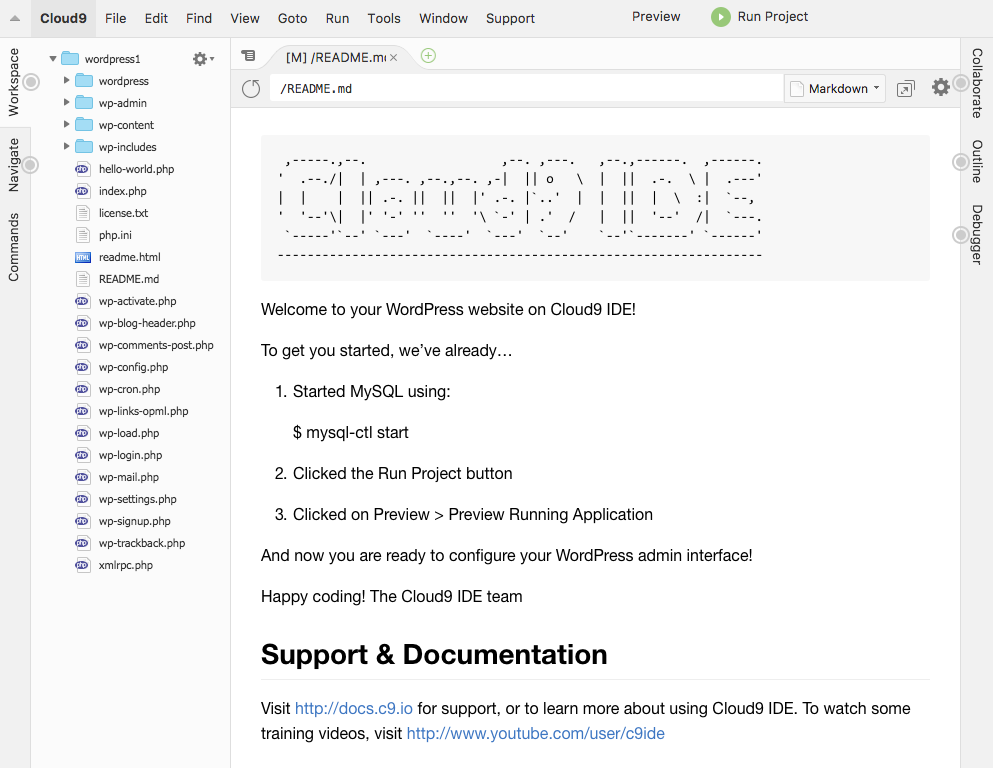
ワークスペースが表示されました。

WEBサーバー(Apache)の立ち上げ
「Run Project」メニューをクリックします。

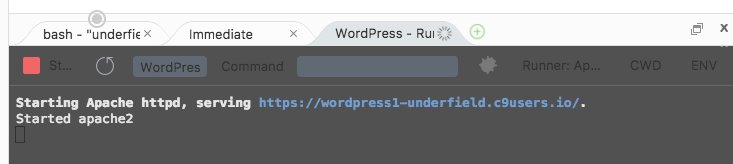
すると、画面下のコマンドライン以下のように変わります。
これで、WEBサーバー(Apache)が起動しました。
Starting Apache httpd, serving https://wordpress1-underfield.c9users.io/.
Started apache2

WEBサーバー(Apache)が起動したら、
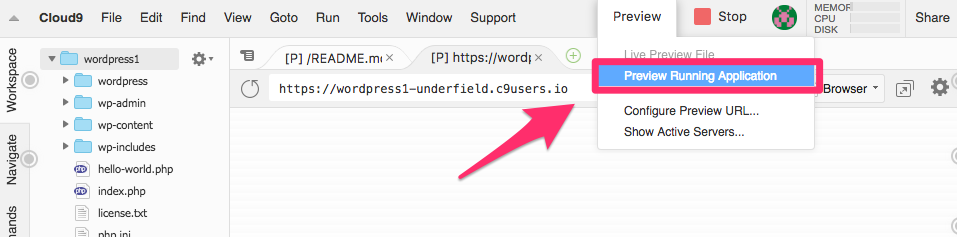
次は、Previewメニューから「Preview Running Application」メニューをクリックします。

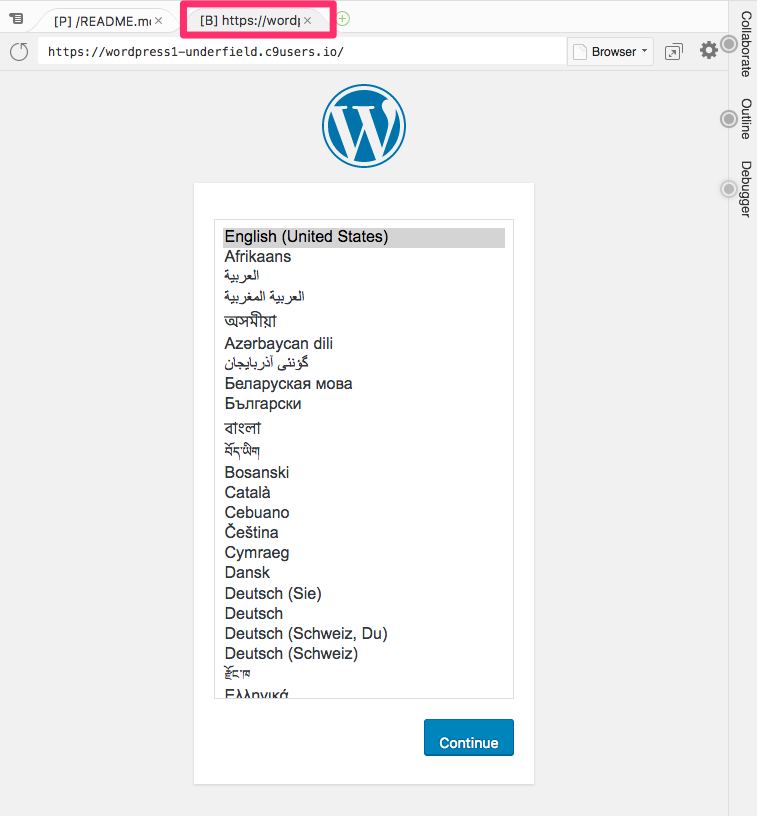
新しいタブが開き、以下の画面が表示されます。

WordPressの初期設定
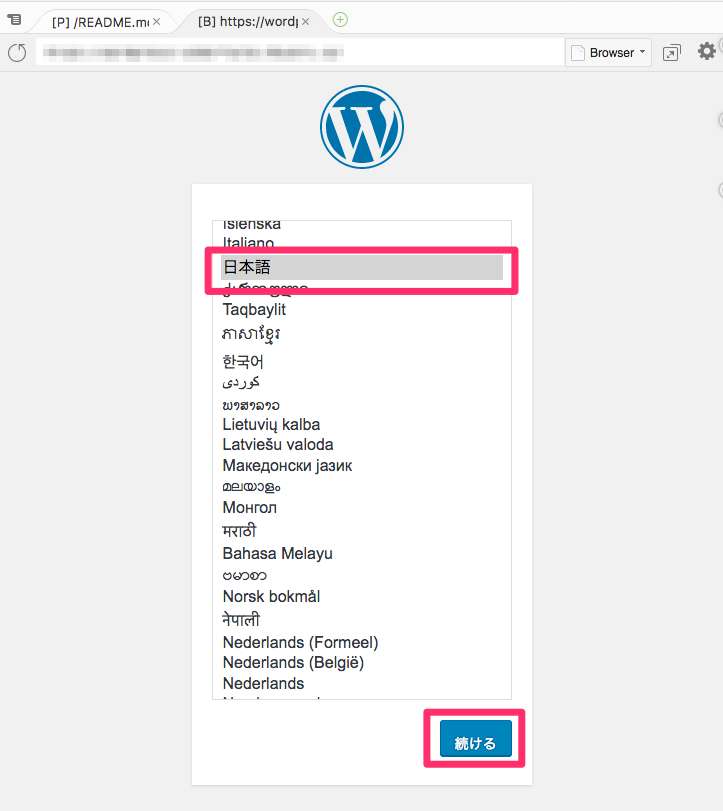
日本語を選択し、続けるをクリックします。

フォームに「サイトのタイトル」、「ユーザー名」、「パスワード」、メールアドレス等の情報を入力します。
検索エンジンにインデックスさせたくない場合は、「検索エンジンがこのサイトをインデックスしないようにする」にチェックをいれます。すると、検索エンジンに標示されません。
入力が完了したら、「Wordpressをインストール」ボタンをクリックします。

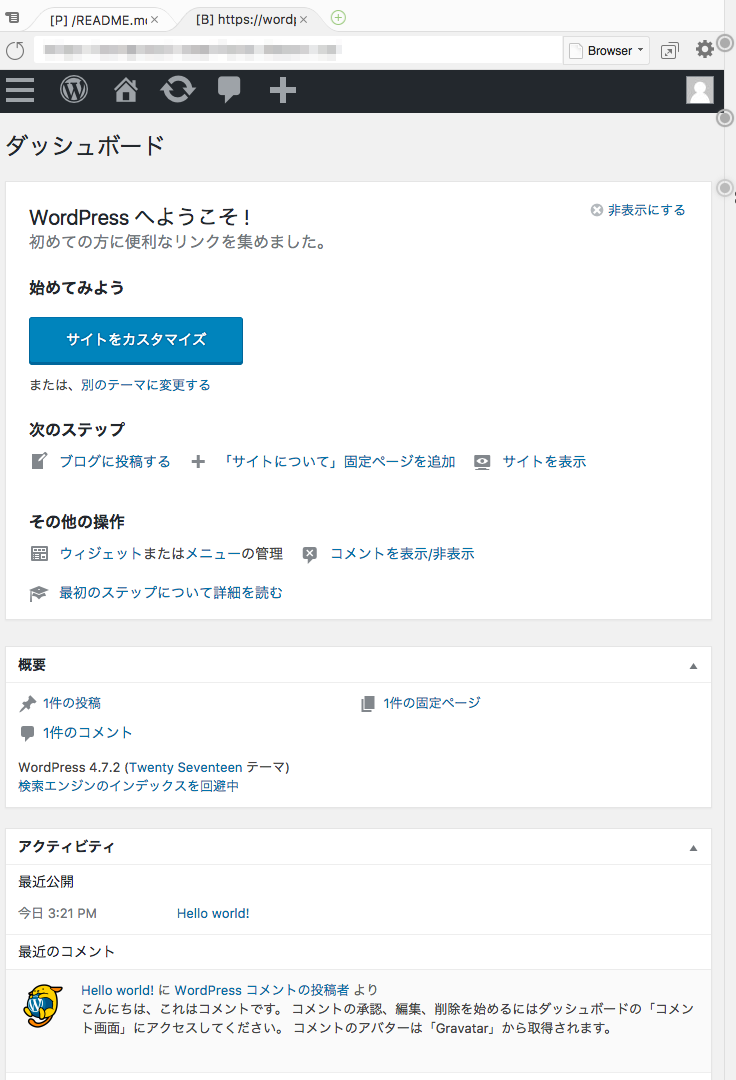
すると、Wordpressのダッシュボードに移動します。

ブラウザ表示確認
ブラウザでの見え方を確認するには、以下のボタンをクリックしてください。

標示が確認できました!

WordPressの開発環境方法は以上です。
最後に
クラウド型の開発環境「Cloud9」で WordPressの開発環境を構築する方法を解説しました。
なお、Cloud9開発したWordPressサイトを実運用したい場合、「Heroku」というサービスを使います。
Herokuについて詳しくは「Heroku入門」を確認してください。







コメントを残す